如何学做动态店标?
简单易学 手把手教你学做动态店标、签名图██◣为了让各位朋友更有效、方便的学习教程,教程中尽量用简洁易懂的词汇语句,以节省大家的学习时间和精力。教程为系列教程,敬请关注!
大家都知道,当我们把宝贝给发布出去,然后建立了属于自己的店铺后,我们也就算是在淘宝上安家了。接下来如何才能把店铺给装修的漂漂亮亮,让各位淘友一到店里就能有一种宾至如归,心旷神怡的舒适感觉呢?试想当我们进入一家店铺,除了映入眼帘的琳琅满目的商品外,那还有什么呢?处于战略要地的店标无疑是最具有冲击力的。因为店标直接反映了一个店面的整体形象,好的店标能够让人过目不忘,也更容易从众多商家中脱颖而出。因此,店标的作用是绝对不能忽视的哦!下面就让我们切入正题,先来谈谈店标的设计。
注意:淘宝规定店标的图片尺寸为100*100像素,文件大小限制在80K以内,格式仅支持jpg或者gif两种。(有了尺寸、大小以及格式的概念后,我们就避免了以后图片不能上传、上传后显示不清晰等等不必要的麻烦)
做图工具:图像制作与处理软件photoshop(最好是软件版本高点的,以便与教程步奏统一,方便学习,教程使用photoshop cs版本)
第1步: 打开photoshop软件,在软件顶部的菜单里单击“文件”,然后选择“新建(N)”,如图所示:
第2步: 在弹出的窗口中给文件命个名称“店标”,并设定文件的宽度和高度均为100像素,如图所示:
第3步: 用photoshop打开一个图片文件,并用鼠标拖拽图片到“店标”文件窗口,这时你可能发现图片在店标文件窗口里显示的大小以及位置并不十分满意,没关系,你可以选择菜单栏里的“编辑>自由变换(快捷键是Ctrl+T)”来任意改变图片的尺寸,并通过鼠标拖动图片或者键盘光标移动来改变图片在文件中的位置。如图所示:
第4步: 保存文件。在菜单栏里选择“文件>存储为”,在随即弹出的存储窗口中将文件格式选择为jpg(适用于图片色彩丰富的文件)或者gif(适用于图片色彩单一的文件),然后点选保存即可。到此我们就学会了一个简单的制作静态店标的方法。
我们在浏览商品或者店铺的时候经常会发现很多商家的店标都是动画格式的,这样更容易引起买家的注意,以起到更好的宣传效果。当然您也可以一如既往地保持您静中取胜的风格了:)。
接下来我就一步一步教大家如何去制作动态的gif格式店标。
接上上面的第三步开始:
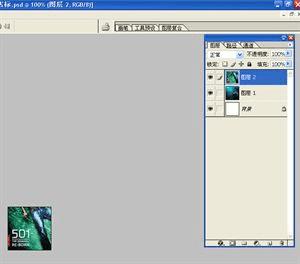
第4步: 按照第三步的方法,打开另一个你需要展示的图片文件,然后将其拖拽到“店标”文件窗口里面,并根据需要改变图片的尺寸或者位置。如图所示:
第5步: 你可以按照第三步的方法继续把其他图片拖拽到“店铺”文件窗口里面,如图所示:
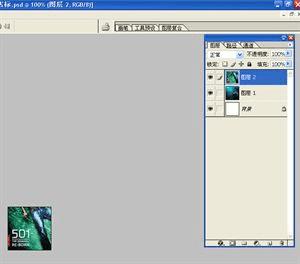
第6步: 新建图层,然后给该图层填充颜色。选择菜单栏里的“编辑>填充”,然后在弹出的窗口中选择使用前景色或者背景色填充。如图所示:
第7步: 新建图层,用工具条里的文字工具在图层打上自己店铺的名字或者其他文字,比如我的是“唐煌”。如图所示:
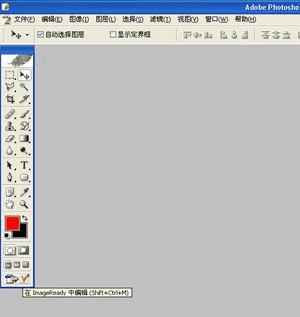
第8步: 让我们一起来学习如何把店标给动起来。点击工具条的右下角那个象羽毛一样的按钮,如图所示:
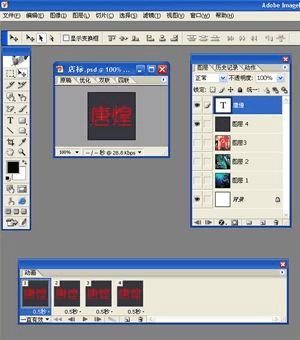
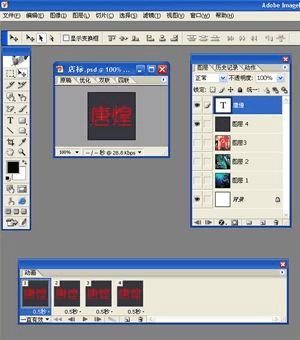
第9步: 好了,现在我们就转入到了ImageReady软件里开始制作动画了。如图所示:
我们应该清楚:我们店铺的店标要展示的动画一共有几个画面(祯),这样我们的“动画”面板就可以保持相对应的祯数,当然了你也可以通过设置“动画”面板里的过渡来增加动画的渐变效果,这里不再赘述。
第10步: 选中“动画”面板里的某一祯,然后通过打开或者关闭“图层”面板中相应图层前面的小眼睛来确定该祯的显示画面。
好了,当我们把“动画”面板里每一祯的显示图层画面都设定好之后,我们还可以通过点击“动画”面板相应祯正下方的时间箭头来改变动画祯之间的时间间隔(目前显示为0.5秒)。
第11步: 让我们来点击“动画”面板下方的“播放/停止动画”按钮来观看一下我们的杰作吧。如果一切都如您所愿的话,您就可以选择菜单栏里的“文件>将优化结果存储为”,然后在弹出的窗口中点击保存即可。
至此,一个属于自己的动炫十足的gif店标就诞生了,恭喜您顺利学完了本教程!赶快去上传您的可爱的酷酷店标吧,然后看看您的店面是不是增色不少,浏览量是不是也相应增加了呢:)
接下来,我们大概阐述一下签名图的制作方法。
签名图的静态制作或者动画制作跟店标的制作方法是一样的,需要提醒您注意的是:
淘宝规定签名图的图片尺寸为468*60像素,文件大小限制在100K以内,格式仅支持jpg或者gif两种。所以我们在制作签名图之前务必确定好文件的尺寸,以免增添不必要的修改。
好了,亲爱的淘友们!本次教程到此就全部讲完了,不知道您学会了没有,教程不免有许多不尽人意的地方,还望大家多多批评斧正。在此致谢!同时也希望各位淘友学习愉快,生意兴隆!:)
请大家不段关注我的系列教程,我会更加努力为朋友们献上更系统,更详尽的教程,同时恳请淘宝网给以大力的支持!谢谢!:)