通过Dreamweaver cs6使用项目列表的方法
通过Dreamweaver cs6使用项目列表的方法
今天我们来讲解一下关于Dreamweaver项目列表的使用方法,都是基础知识,,请看下文详细介绍。
一、使用无序列表
1、无序列表中,表项前面的就是项目符号,如●、■等。在页面中通常使用标记<UL>和<LI>来创建无序列表。
2、具体操作:新建一个空白HTML页
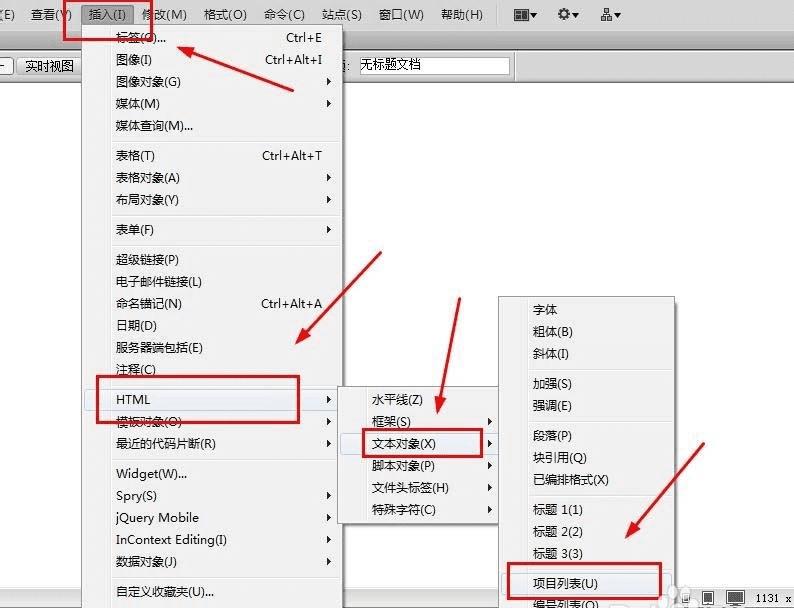
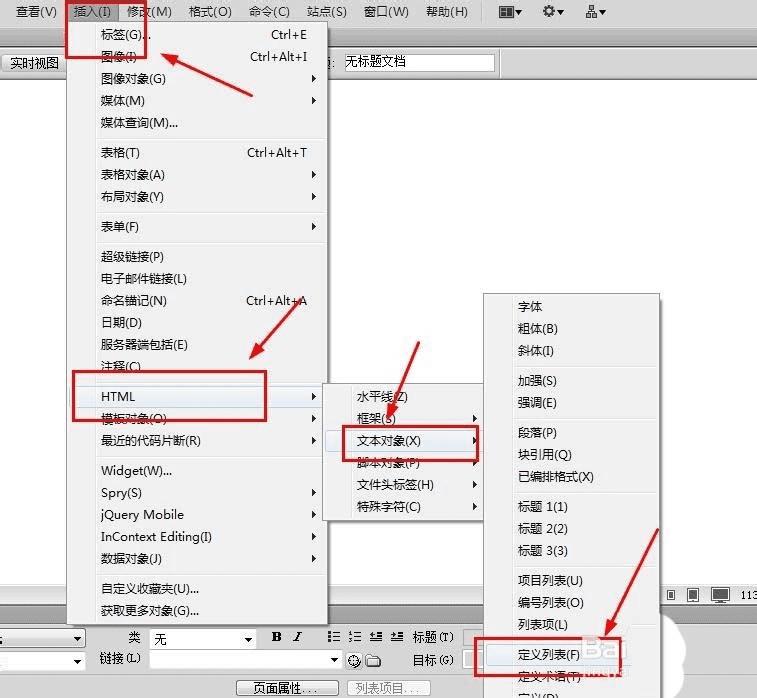
3、选择‘插入’---‘HTML’-----‘文本对象’----‘项目列表’

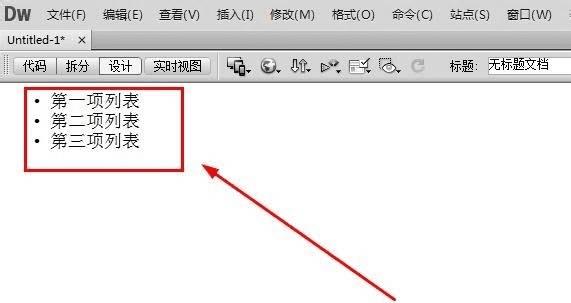
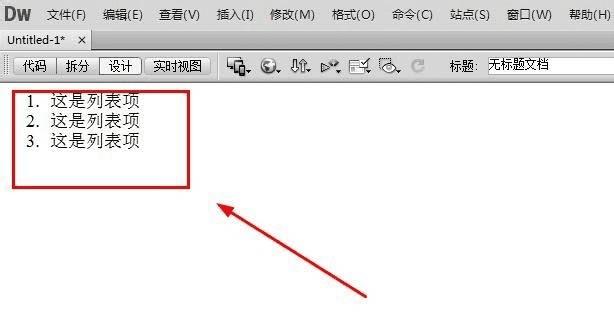
4、在设计视图输入‘第一项列表‘,回车输入‘第二项列表‘,回车输入‘第三项列表‘

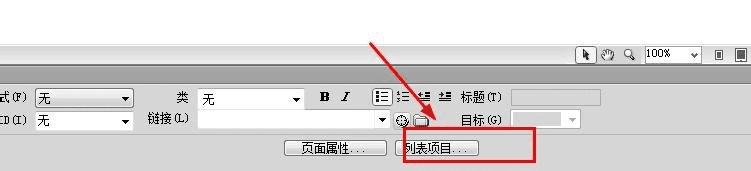
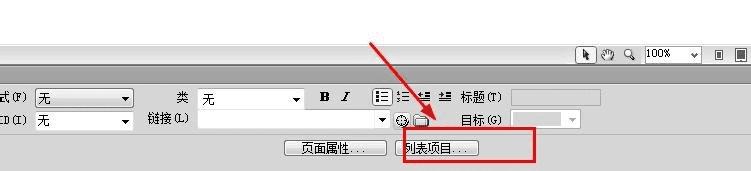
5、在‘属性’面板有个‘列表项目’,可以改变列表项目的符号

二、有序列表
1、新建一个空白HTML页
2、
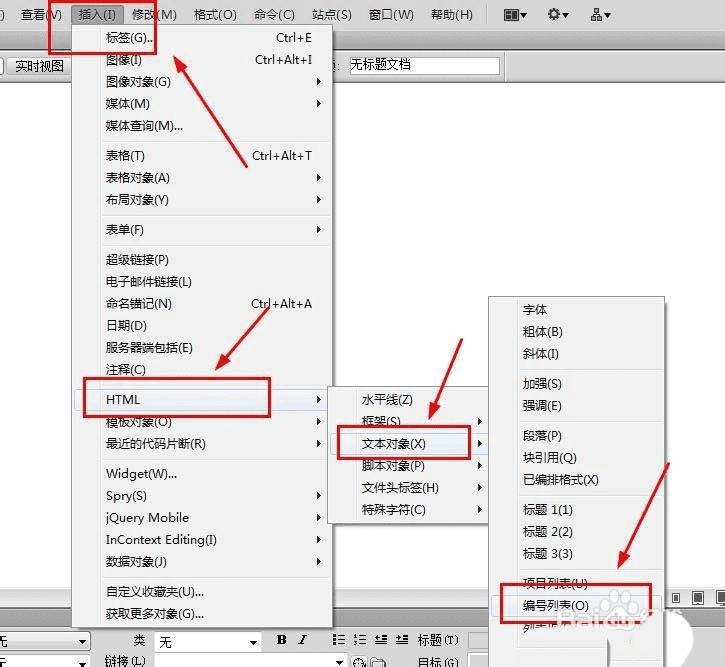
选择‘插入’---‘HTML’-----‘文本对象’----‘编号列表’

3、输入文本,就会在列表项前面出现数字项

4、在‘属性’面板有个‘列表项目’,可以改变列表项目的编号模式,如罗马字等

三、定义列表
1、新建一个空白HTML页
2、选择‘插入’---‘HTML’-----‘文本对象’----‘定义列表’

3、输入文本,效果如下:

列表是Web网页的重要组成元素之一,通过对列表进行修饰,可以提供各种不同的页面显示效果。本文是基础知识,新手朋友可以进来学习一下。