使用ps制作苹果手机app store应用商店图标的步骤
使用ps制作苹果手机app store应用商店图标的步骤
ps怎样制作iphone苹果手机app store应用商店图标?运用PHOTOSHOP软件,可以很简单的制作大家想要的照片,下面和小编一起来看看具体步骤吧。
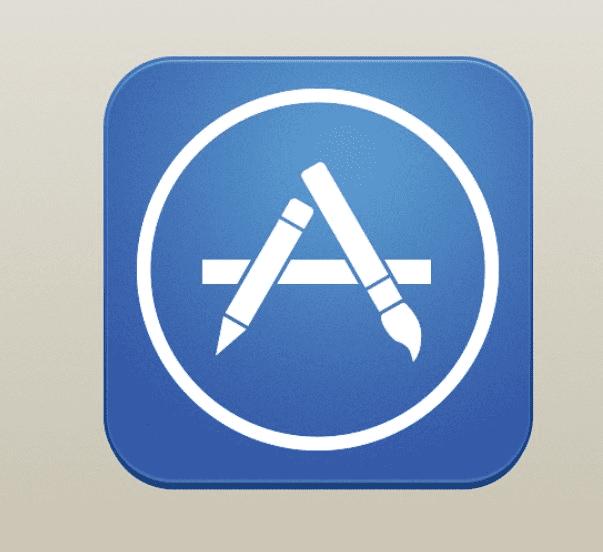
最终效果图:

具体步骤:
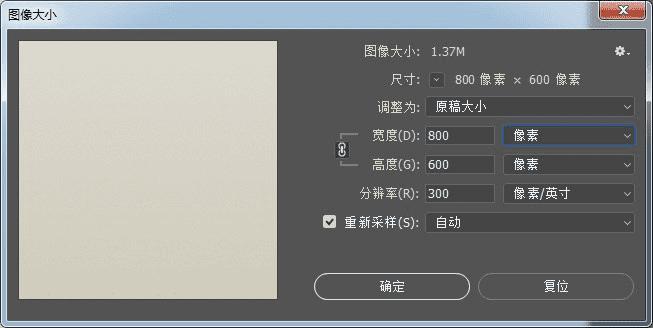
