动力节点Java之如何使用css选择器?
动力节点Java之如何使用css选择器?
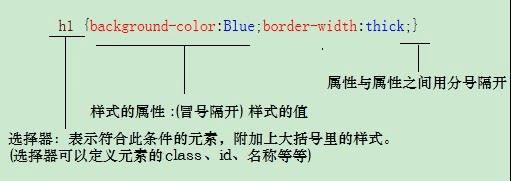
语法结构

Id选择器
格式
#id:#+元素的id;id是区分大小写。
示例
#title1 {background-color:Blue;border-width:thick;}
Class 类选择器
格式
.ClassName:.+Class类的名称;类名是区分大小写。
示例
.postTitle {background-color: Green;}
元素(标签)名称选择器
格式
元素名称:元素的名称不区分大小写。
示例
h2 {background-color:Green;}
复合选择器
格式
元素名称1,元素名称2,#id,.ClassName:可以根据元素的名称、id、类名,使符合条件的元素共同拥有样式;各选择器条件要以分号(,)隔开。
示例
h2 , #subid , .subclass {background-color:Green;}
层次选择器
格式
父选择器子选择器:满足父选择器下的子选择器条件;两者中间用空格隔开。
示例
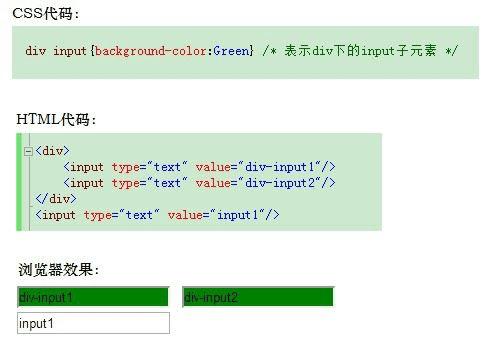
① 父选择器为元素
div input{background-color:Green} /* 表示div下的input子元素 */
② 父选择器可以为类、Id选择器,子选择器也可以。
.showInfo_tabel tr{height:20px;} /* 表示table的class为showInfo_tabel时,下面的tr元素height属性为20px */

伪类选择器
格式
其他选择器伪类选择器
说明
行为选择器是以:开头,后面跟着伪类名称。主要有5个(CSS1和2):
①a:link选择所有未被访问的链接
②a:visited选择所有已被访问的链接
③a:active选择活动链接
④input:hover鼠标悬停上方的元素
⑤input:focus获取到焦点的元素
示例
1.若不想a链接在访问后改变元素,可以把a标签的未被访问和已被访问设为同一种颜色
a :link,:visited{color:Blue;}
2.元素的鼠标悬停(进入):如"登录"按钮的变色。
.btn_login:hover {background-color: #218fd5;}

属性选择器
格式
元素选择器[属性名称="属性值"]
说明
1) 可在其他选择器上,再添加对属性的匹配。
2) 若要元素同时满足多个属性,可在属性选择器后面进行追加:元素选择器[属性名称1="属性值"][属性名称2="属性值"]
示例
1) 匹配只读的textarea标签
textarea[readonly="readonly"]{ background-color: #EBEBEB;}
2) 指定类名以及多属性
.readOnlyBg input[type="text"][readonly="readonly"]{ background-color: #EBEBEB;}
样式调用方式
样式可以存放在一个专门存放样式的文件里(外部样式表)、HTML页面的<head></head>里(内部样式表)、元素的Style属性里(内联样式)。
外部样式表
存放方式
存放在专门的一个样式表里。以css为后缀的文件。
引用方式
在HTML页面的<head></head>节点里,添加<link />标签:
<head> <link href="../Styles/Site.css" rel="stylesheet" type="text/css" /> </head>
应用场景
多个page页面共享样式,如:论坛帖子的排版。
内部样表
存放方式
在HTML页面的<head></head>节点里,添加<style type="text/css" ></style> 脚本。
<head>
<title>page标题</title>
<style type="text/css">
input{background-color:Green }
</style>
</head>
使用场景
单个page特有的样式。
内联样式
存放方式
元素的Style属性里。
<input type="text" style="background-color:Blue;" value="input1"/>
样式的优先级
当一个元素附加许多级样式时,比如:外联样式包含此元素、内联样式也包含此元素等,样式采用的是并集方式。
若有交集的元素,将按以下的情况决定采用哪个样式属性:
非同级引用
外部样式表、内部样式表、内联样式都设置了此元素的某个相同样式属性。
优先级对比
内联样式>内部样式表>外部样式表
对相同的样式属性,其值是获取优先级最高的。
示例
<head>
<style>
#testinput{width:300px}
</style>
</head>
<body >
<input type="text" id="testinput" style="background-color:Blue;width:120px;" value="input1"/>
</body>
input标签的width属性,实际为120px;
同级引用
在外部样式表 或内部样式表里多个样式选择器包含了此元素。
优先级对比
外部样式表、内部样式表 情况下:Id选择器>class 类选择器>元素选择器。
内联样式情况下:采用后面同属性样式的值。
示例
<head>
<style>
input{background-color:Yellow;}
#testinput{background-color:Red;}
.showblue{background-color:Blue;}
</style>
</head>
<body >
<input type="text" id="testinput" class="showblue" value="input1" style="width:1000px;width:100px"/>
</body>
显示图片:
