怎么样使用Html5+css3+Jquery+weui实现仿微信聊天界面功能?
怎么样使用Html5+css3+Jquery+weui实现仿微信聊天界面功能?
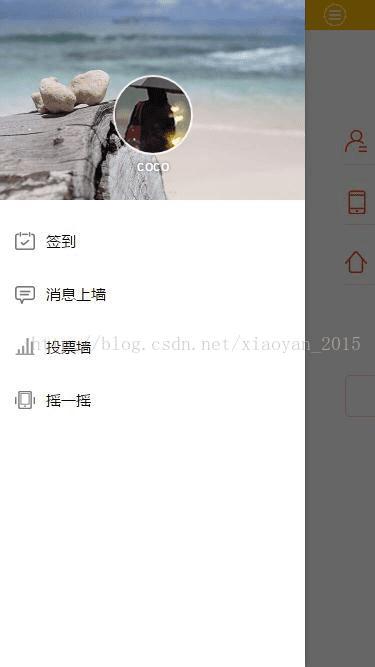
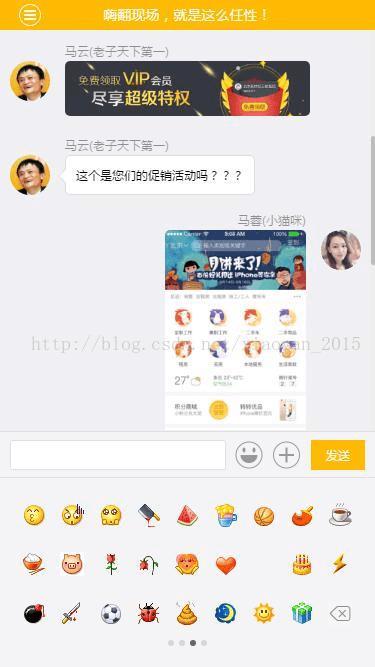
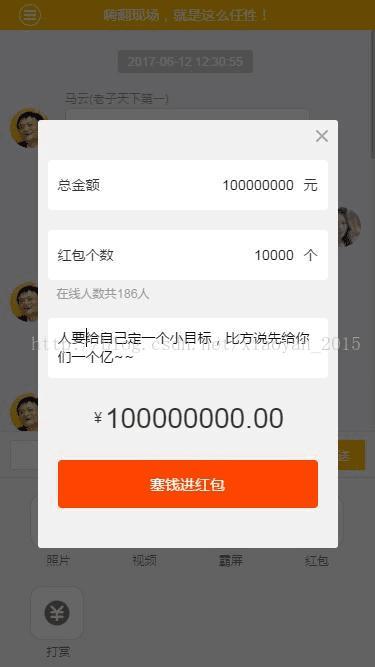
最新因项目需要,就利用HTML5+css3+jquery+weui做了一个仿微信聊天界面功能,可以发微信表情,查看图片、视频...





===HTML片段:
具体代码如下所示:
http://xiazai.jb51.net/201711/yuanma/html_weixin.rar
总结
以上所述是小编给大家介绍的利用HTML5+css3+jquery+weui实现仿微信聊天界面功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对路饭网站的支持!