建立画布,填充颜色#dad7cb

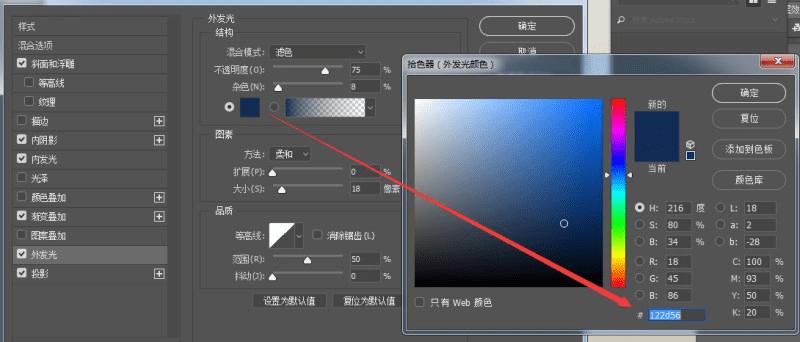
建立一个380×380矩形,圆角半经为50,颜色填充为17347c

复制一个,向上平移6个像素。






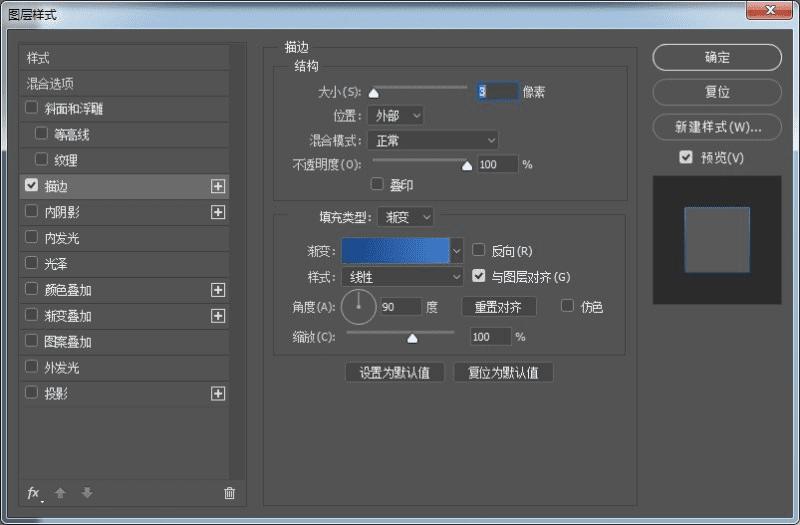
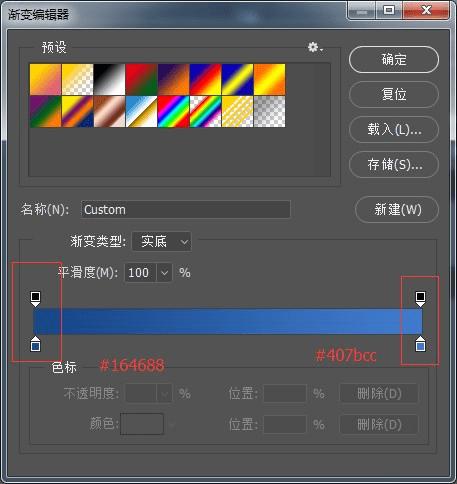
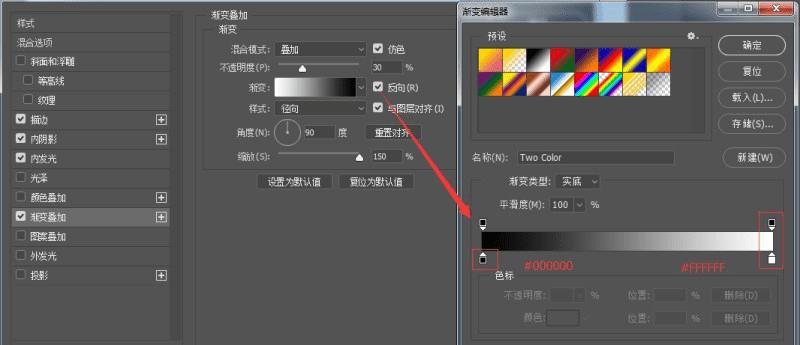
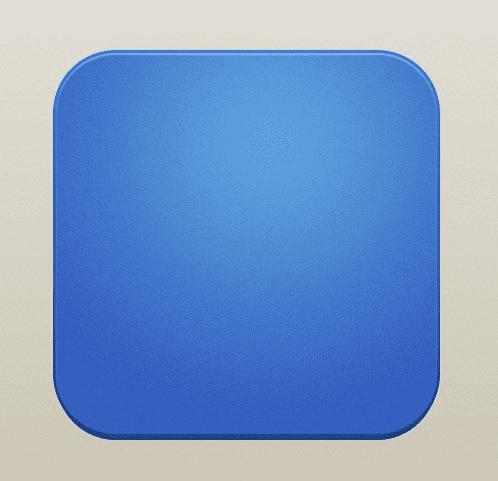
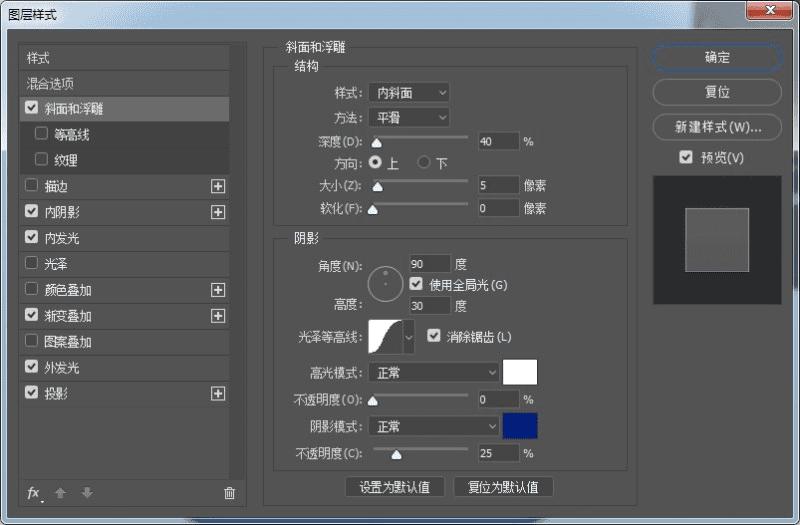
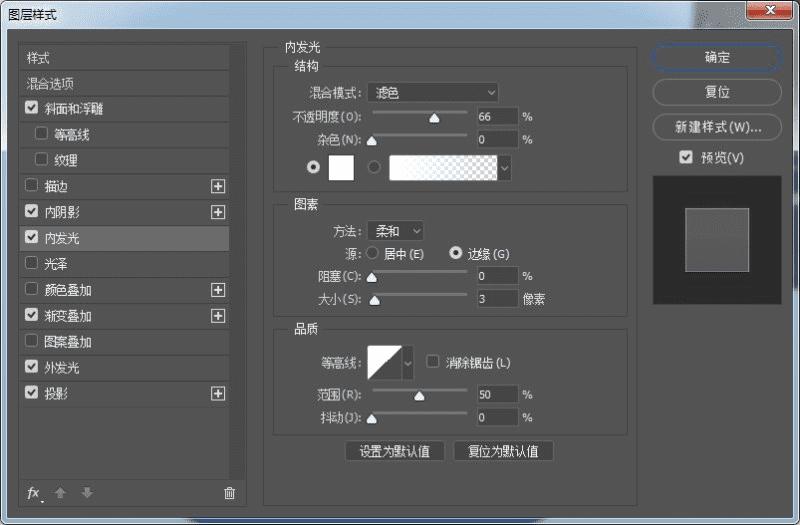
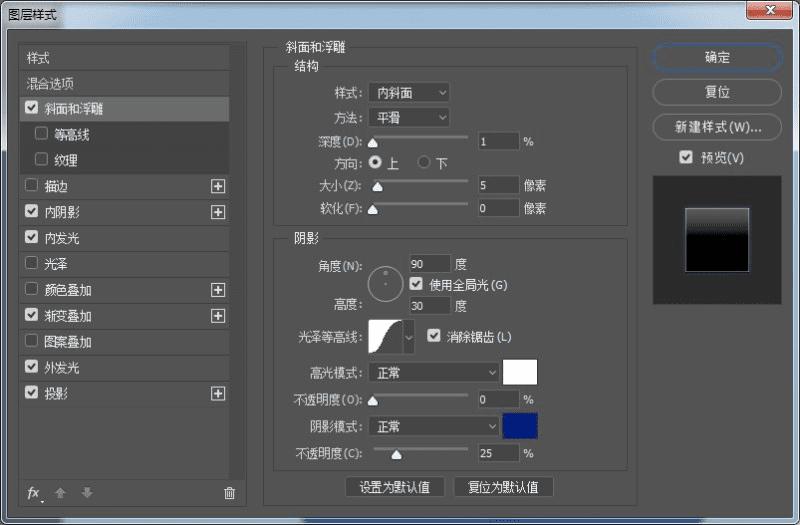
做完混合模式后,得到下列效果

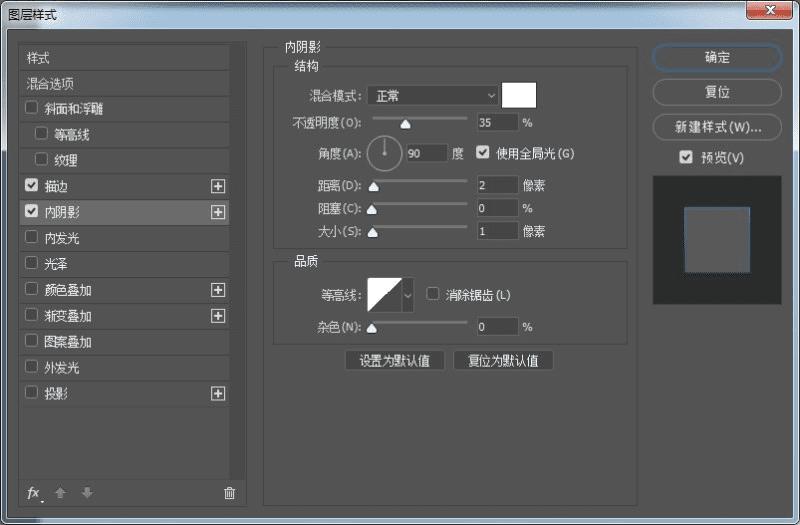
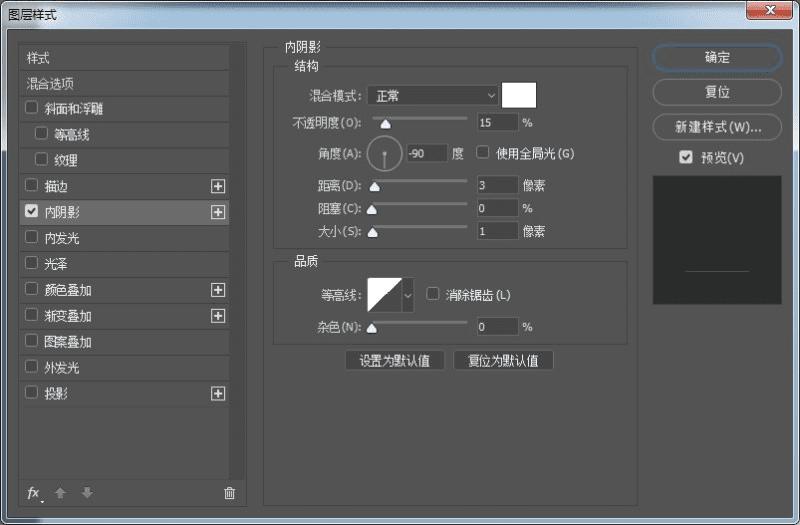
