通过sublime text3设置Emmet输入标签自动闭合的步骤
通过sublime text3设置Emmet输入标签自动闭合的步骤
我们知道 emmet 功能实在过于强大, 强大的我们不忍心甩弃它,但我们在写 html代码的时候会发现,类似 img,link,source,input等标签不会闭合,没有斜杠。下面我们就来看看如何设置,让这个斜杠出现。
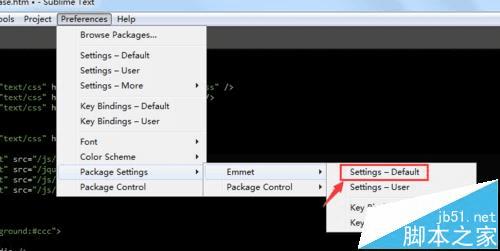
1、打开sublime text 如图所示点击,选择菜单栏里的【settings-default】

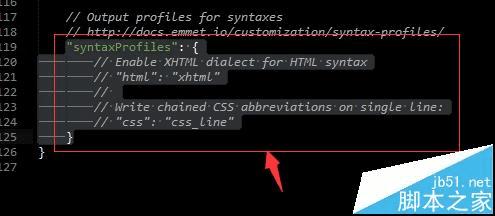
2、在里面最下面找到 如图这一段
"syntaxProfiles": {
// Enable XHTML dialect for HTML syntax
// "html": "xhtml"
//
// Write chained CSS abbreviations on single line:
// "css": "css_line"
}
把如图这段内容复制下来(这个页面里面的东西是不允许修改和添加的哦)

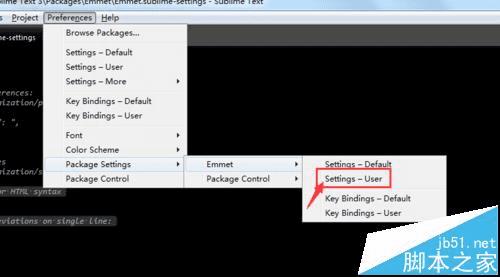
3、如图继续找到 【settings-user】

4、把刚才复制的内容,粘贴在里面,如图别忘了在最外面还要加上一个大括号

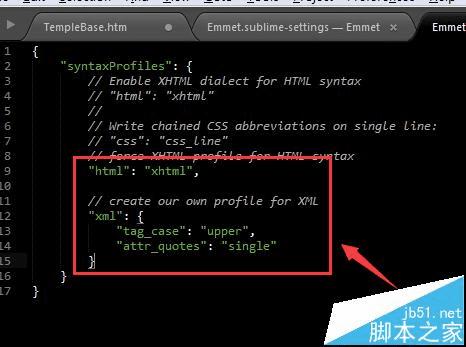
5、如图所示,在图片位置把以下这段内容复制黏贴进去。
// force XHTML profile for HTML syntax
"html": "xhtml",
// create our own profile for XML
"xml": {
"tag_case": "upper",
"attr_quotes": "single"
}

6、保存 , 重启 sublime text, OK 现在img之类的标签就默认闭合了哦