通过Al绘制扁平化便利店的插画的方法
通过Al绘制扁平化便利店的插画的方法
ai中想要绘制一个扁平化的插画,今天就以便利店图形为例,喜欢的朋友可以进来学习一下。

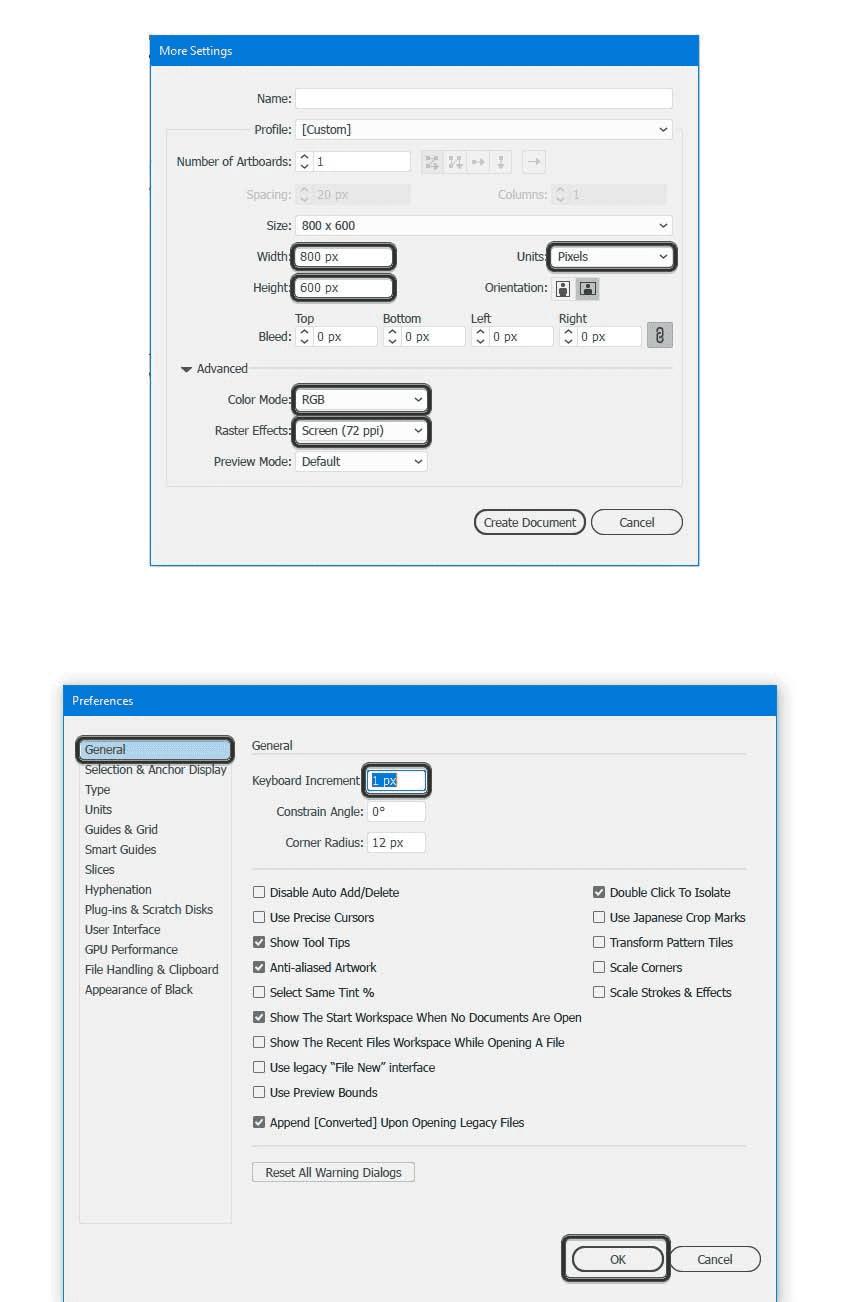
首先,还是新建一个文档。(800*600px,键盘增量设为1px)

step 1 :要想富,先修路
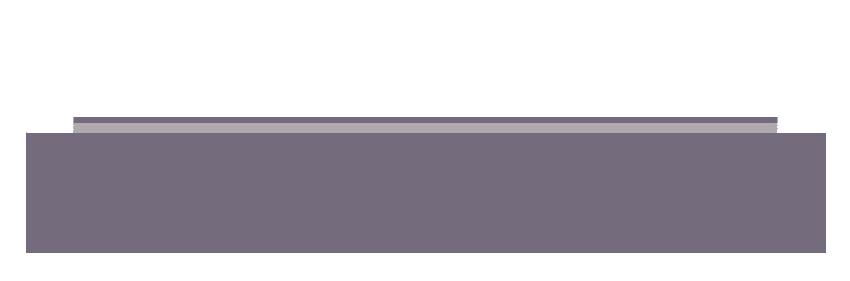