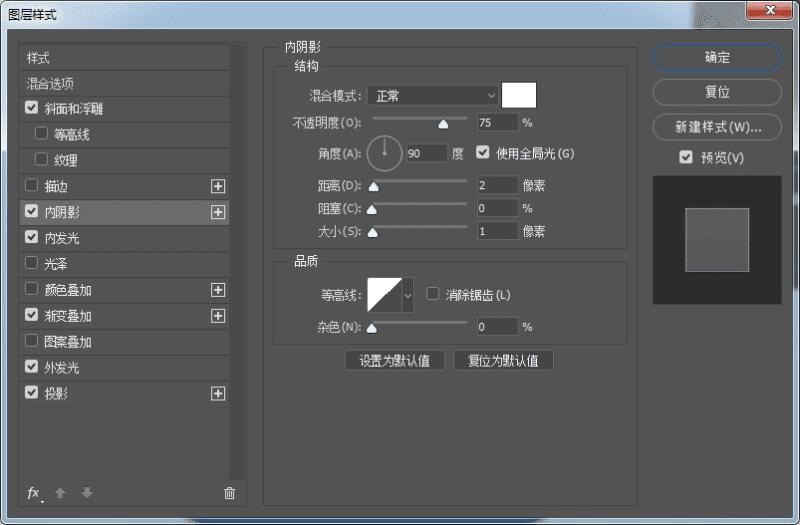
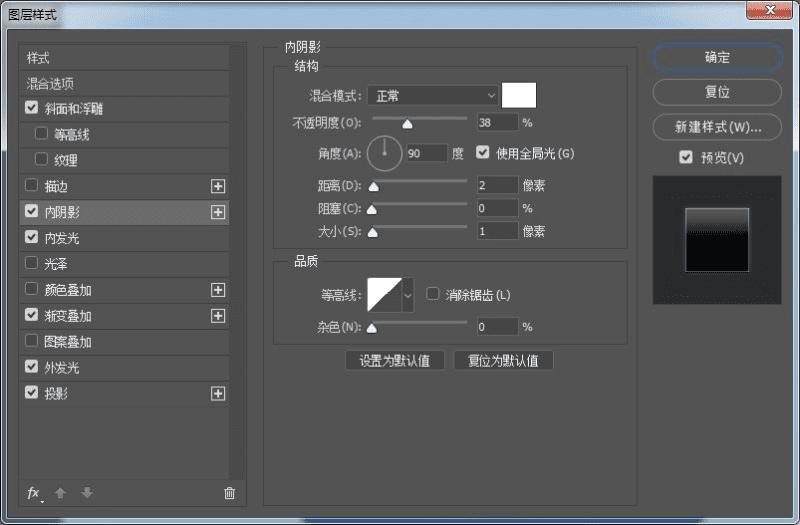
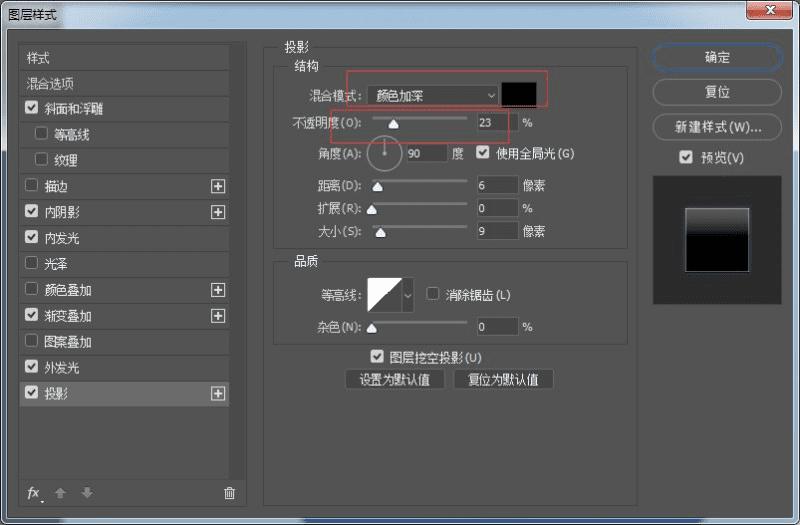
复制一个,混合模式增加一个内阴影


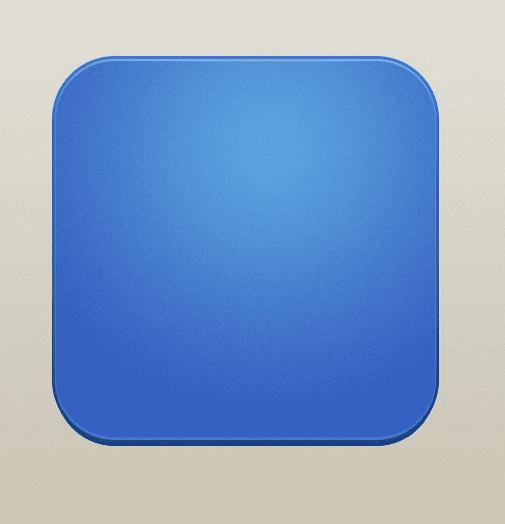
大家可以看到增加内阴影,会让图标更有质感,有层次感
