在ps中设计冰冷的金属黄泽质感的图标的方法(4)
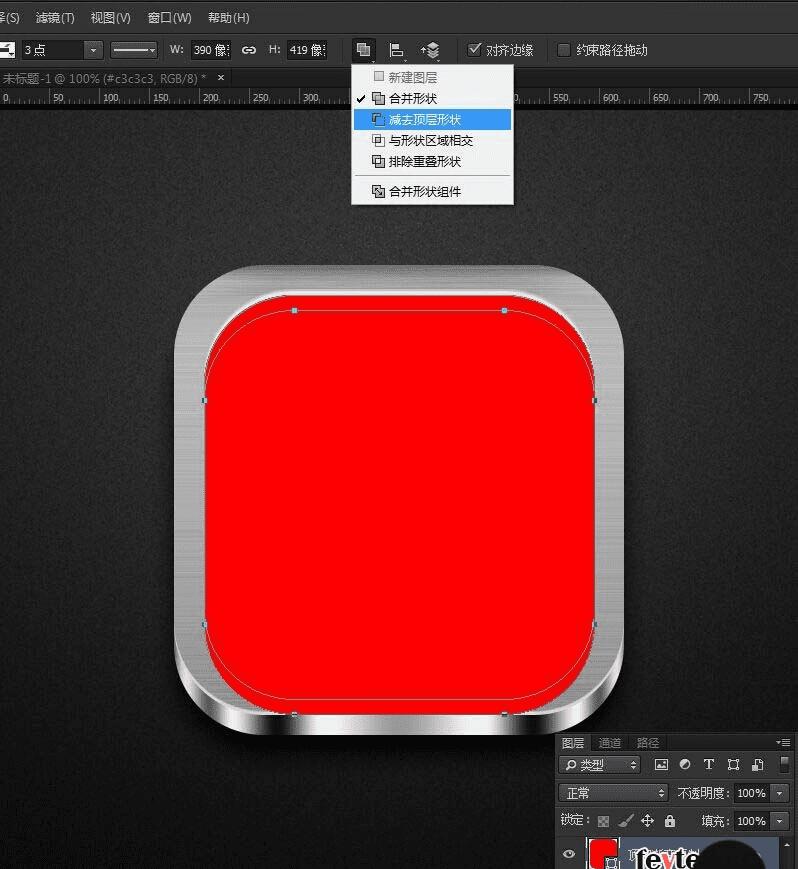
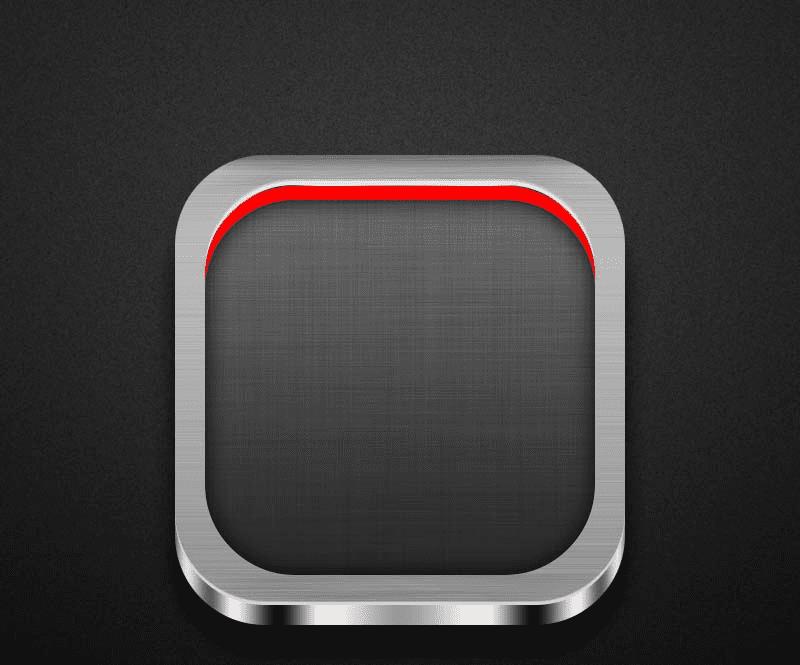
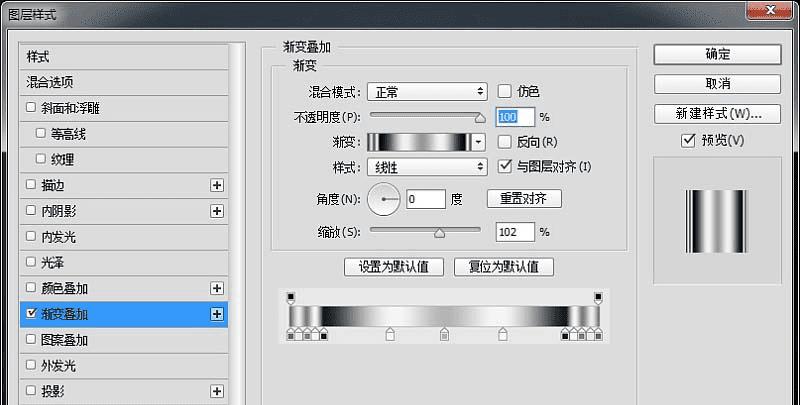
