在Dreamweaver中使用框架结构制作网页的步骤
在Dreamweaver中使用框架结构制作网页的步骤
Dreamweaver设计网页的时候,同一页面下有多个子页面时,就要使用框架结构来布局,下面我们就来看看Dreamweaver框架结构的使用方法。
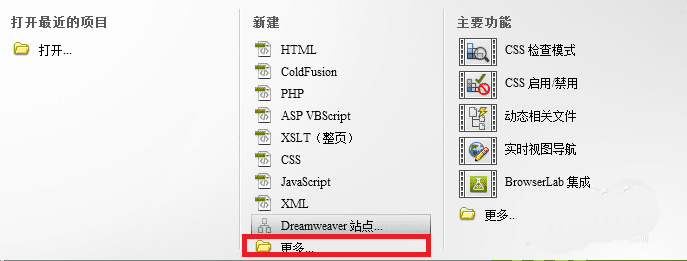
1、打开Dreamweaver 软件,设置好站点,建立新文件,类型为HTML,选择“新建”下的“更多”

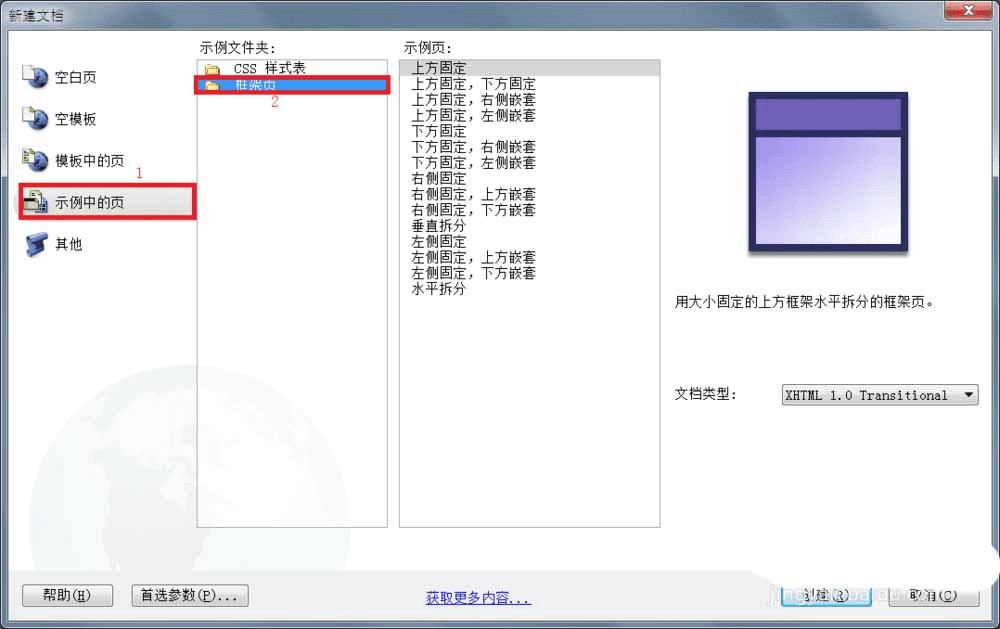
2、选择示例中的页-框架页

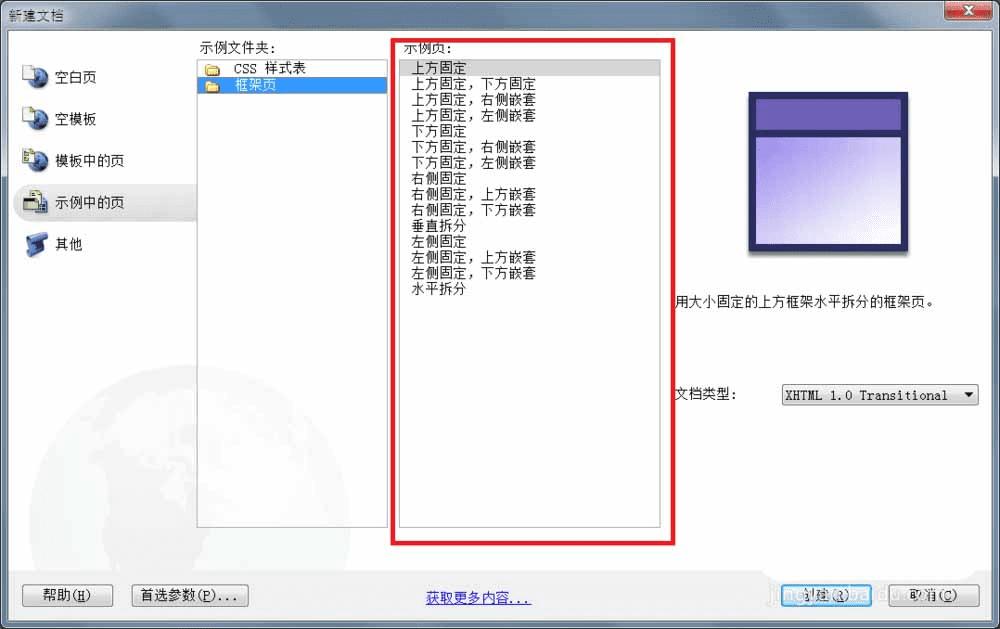
3、选择自己所需要的框架结构,点击“创建”(此以上下结构为例)

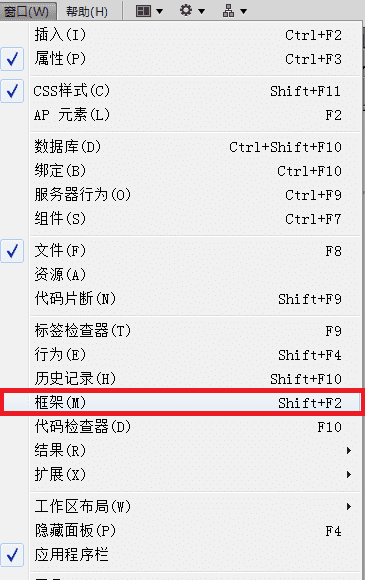
4、新建好后,将编辑视图切换为“设计”,点击窗口-框架 ,打开框架操作面板

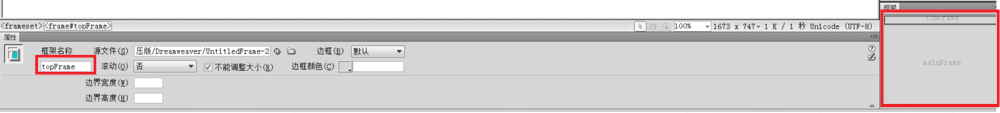
5、选中框架操作面板中相应框架区域,可为此框架命名

6、点击框架分界线

7、点击文件-框架集另存为保存框架

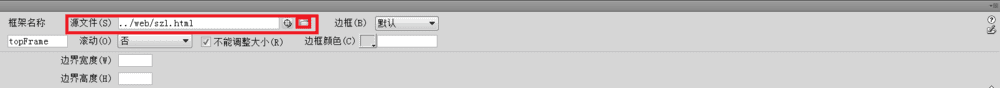
8、在框架操作面板中选中相应框架,点击属性面板中“源文件”右侧的“浏览文件”指令,插入页面

9、用此方法完成所有框架页面的插入。完成操作后保存文件,按<F12>键在浏览器中预览文件

以上就是Dreamweaver框架结构的使用方法,希望大家喜欢,请继续关注路饭。