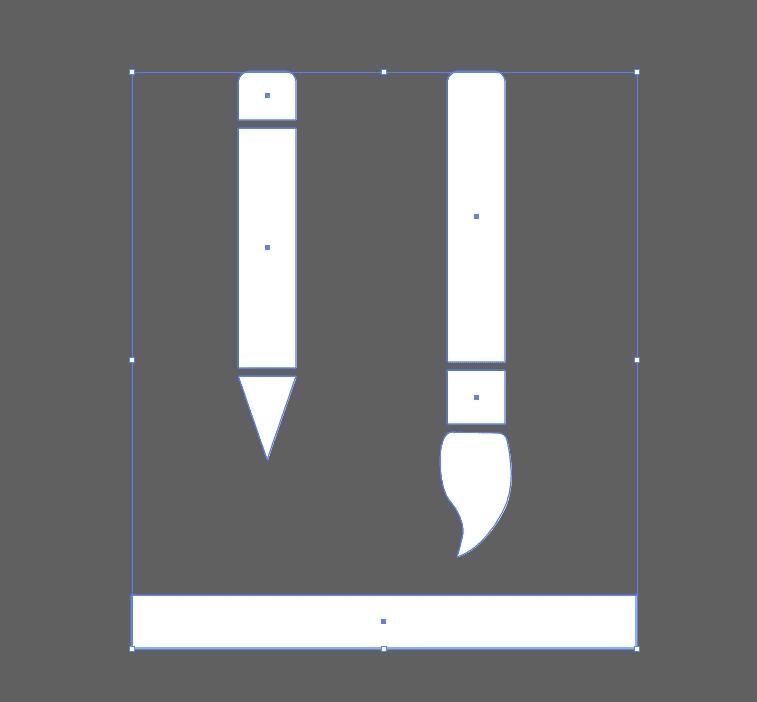
接下来就要画中间的铅笔和毛笔了

在画这个的时候大家注意宽度一样,才能得到,旋转角度为30度

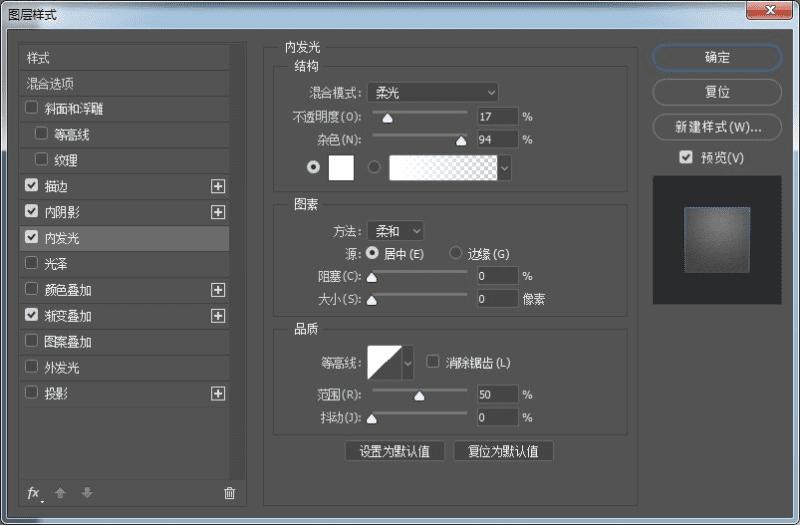
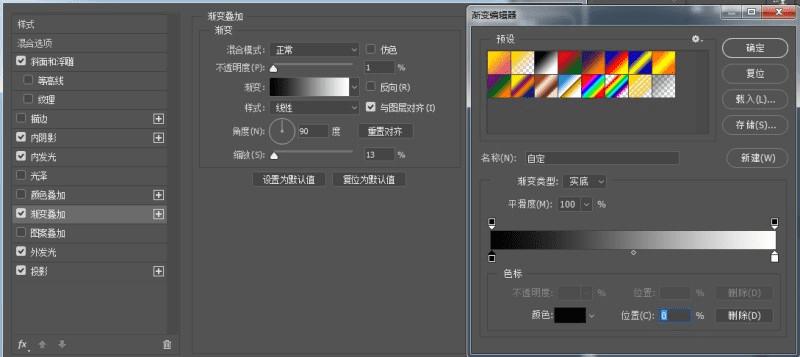
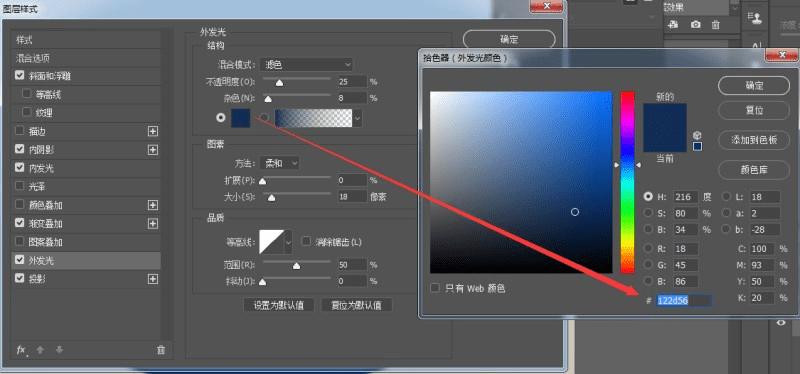
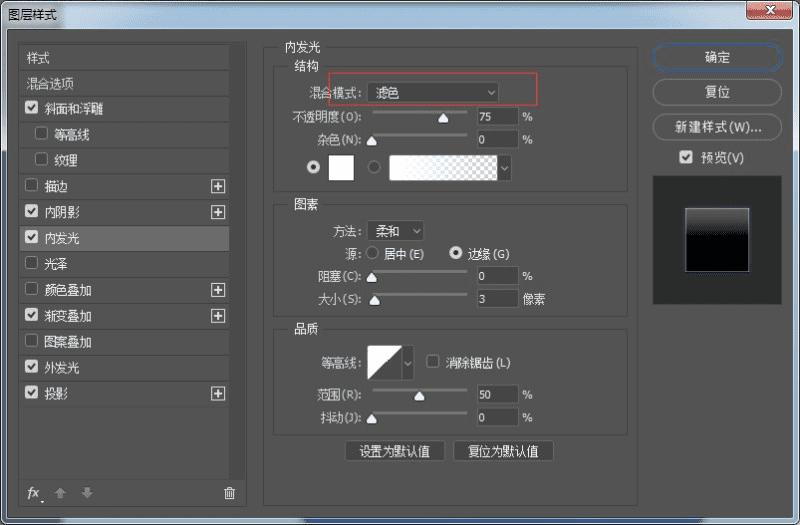