新建一个800*120px,颜色为#706B79的矩形,然后在它上面加一个704*10px,颜色为#A8A5AA矩形和一个704*6px,颜色为#706B79的矩形。

ok,路以通,我们来建个商店赚钱吧。
step 2 :建个商店。
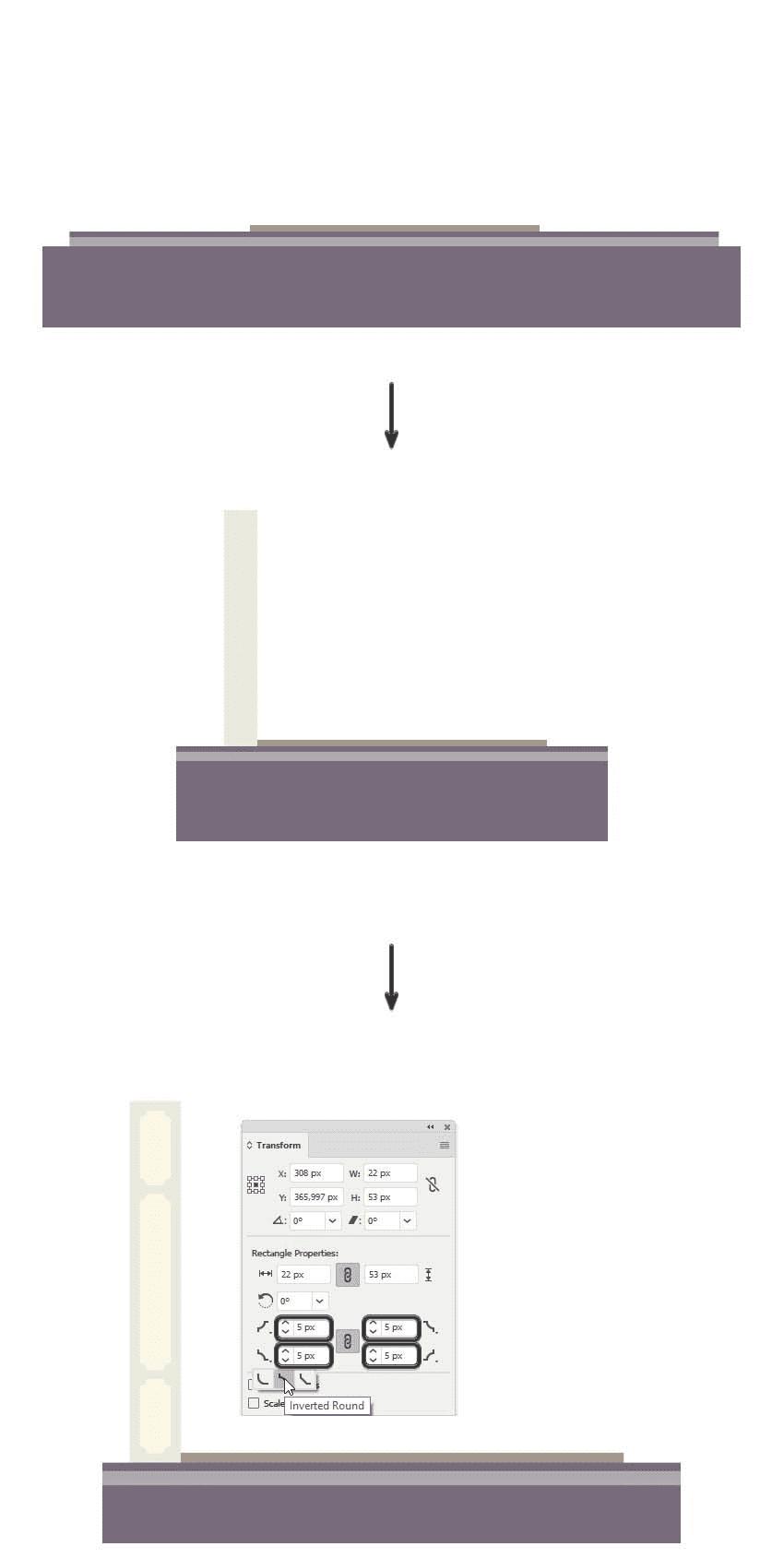
1)新建一个314*7px,颜色为#9D9588的矩形作为商店的地面。