怎么样使用HTMl5 filereader分布读取文件?
怎么样使用HTMl5 filereader分布读取文件?
本文介绍了浅谈HTML5 FileReader分布读取文件以及其方法简介,分享给大家。具体如下:
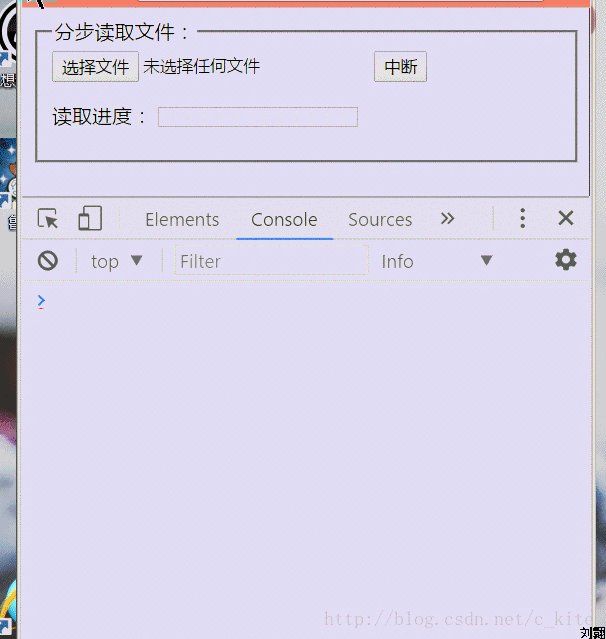
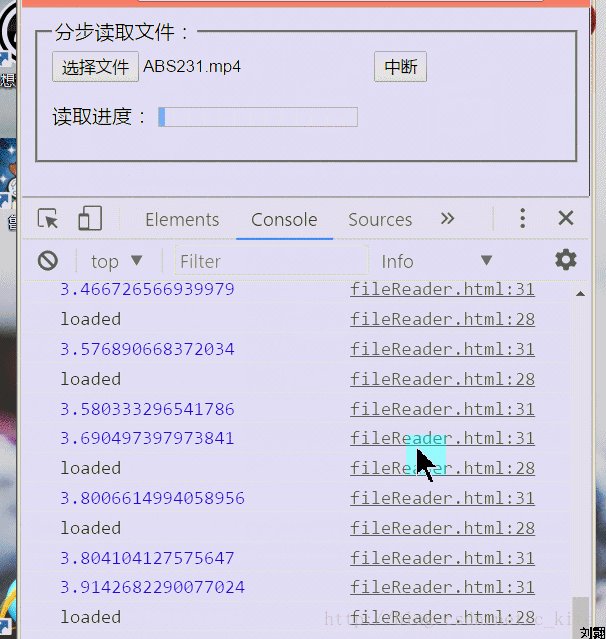
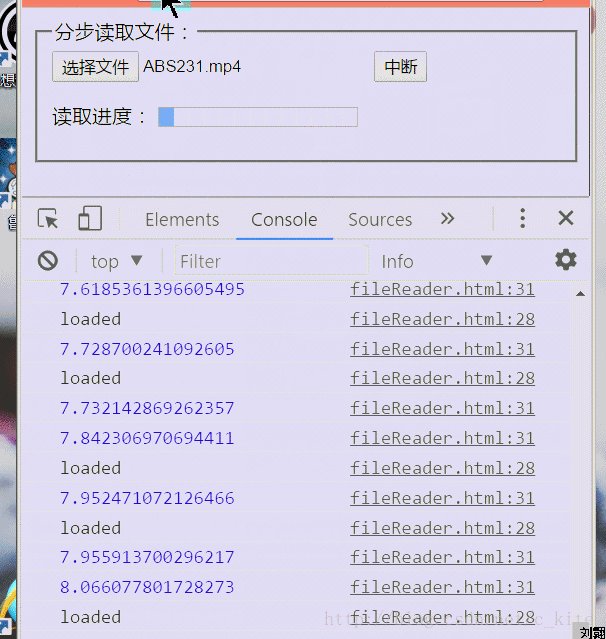
效果图
老规矩先上效果图

先介绍一下H5中FileReader的一些方法以及事件
FileReader方法
| 名称 | 作用 |
|---|---|
| about() | 终止读取 |
| readAsBinaryString(file) | 将文件读取为二进制编码 |
| readAsDataURL(file) | 将文件读取为DataURL编码 |
| readAsText(file, [encoding]) | 将文件读取为文本 |
| readAsArrayBuffer(file) | 将文件读取为arraybuffer |
FileReader事件
| 名称 | 作用 |
|---|---|
| onloadstart | 读取开始时触发 |
| onprogress | 读取中 |
| onloadend | 读取完成触发,无论成功或失败 |
| onload | 文件读取成功完成时触发 |
| onabort | 中断时触发 |
| onerror | 出错时触发 |
代码
分布读取文件核心思想, 将文件分块以每M进行读取.
HTML部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form>
<fieldset>
<legend>分步读取文件:</legend>
<input type="file" id="File">
<input type="button" value="中断" id="Abort">
<p>
<lable>读取进度:</lable>
<progress id="Progress" value="0" max="100"></progress>
</p>
</fieldset>
</form>
<script src="./loadFile.js"></script>
<script>
var progress = document.getElementById('Progress');//进度条
var events = {
load: function () {
console.log('loaded');
},
progress: function (percent) {
console.log(percent);
progress.value = percent;
},
success: function () {
console.log('success');
}
};
var loader;
// 选择好要上传的文件后触发onchange事件
document.getElementById('File').onchange = function (e) {
var file = this.files[0];
console.log(file)
//loadFile.js
loader = new FileLoader(file, events);
};
document.getElementById('Abort').onclick = function () {
loader.abort();
}
</script>
</body>
</html>
loadFile.js部分
/*
* 文件读取模块
* file 文件对象
* events 事件回掉对象 包含 success , load, progress
*/
var FileLoader = function (file, events) {
this.reader = new FileReader();
this.file = file;
this.loaded = 0;
this.total = file.size;
//每次读取1M
this.step = 1024 * 1024;
this.events = events || {};
//读取第一块
this.readBlob(0);
this.bindEvent();
}
FileLoader.prototype = {
bindEvent: function (events) {
var _this = this,
reader = this.reader;
reader.onload = function (e) {
_this.onLoad();
};
reader.onprogress = function (e) {
_this.onProgress(e.loaded);
};
// start 、abort、error 回调暂时不加
},
// progress 事件回掉
onProgress: function (loaded) {
var percent,
handler = this.events.progress;//进度条
this.loaded += loaded;
percent = (this.loaded / this.total) * 100;
handler && handler(percent);
},
// 读取结束(每一次执行read结束时调用,并非整体)
onLoad: function () {
var handler = this.events.load;
// 应该在这里发送读取的数据
handler && handler(this.reader.result);
// 如果未读取完毕继续读取
if (this.loaded < this.total) {
this.readBlob(this.loaded);
} else {
// 读取完毕
this.loaded = this.total;
// 如果有success回掉则执行
this.events.success && this.events.success();
}
},
// 读取文件内容
readBlob: function (start) {
var blob,
file = this.file;
// 如果支持 slice 方法,那么分步读取,不支持的话一次读取
if (file.slice) {
blob = file.slice(start, start + this.step);
} else {
blob = file;
}
this.reader.readAsText(blob);
},
// 中止读取
abort: function () {
var reader = this.reader;
if(reader) {
reader.abort();
}
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持路饭。