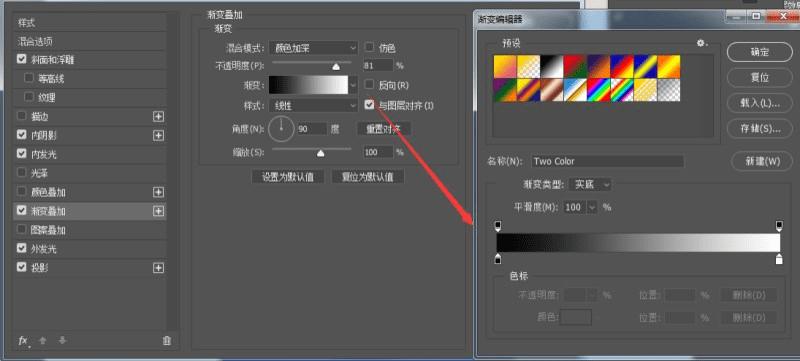
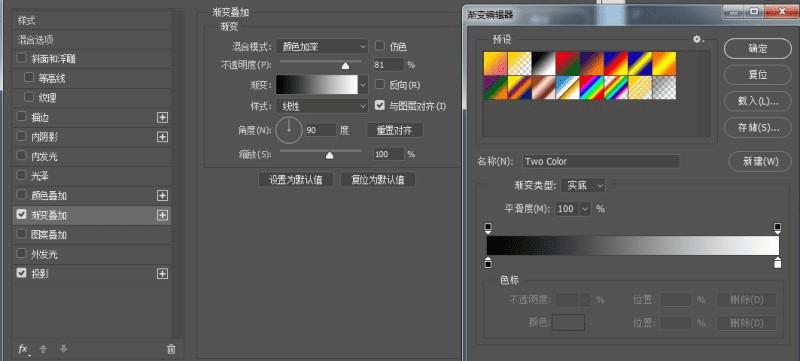
混合模式给里面的铅笔和毛笔增加质感







在复制一遍铅笔和毛笔图形,继续做混合模式






基本这一部和上面相同。
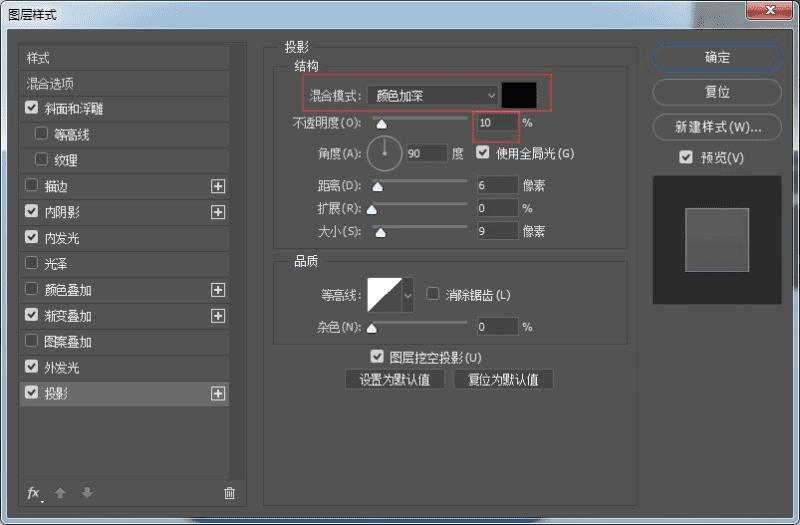
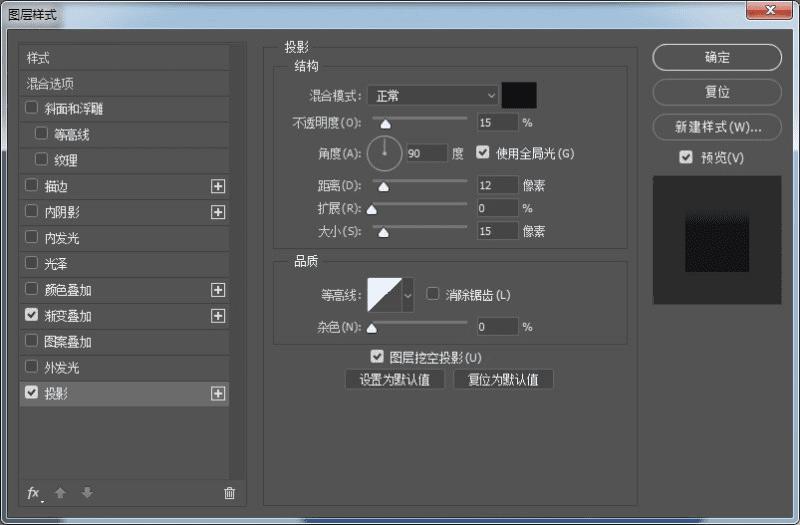