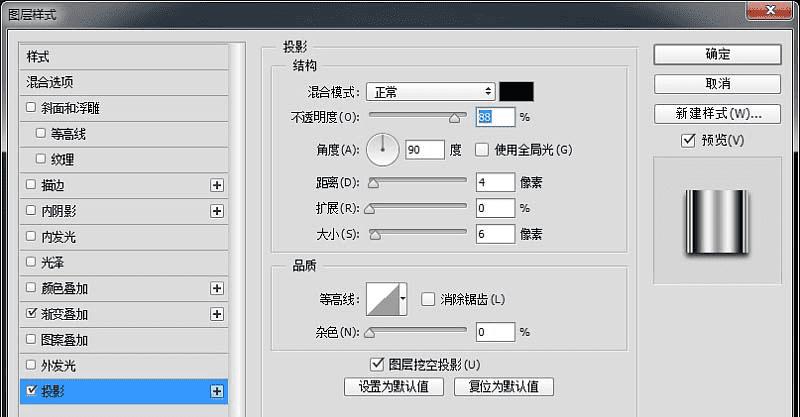
将顶部渐变复制向下移动15px,并合并两个形状,选择路径选择工具,选中内框减去顶层形状,将底座渐变叠加图层样式复制,移动色标位置即可,并添加投影图层样式。






步骤十:
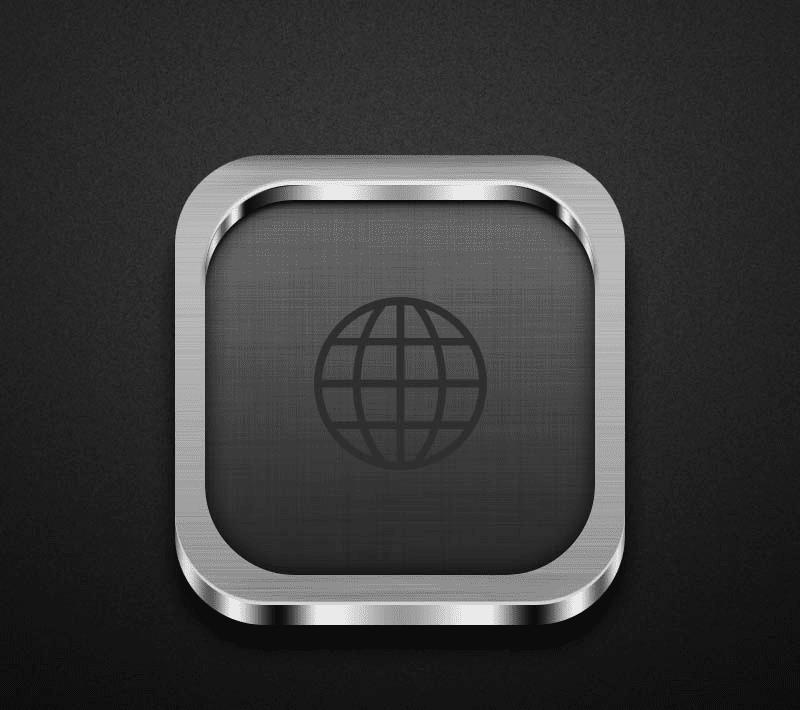
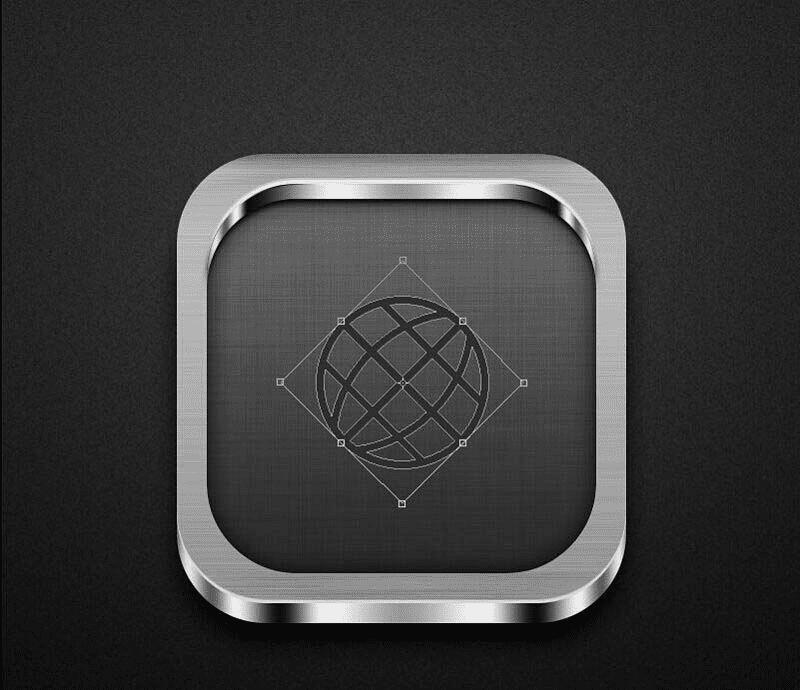
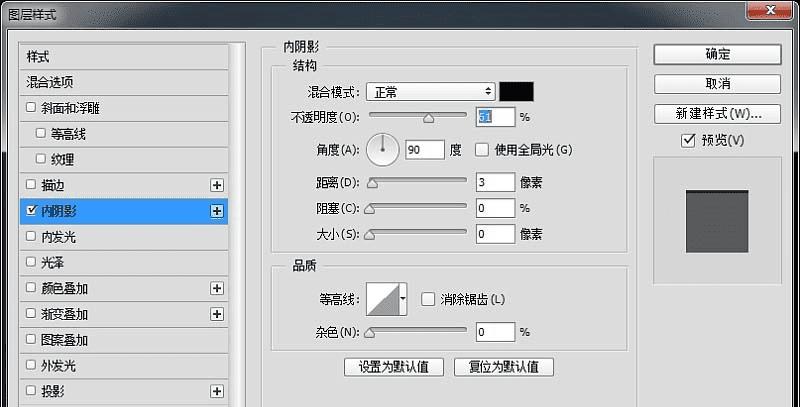
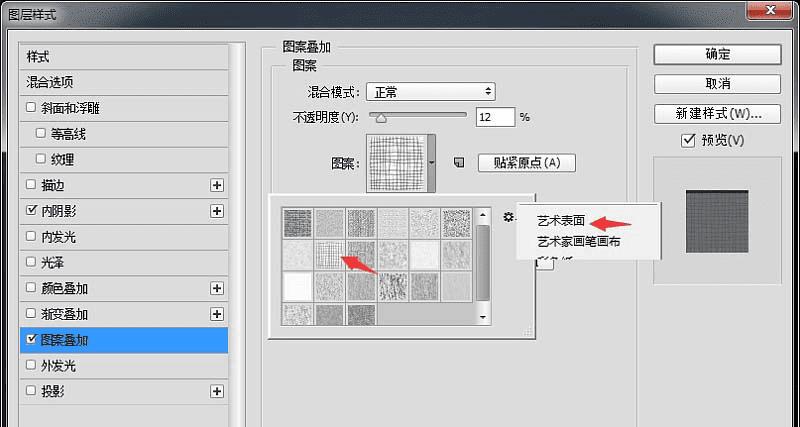
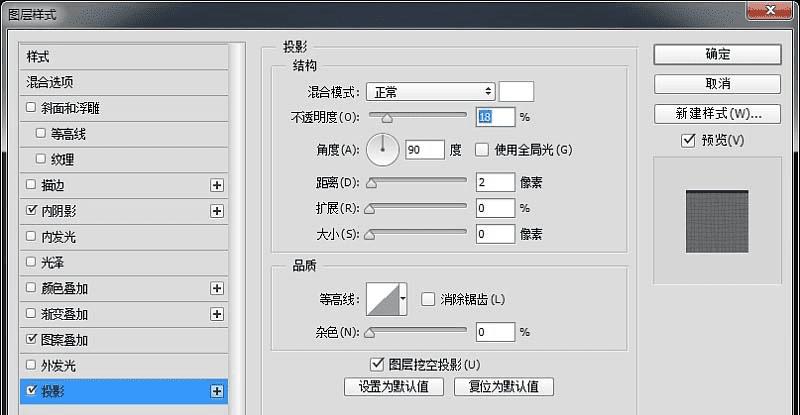
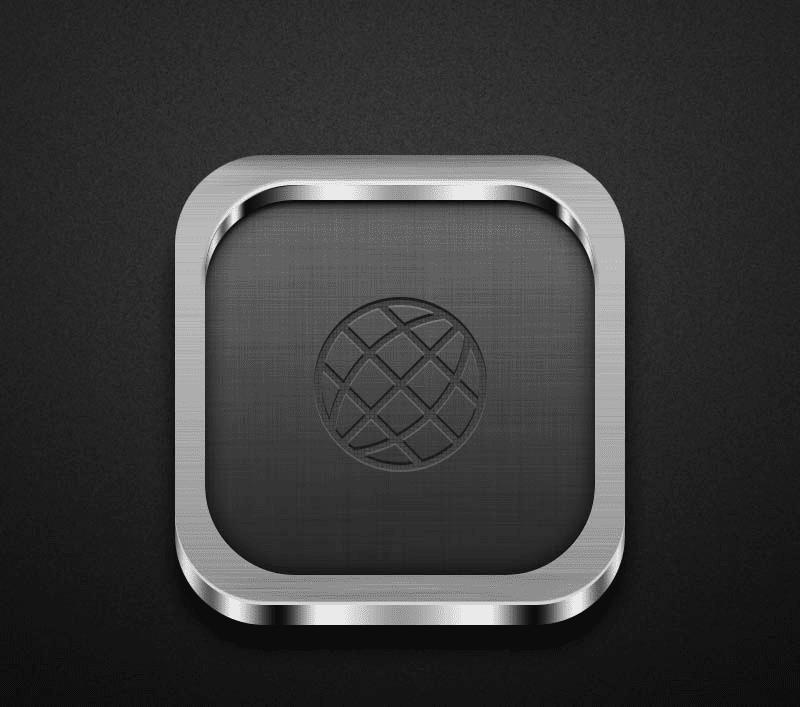
现在我们来绘制最后一个图标吧,用自定义形状工具绘制一个172px的形状,并旋转45度,最后添加图层样式就完成这个案例了哦。






以上就是ps这几一款金属app图标的教程,希望大家能喜欢,请继续关注路饭。
版权申明:本文原创作者“ui专家觅李”,感谢“ui专家觅李”的原创经验分享!