然后建一个36*256px,颜色为#E9E7DC的矩形作为商店的侧墙。再在墙上添加两个22*53px,颜色为#F9F6E6的矩形,和一个22*125px,颜色为#F9F6E6的矩形作为墙上的装饰(浮雕。。)然后这3个矩形都让他们有个5px的反向圆角。

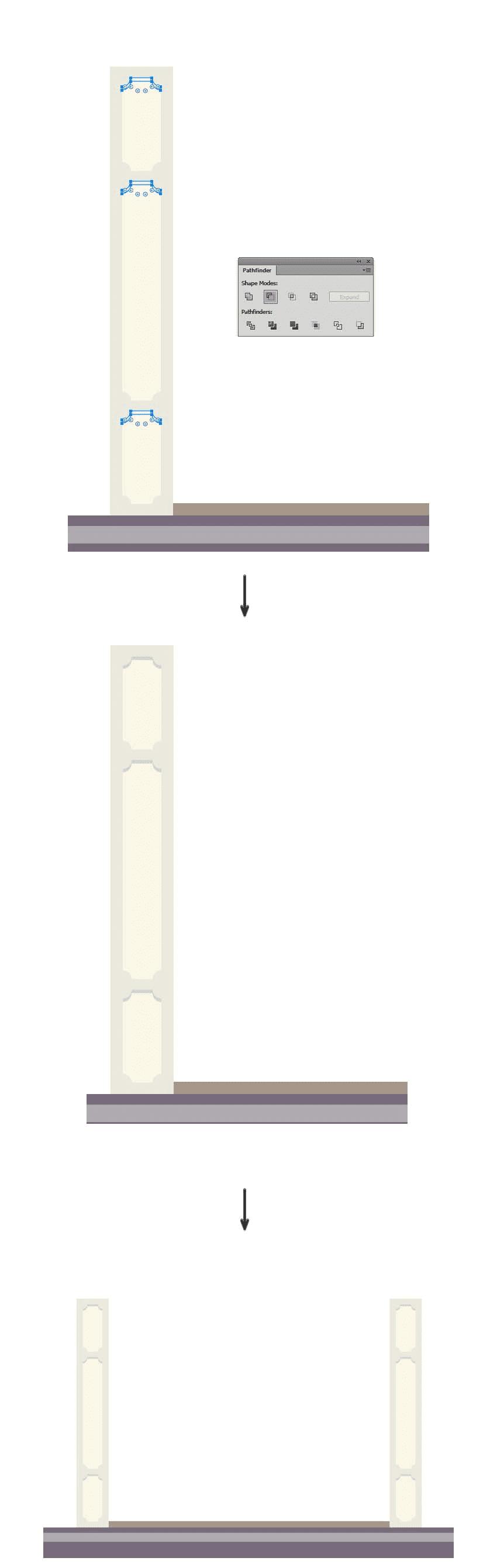
2)将刚刚的3个装饰(浮雕)编组,复制两次,然后将上面一个向下移动2px,再选中它的下一层,布尔运算,减去顶层,改变颜色为#D6D4C3。