photoshop按钮的制作过程详解(3)
在网页制作过程中,通过photoshop制作按钮是几乎都要接触到的事情,如何能在短时间内做出出色的效果,对于制作人员来说是很关键的,下面小编就为大家介绍photoshop按钮的制作过程及注意事项实例,教程很实用,有需要的朋友可以参考本文,来看看吧!
步骤
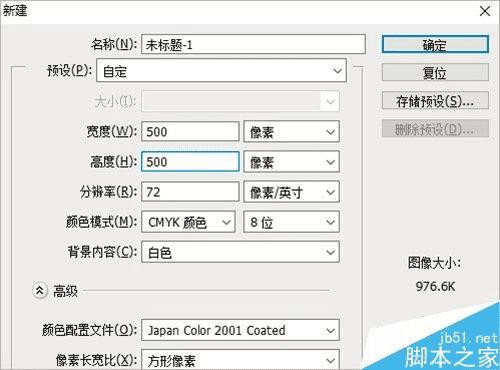
1、打开软件 新建背景
打开photoshop软件,新建一500px*500px以白色为背景色的图片。

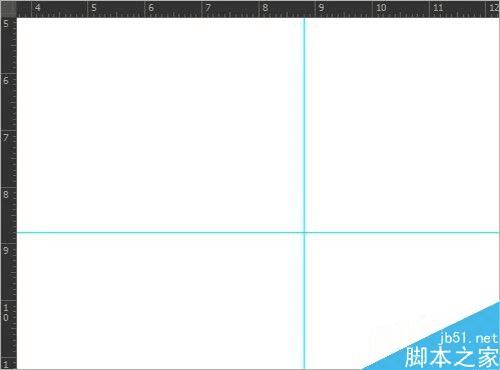
2、打开标尺 寻找中心点
(1)按快捷键ctrl+r打开“标尺”工具。
(2)鼠标点击标尺并分别向下向右拖动,遇到“绊”了一下的时候停下,这里就是中心点。

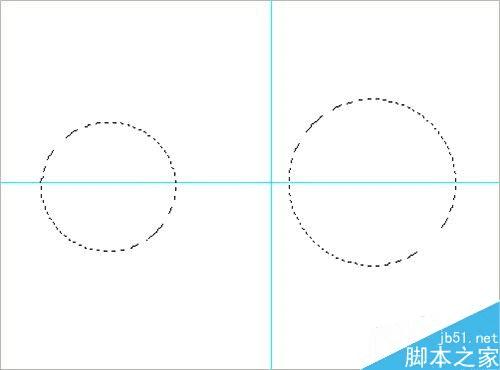
3、选框工具 制作按钮底层选区
(1)新建图层1,打开椭圆选框工具,以横向中心线上的某一点为中心为圆心,按shift+alt画出正圆。
(2)以同样的快捷键,以另一点为中心画出正圆。
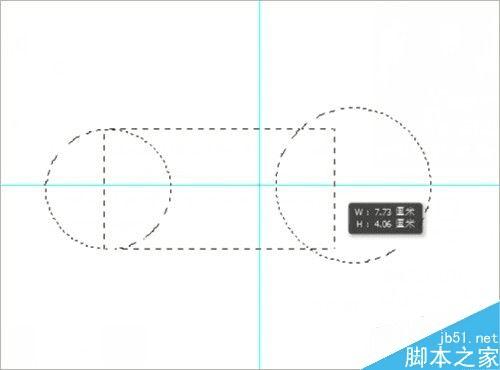
(3)点选矩形选框工具,以小圆的直径为矩形选框的高度链接大小俩圆。



4、渐变工具 底层选区添加颜色
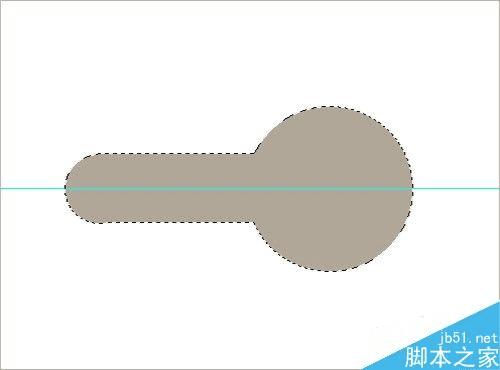
(1)按alt+delete键给选区填充前景色。
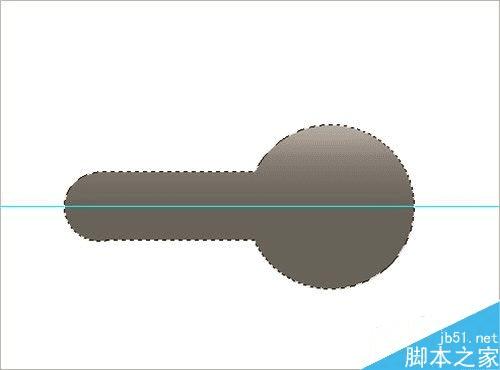
(2)双击图层1空余部分打开图层样式对话框,点选“渐变叠加”一栏,在对话框中设置渐变颜色、线性渐变。
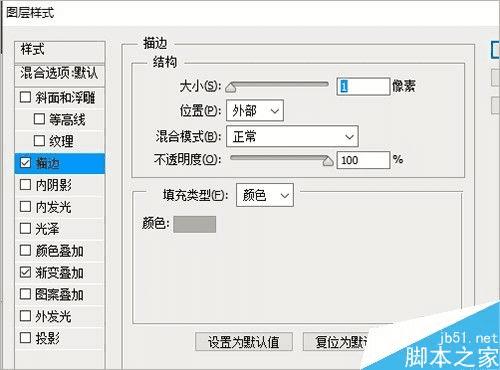
(3)再次双击图层1空余部分打开图层样式对话框,点选“描边...”一栏,设置大小为1px,颜色为灰色。



5、缩小选区 复制上一图层效果
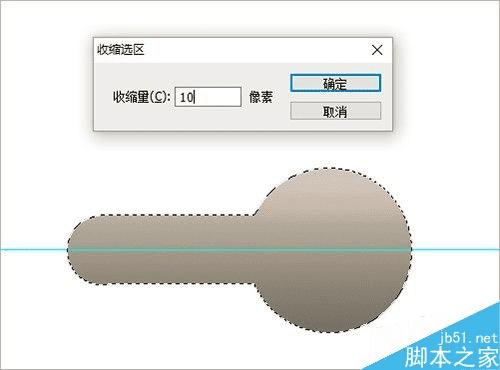
(1)新建图层2,点击“选择”、“修改”打开“缩小”对话框,设置缩小量为10px,然后以前景色进行填充。
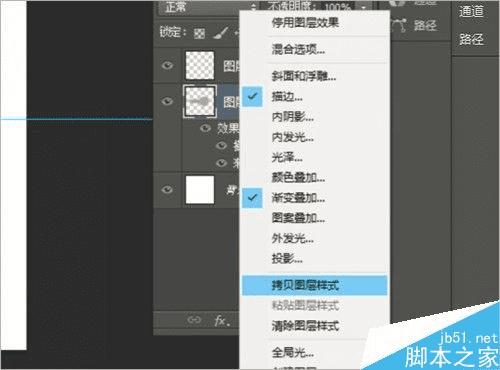
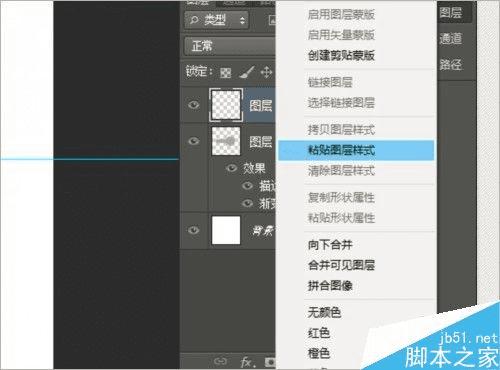
(2)右击图层1“效果”位置,点击选择“拷贝图层样式”后,右击图层2点击选择黏贴图层样式。
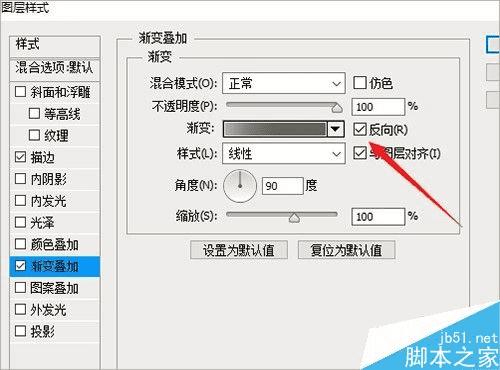
(3)双击图层2空余部分打开图层样式对话框,点选“渐变叠加”一栏,设置方向为反向。





