Dreamweaver工作区布局的工具介绍
Dreamweaver工作区布局的工具介绍
Dreamweaver用来编辑网页,我们的主要工作区域就是工作区,当我们了解了这个工作区布局之后,我们才可以更好的设计与编写网页,更有效率的处理网页设计的工作。

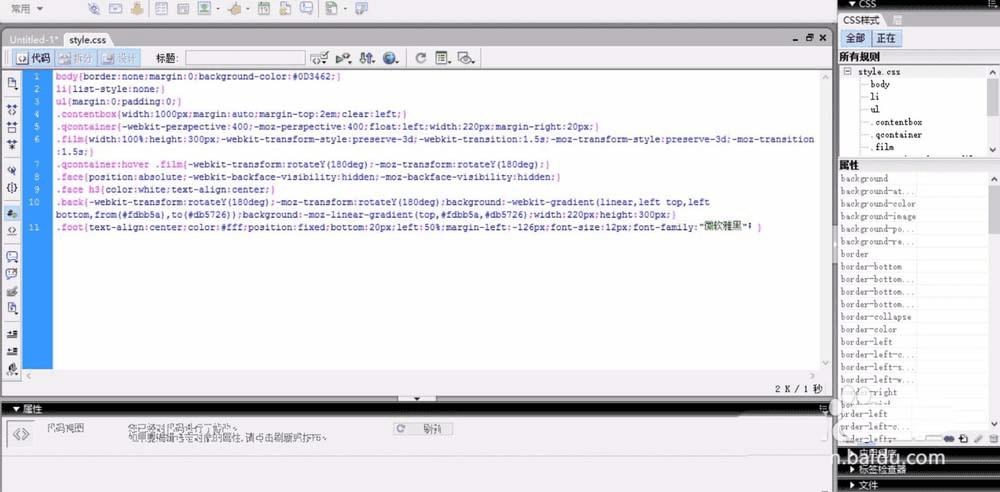
1、文档窗口。在整个工作区当中面积最大的一块就是文档窗口,这里展示了网页的内容。如果我们点击代码,那么这里就是网页的代码,如果我们点击设计,那么这里就是网页的一个设计界面。

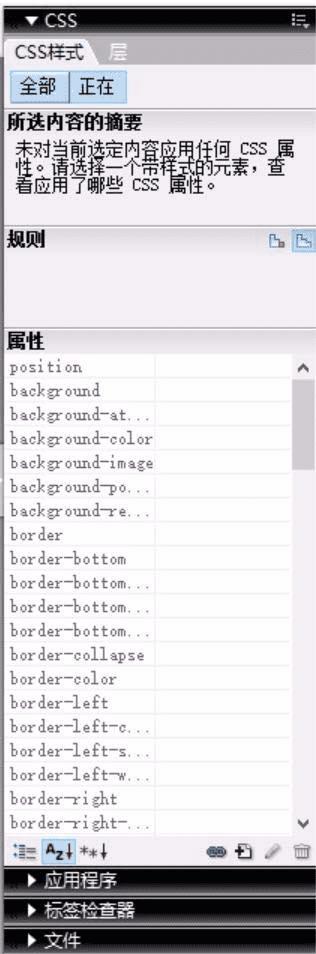
2、面板组。在整个文档窗口的右边就是一个面板组,这里有着各种各样的面板,我们可以快速的进行操作,从而让网页的编写更有效率。随着我们的鼠标在文档中的移动,这个面板中的内容也会随之发生变化。

3、属性检查器。当我们的鼠标在文档中点击一个标签的时候,在文档的下方就会出现一个属性检查器。我们就可以了解到这个标签的各种属性。

5、标签选择器。我们在代码文档的下方可以看见一个标签条,这里面是网页中所有的标签,我们只要点击一下这个标签选择器就可以从代码中选择标签所在的代码。
6、插入栏。在编辑窗口的左上角有一个插入栏,这里面有着各种的网页元素,我们可以进行插入,从而让网页中迅速多了一个我们想要的元素。
相关推荐: