怎么样使用Al绘制2.5D风格收音机插画?(3)
步骤8:
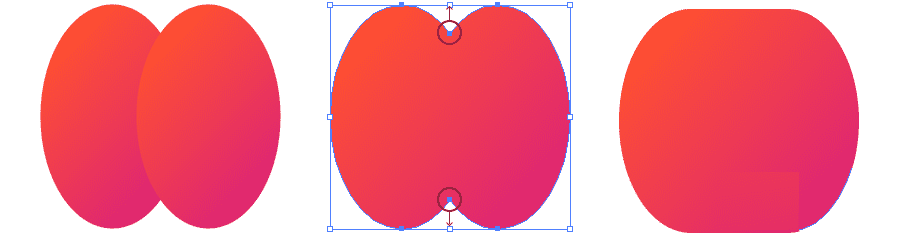
绘制开关按钮,首先绘制9px*14px大小的椭圆,填充色为渐变,角度45度;复制两个副本,将其中一个副本向右移动5px,选中两个副本合并形状,将图中圈中的锚点用锚点工具(SHIFT+C)删除手柄,然后用直接选择工具分别拖拽两个点至最上方和最下方平行线。

步骤9:
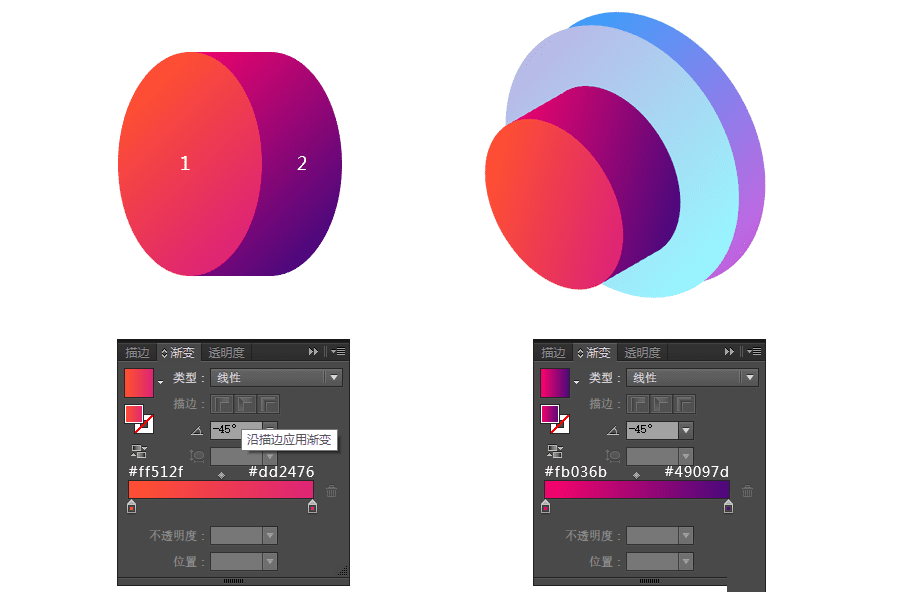
将得到图形放置在第一个椭圆的下方,上色,渐变填充数值见下图。打包编组,旋转30度,放置在底座的上方。

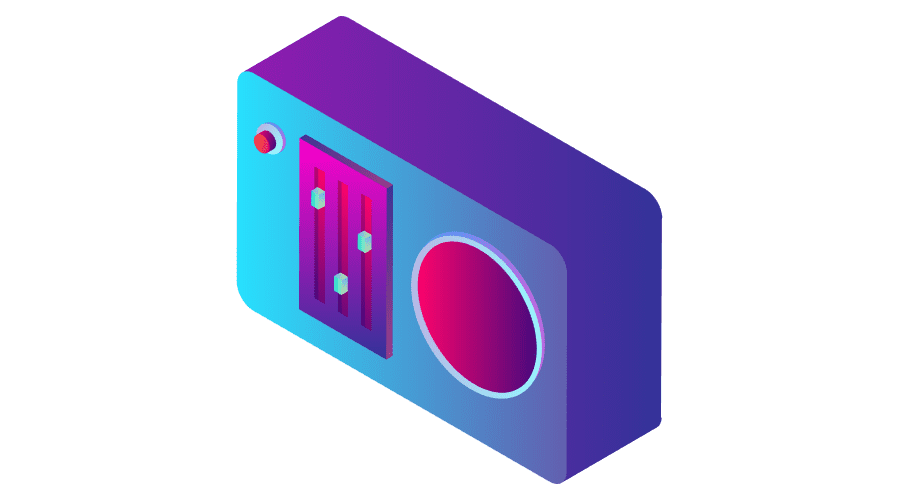
机身的部分就完成了,效果图如下:

三.收音机顶部
步骤1:
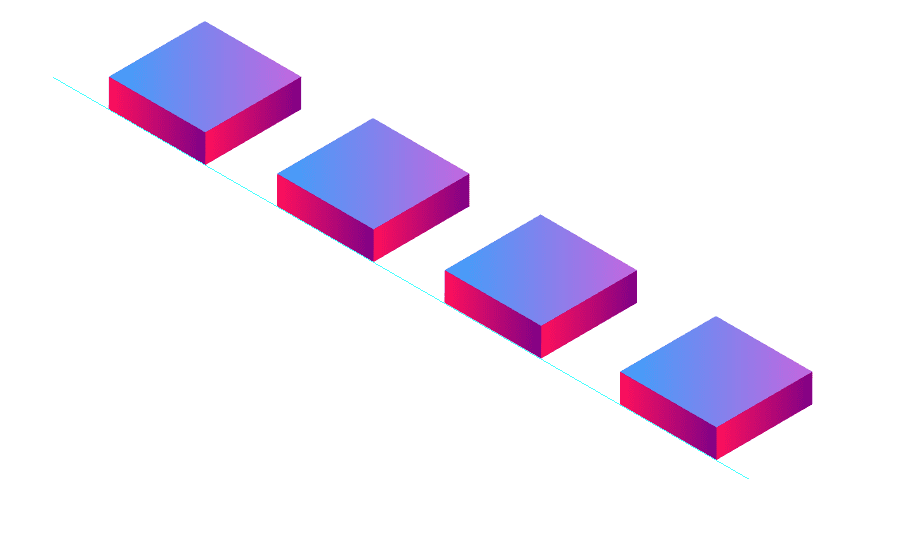
新建一个17px ×17px大小的矩形,填充颜色随意,执行【效果>3D>凸出与斜角】效果,位置选择"等角-上方",凸出厚度5pt,得到立体正方体快,扩展对象后,取消编组,成为独立的3个面,分别对每一个面进行上色。复制3份,沿着机身平行等距排列,得到4个平行方块按钮。为了使这四个方块在一条平行线,建立参考线,用直线工具画一条120px长的线,旋转60度,右键建立参考线,便将直线工具转化为参考线。

步骤2:
接下来做圆柱体形状的螺丝钉,新建12px*12px大小的椭圆,执行【效果>3D>凸出与斜角】效果,位置选择"等角-上方",凸出厚度13pt,得到圆柱体,扩展对象后,对每一个面进行上色。再画一个8px*5px大小的椭圆,置于圆柱体的上方。编组打包后,复制一份沿着机身平行线排列。

