给Dreamweaver文字添加多个不同的阴影的步骤
给Dreamweaver文字添加多个不同的阴影的步骤
Dreamweaver中想要给文字添加阴影,该怎么添加多个阴影呢?下面我们就来看看详细的教程。
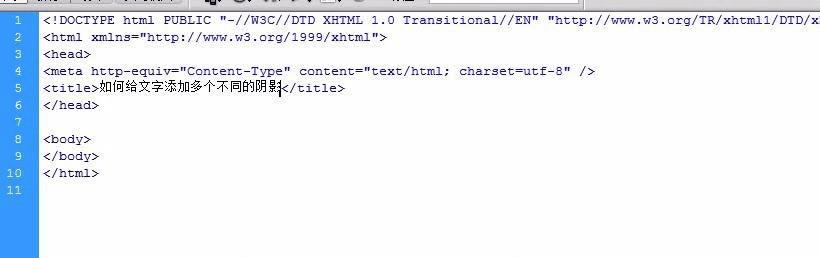
1、新建html文件

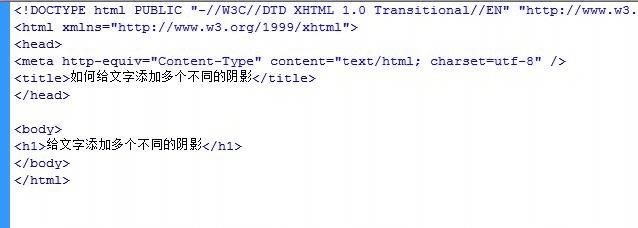
2、创建h1标签和内容

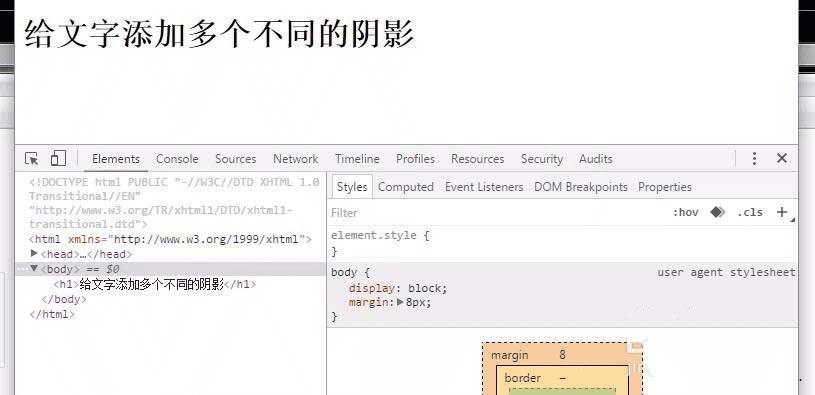
3、预览效果如图

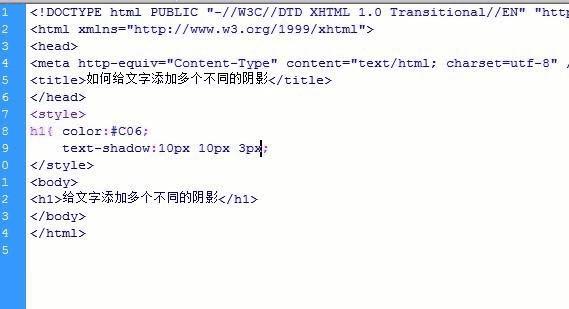
4、为h1设置阴影,不设置阴影颜色

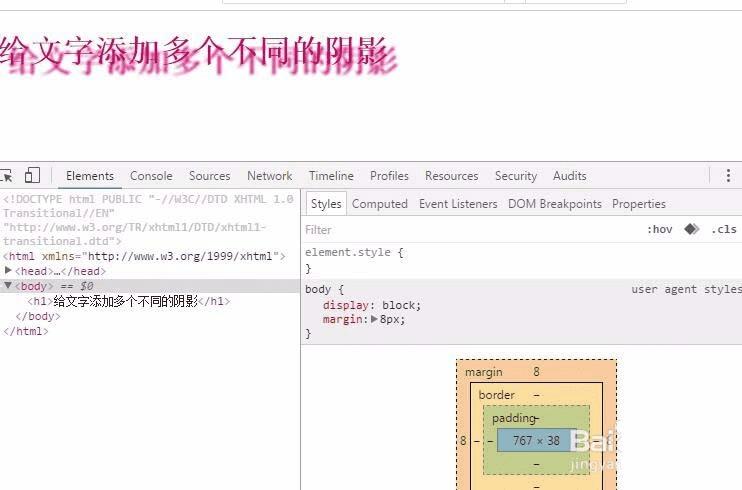