6、圆角矩形工具制作上层选区
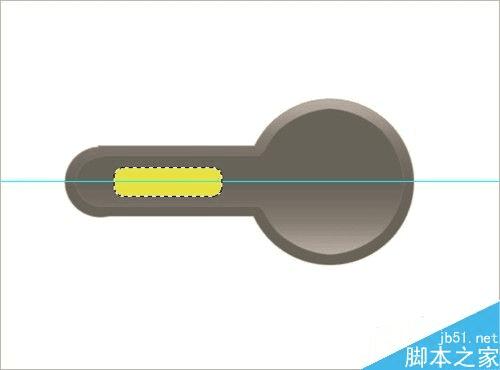
(1)打开圆角矩形工具,设置属性为“路径”后,以中心线为参考线画出圆角矩形。
(2)打开路径控制面板,将路径转化为选区,然后通过键盘的上下左右移动键移动选区,最后再按alt+delete键填充前景色。

7、添加渐变色 选择对称渐变方式操作
(1)点开渐变工具,在属性栏中设置颜色,并将操作方式改为对称渐变。
(2)在选区范围内,从选区中心线为起点按住shift键向下至选区底线添加渐变色。

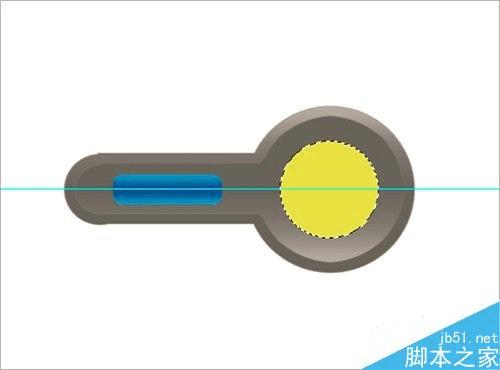
8、椭圆选框工具 制作出大圆选区
(1)新建图层4,点开椭圆选框工具,操作中按住shift键画出大圆选区,再按alt+delete键填充前景色。
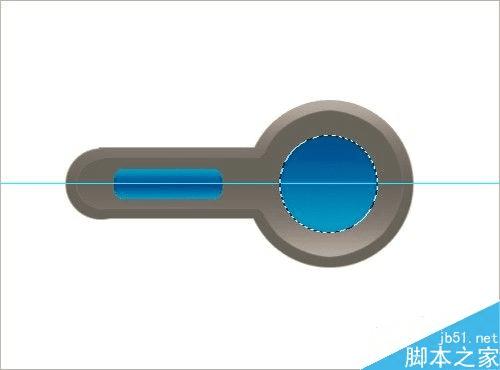
(2)点开渐变工具,设置好颜色后通过线性渐变的方式填充颜色。
(3)双击图层4空余部分打开图层样式对话框,点击“描边...”后设置浅蓝色描边。

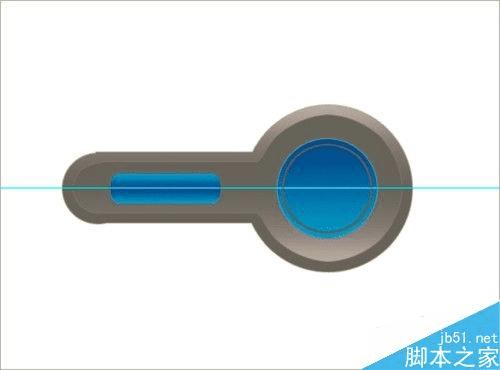
9、缩小选区 修改描边
(1)新建图层5,按照“选择”、“修改”、“收缩”的顺序打收缩选区对话框,设置缩小量为6px。
(2)点开渐变工具,使用和上一此渐变添加的颜色相同,通过线性渐变的方式填充颜色。
(3)双击图层5空余部分打开图层样式对话框,点击“描边..."后,修改描边大小为2个像素,颜色为浅黑色。


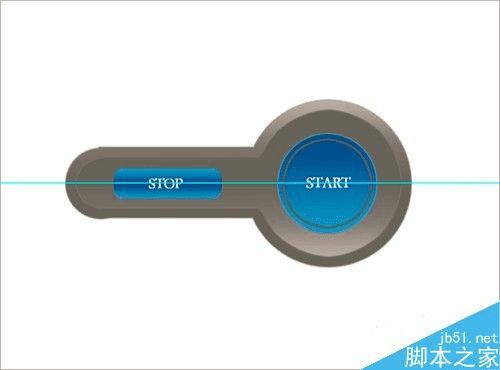
10、输入文字
(1)新建图层6,点开文字工具输入文字并作相关修改。
(2)新建图层7,点开文字工具输入文字并作相关修改。

注意事项
1,选区必须要填充颜色后才能使用图层样式,否则不会有任何效果。
2,选区可以通过键盘的上下左右键移动,路径不可以。
以上就是photoshop按钮的制作过程及注意事项实例解析,怎么样,大家学会了吗?不会的朋友按照上面步骤一步一步操作,希望大家能对大家有所帮助!