用户体验设计中流程图的详细介绍
用户体验设计中流程图的详细介绍
在用户体验设计领域,设计师常常用流程图的方法进行需求解析,任务描述,所有情况罗列、发掘新设计点等。流程图是非常有效的将需求转化为具体设计稿的思考工具。本文中,小可将会结合自己的经历,来讲下用户体验设计中流程图(UX Flowchart)的运用。
最早关于流程图的概念由Frank 和 Lillian Gilbreth 在1921年美国机械工程师社团(American Society of Mechanical Engineers)的《流程图:寻找工作最有途径的第一步》(“ProcessCharts: First Steps in Findingthe One Best Way to do Work”)演讲中提出【1】。随着在工程领域中的逐渐推广和运用,流程图(Flowchart)已经成为描述计算机算法的常用工具之一。
流程图中的常用图形
流程线(FlowLine)是单箭头线,起始于一个图形,终止于另一个图形,代表了流程的流转。通常用实线表示,在多任务间跳转或次要流程流转时,也可以使用虚线表示。

起终点(Terminal)可以用圆型、椭圆或圆角矩形来画,通常写着“开始”、“结束”,或其他代表流程结束的短语,如“提交信息”等。

操作(Process)用矩形表示,指某件事发生了、做了什么操作等,如“输入身份证号”、“查询交易记录”等。

条件判断(Decision)在多情景中,需要进行条件判断,用菱形表示。一般来说,条件判断多为是与非(或对与错)的结果,于是就有两条流程线从条件判断中流转出,通常正面回答的流程线从下方流转出,负面回答的流程线从右侧流转出。每条流转出的流程先必须标明判断结果(即是或非)。当然也会存在多种判断结果的情况,这时候会有多条流转出的流程线,注意标注清楚每条流程线上的适用条件。在这种情况下,要特别注意是否遗漏某些条件,所以建议将复杂的条件判断,拆分为多个二元判断的组合,这对于后续对外沟通、自我检查来说也更加友好。

预定义操作(PredefinedProcess)用左右双线的矩形表示。在一些复杂流程中,有些复杂模块可以单独进行详述,此时在主流程中,就可以使用预定义操作模块进行指代,并在其他地方进行详述。

以上五种是流程图中最最基础的常用图形,对于设计师来说,也基本够用了。在学习完基本功后,你就可以进行自我修行了!(不负责任的作者啊喂o(+一︿一)o)
一个小练习
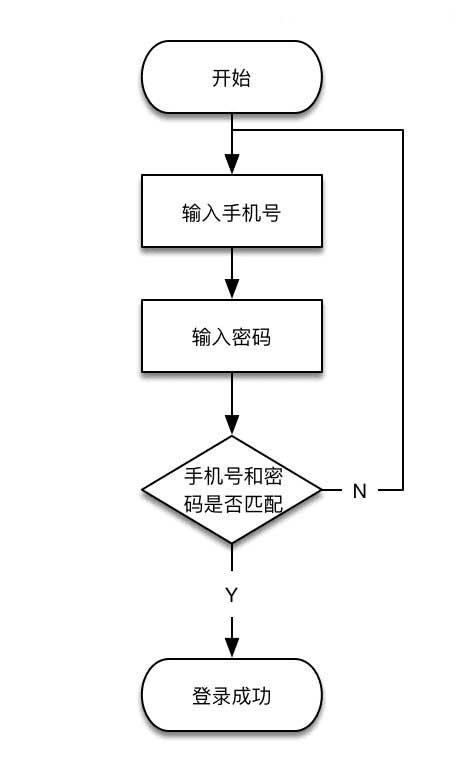
好了,那我们来做一个小练习——最常见的登录功能。这,似乎看起来很简单。于是有了以下这张流程图:

似乎并没有什么问题。但是(记住,通常每个“似乎”都有一个“但是”在等TA),这里的登录要素只考虑了手机号+密码一种方式,是否满足需求呢?为什么没有邮箱登录?昵称登录?手机号+短信验证码登录?继续看第一步输入手机号,是否会存在手机号格式错误、手机号未注册的情况?系统是否有必要对手机号进行单独检验?如果单独检验,会不会有什么安全隐患?不检验,是否体验友好?如何进行评估?其中的操作、判断是由用户来做还是系统来做?系统做的话,是前端还是后端做呢?用户忘记了密码怎么办?等等等等。看似简单的登录流程,竟然会如此状况百出。
这里分享几条我画流程图的心得体会:
面向操作的流程图 不同的学科、不同的人都有不同的画流程图偏好。有些人喜欢面向页面的流程图,有些人偏爱面向状态的流程图,而我更倾向面向操作的流程图画法,这样做可以更聚焦在任务本身,排除界面元素干扰,(具体界面设计应在流程图的基础上进行后续的深入)。
由繁入简 在刚开始训练的时候,建议尽可能地将流程图画细,每一个操作每一次判断都详细画出,能拆分的情况都进行拆分,思考尽可能地全面。
站在不同的角色角度进行思考 在画流程图的时候,应当多思考各项操作、判断的操作者是谁,是系统还是用户,并用不同颜色(或其他方式)标明。
不同情况全覆盖 对照流程图检验是否满足所有情况。最简单的检验原则就是每条路都应该走得通,都有开始和结束的点而非莫名终端,每个判断都至少有两条流转出的路。
发掘新设计点 在流程图中,可以这样问自己,会不会有无法进行某操作的情况?在每一种发生错误的时候,是否有对应的设计对策?如在登录的任务中,就发掘出了用户忘记密码的情况。
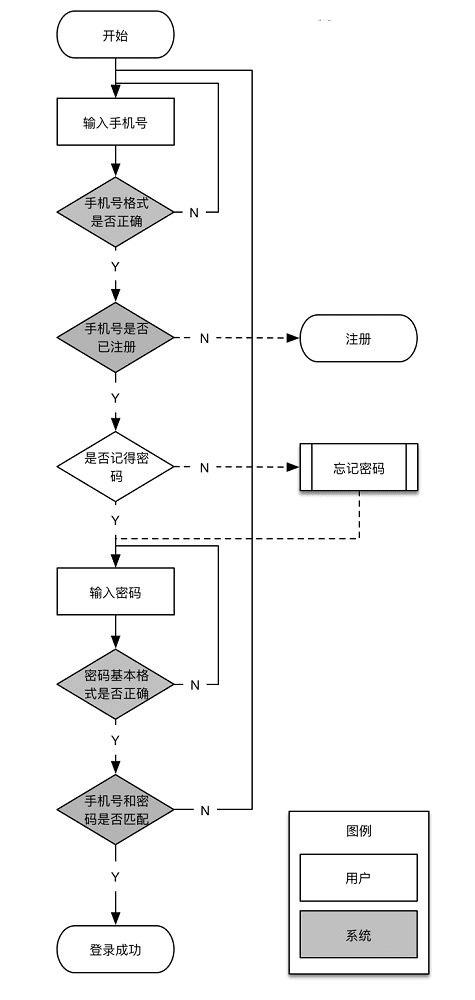
基于以上考虑,我们来优化下登录功能的流程图,假设这里的登录方式仅允许手机号+密码一种方式:

注意,因为涉及到“注册”、“忘记密码”两种新的情况,所以在这里限于篇幅,就用虚线流转线、预定义操作的图形来简述。若要具体展开,那就是一整套的登录/注册咯~
关于流程图的学习就先讲到这里。
流程图的练习是一个熟能生巧的过程,记住:站在不同角色角度多思考、勤练习多推敲、覆盖全情况、发掘新设计点。相信在经过严谨的训练之后,面对再复杂的需求也能够游刃有余化繁为简了。