5、如图所示不设置阴影,阴影的颜色默认是字体的颜色

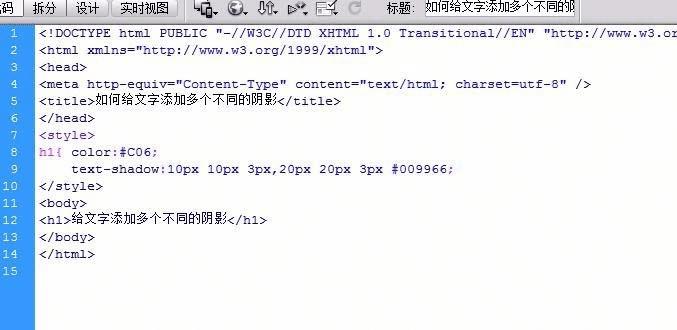
6、设置第二个阴影,阴影颜色设置为绿色

7、效果如图

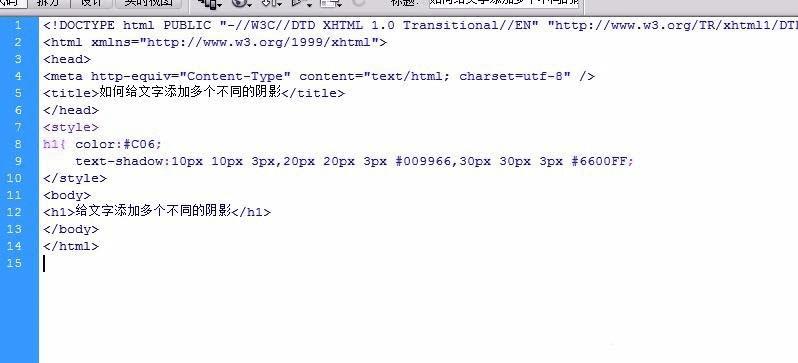
8、可以用逗号隔开设置多个阴影

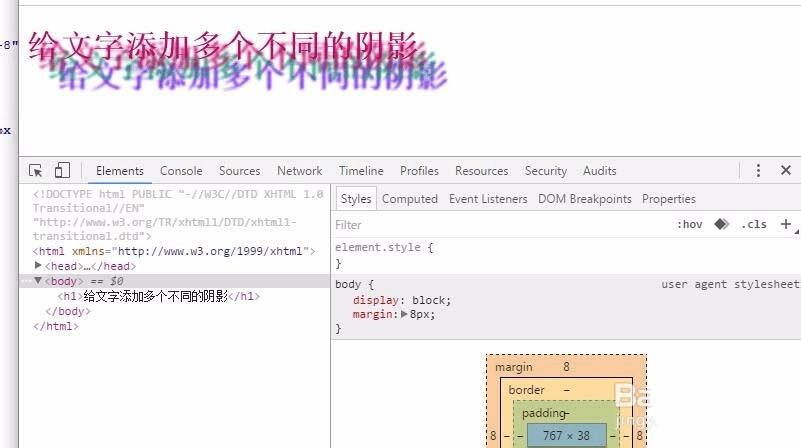
9、效果如图附上样式
<style>
h1{ color:#C06;
text-shadow:10px 10px 3px,20px 20px 3px #009966,30px 30px 3px #6600FF;}
</style>

以上就是Dreamweaver中给文字添加阴影的教程,希望大家喜欢,请继续关注路饭。