将新得到的装饰连同墙一起编组,复制一个,移到右边对应的位置。

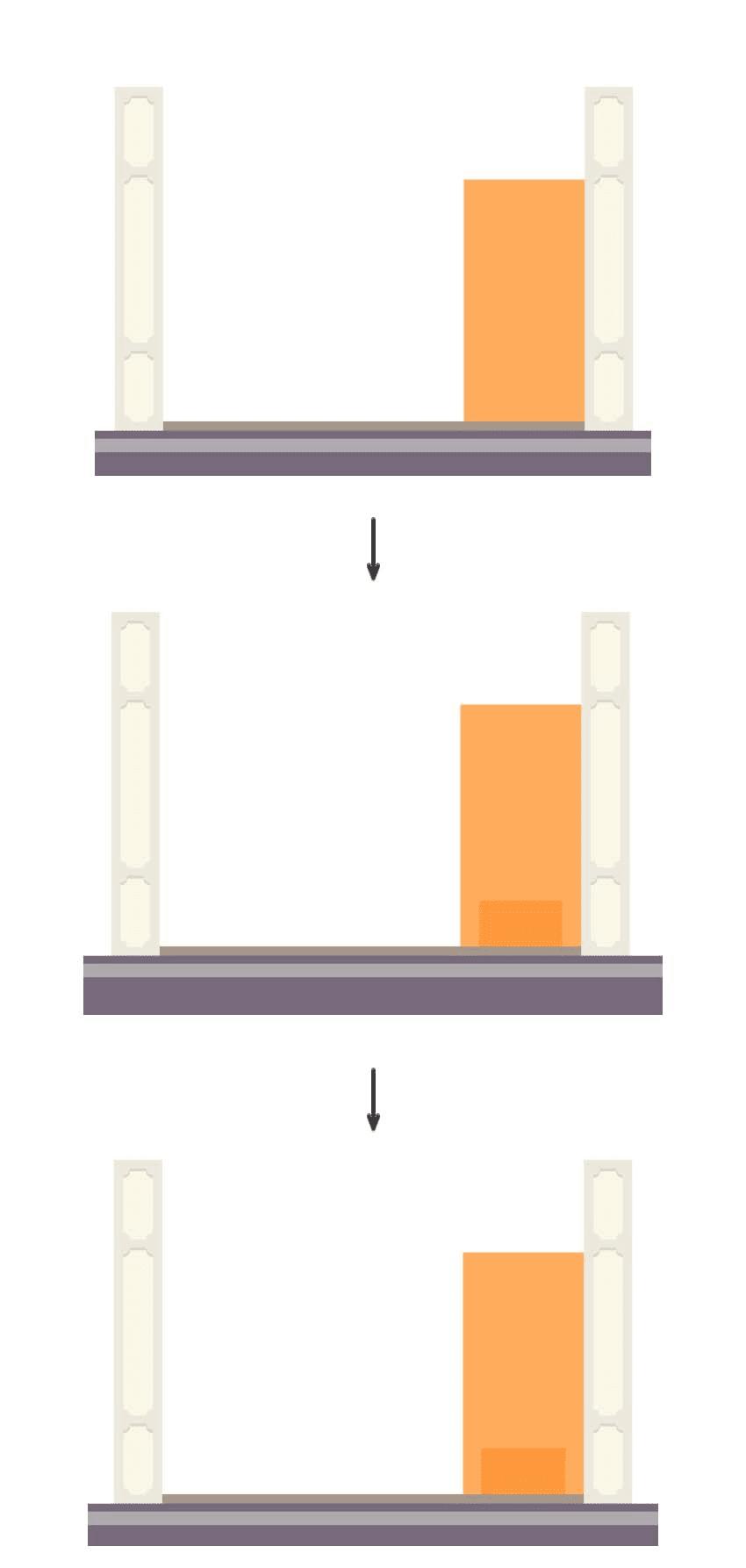
3)新建一个90*180px的矩形,颜色为#EAAB61作为门。然后再建一个62*34px,颜色为#DB9747的矩形(可能是宠物的入口。。)然后给这个宠物门做个阴影。复制两次,减去顶层,改变颜色(平面里添加层次感)。