步骤3:
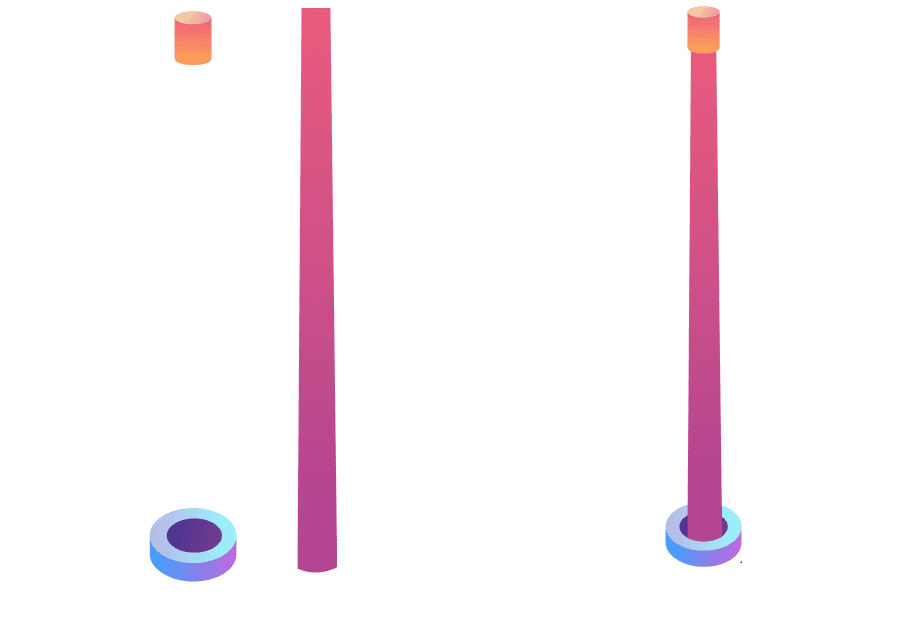
绘制天线,天线是由两个圆柱体加上细下粗的棒子组成,一个个绘制好组装起来就好。

步骤4:
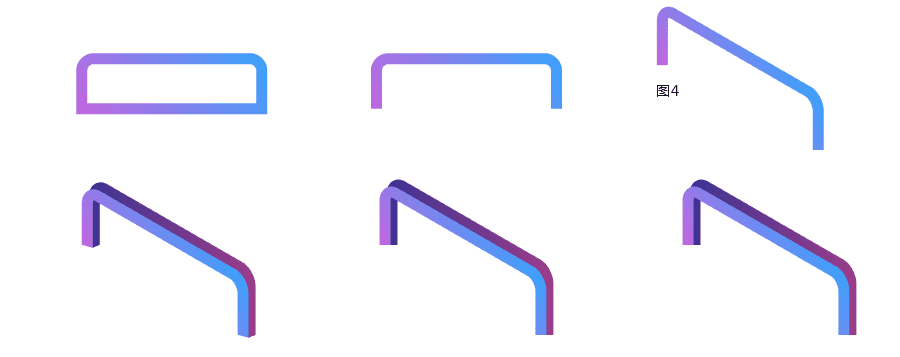
绘制手把,先绘制一个180px*50px大小的矩形,填充无,描边11px,描边填充色为渐变。用剪刀工具减去矩形下面的一条边。 先倾斜-30度,再旋转-30度,得到图形4。复制一个,置于后方,向上移动7px,向右移动7px,改变渐变,得到手把。

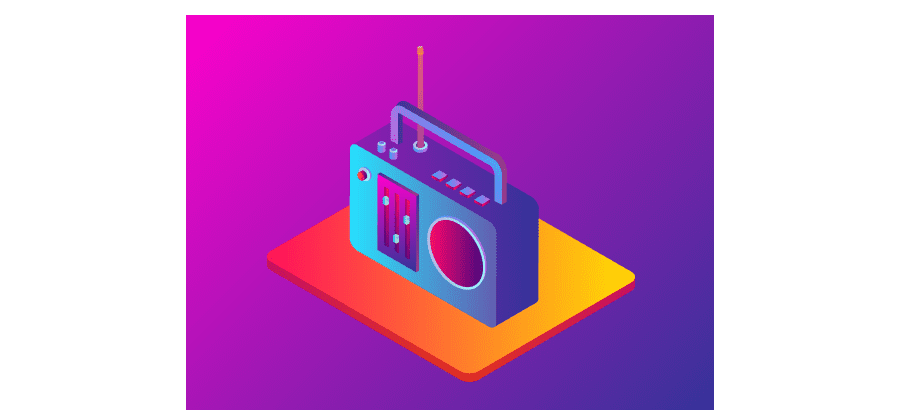
最终效果来了

教程结束,以上就是关于AI绘制2.5D风格收音机插画教程的全部内容,希望大家喜欢!