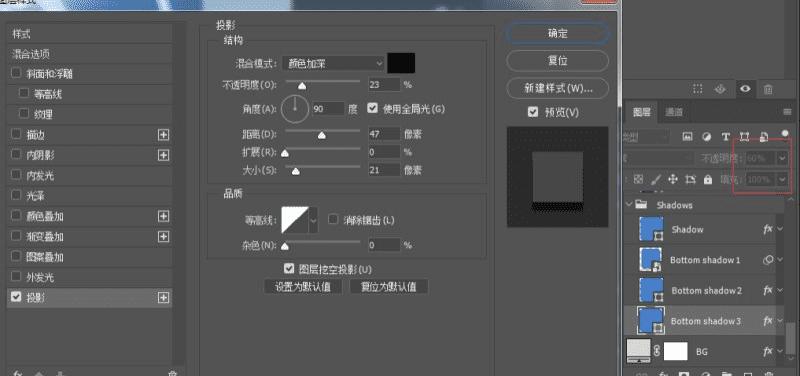
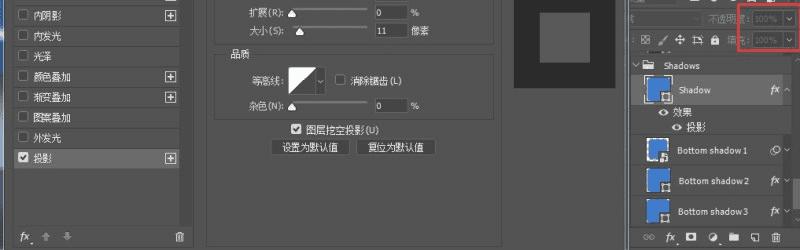
接下来给铅笔和毛笔做一个投影。复制一层。透明度改为50%,因为只是做投影,所以填充为零。


做完以上所有就得到了下面的图形

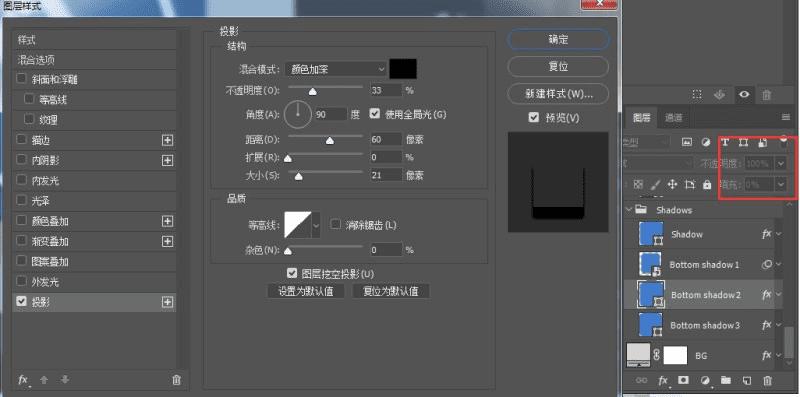
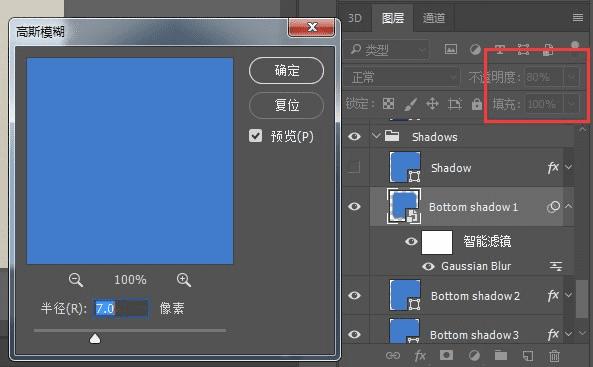
到这一步,图标基本完成了,大家应该会发现一个问题,整个图标没有阴影,有的同学在制作图标时,总是会把最下面阴影忘记,大家一定不要忘记了,虽然看起来已经很完美了,但还是要强烈要求自己,不要忘记所有细节。阴影都是一层一层叠加的,所有可以大家多做几层,让阴影过渡自然一点。





是不是更加有体积感了。
教程到此结束,小伙伴是不是有所启发,何不自己动手尝试一下呢。
以上就是ps怎样制作iphone苹果手机app store应用商店图标的介绍。相信看完之后对大家一定有所帮助。更多PS教程请继续关注路饭!