creator-游戏开发基本语法
写的比较杂乱,类似随笔,随时可能往里面添加修改
给lable文本赋值:
this.ScoreNumber.getComponent(cc.Label).string = GAME_DATE.MMscore;
查找游戏组件或者脚本
this.MMGameAccount = this.GameAccount.getComponent('MMGameAccount');
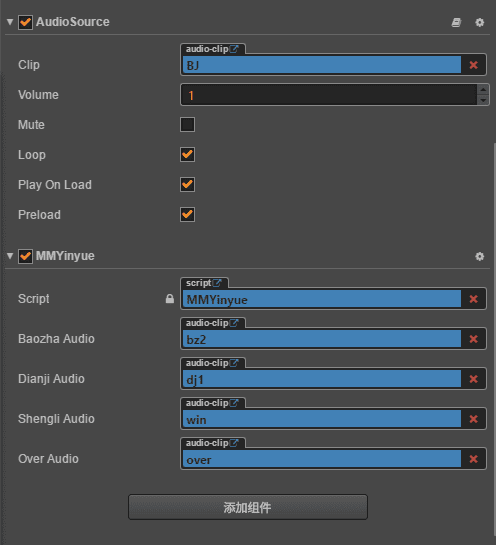
播放音乐(不需要添加组件)
cc.audioEngine.playEffect(GAME_DATE.overAudio,false);
播放背景音乐(直接添加组件)

查找具体节点
var fangge = cc.find('Canvas/Game/GameView');
查找子节点的拥有组件名字为 MMShuiDi 的子节点集合
var fanggeArray = fangge.getComponentsInChildren("MMShuiDi");
定时器写法1
//定时器
this.schedule(function(){
//结束后执行内容
},1,0,0);
修改按钮的图片
this.node.getComponent(cc.Button).normalSprite = this.MMGameSprite;
cc.log("name= "+this.node.getComponent(cc.Button).normalSprite.name);
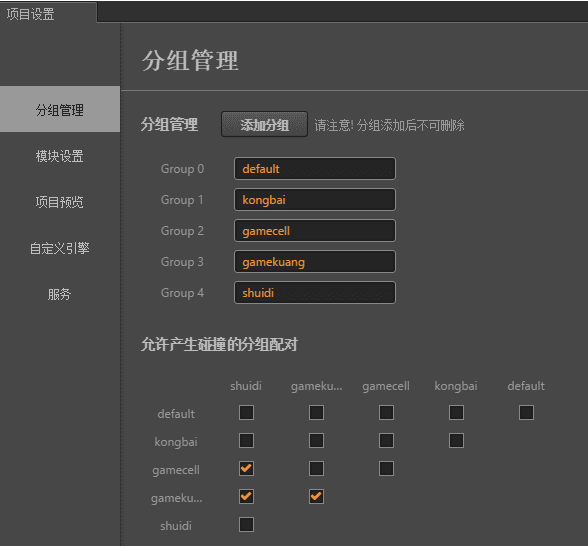
修改当前组名
this.node.group = "kongbai";
碰撞检测方法函数(可以利用组来进行筛选碰撞)
//碰撞检测
onCollisionEnter (other, self) {
if(other.node.group == 'shuidi') //检测碰撞组
{
//事件
}
},
设置组名和碰撞的关系

微信判断收藏路径进入游戏
var a = wx.getLaunchOptionsSync();
a.scene == 1104 //显示 礼包 就可以了
//1089 扫码
//1104 收藏
creator平台判断
{
"编辑器": CC_EDITOR,
"编辑器 或 预览": CC_DEV,
"编辑器 或 预览 或 构建调试": CC_DEBUG,
"网页预览": CC_PREVIEW && !CC_JSB,
"模拟器预览": CC_PREVIEW && CC_JSB,
"构建调试": CC_BUILD && CC_DEBUG,
"构建发行": CC_BUILD && !CC_DEBUG,
}
比如判断微信平台:
if(CC_WECHATGAME){
//向微信保存最高分数
var kvDateList = new Array();
kvDateList.push({
key: "score",
value: "0"
});
}
给节点设置显隐
this.Game.active = true;
this.Game.active = false;
注意:当父节点为false(隐藏状态)时,对子节点的操作无效
销毁节点
this.node.destroy();
生命周期注意:
先执行完所有的onload,再执行start方法
开启声音/关闭声音
this.MMAudio.getComponent(cc.AudioSource).play();//开启声音
this.MMAudio.getComponent(cc.AudioSource).stop();//关闭声音
对于切换精灵节点sprite的显示图片用
对于切换按钮节点的按钮显示图片
this.node.getComponent(cc.Button).normalSprite = this.SpriteFrame;
定义一个date格式的数据集合用
this.userData = {
name: 'Tracer',
level: 1,
gold: 100
};
游戏区域的尺寸
let size=cc.view.getVisibleSize();
cc.log("游戏区域宽度= ",size.width);
cc.log("游戏区域高度= ",size.height);
利用update移动节点
this.node.y-=this.MoveSpeed*dt;
随机值(例子,具体看api)
var length = GAME_DATE.MMGameSpriteArray.length;
this.numberButton =parseInt(Math.random()*length); //随机下标