怎么样使用CSS3模拟动画下拉菜单效果?
怎么样使用CSS3模拟动画下拉菜单效果?
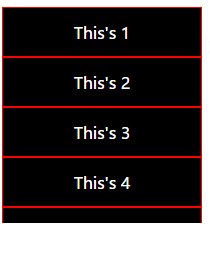
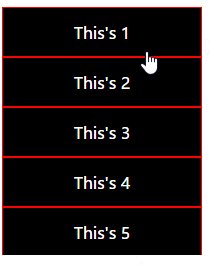
下拉菜单模拟效果图:

CSS3:
<style>
#box{width:200px; height:50px; overflow:hidden; cursor: pointer; transition: all 0.35s;}
#box:hover{height:250px;}
#box ul{list-style:none; margin:0; padding:0;}
#box ul li{width:198px; height:48px; line-height: 50px; text-align: center; border:1px red solid; background:#000000; color:white;}
</style>
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="box">
<ul>
<li>This's 1</li>
<li>This's 2</li>
<li>This's 3</li>
<li>This's 4</li>
<li>This's 5</li>
</ul>
</div>
</body>
</html>
以上所述是小编给大家介绍的CSS3模拟动画下拉菜单效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对路饭网站的支持!