如何在AI中创建夏日泳主题的无缝拼贴背景图案?(4)
第四步
这是这两位女士,他们已经做好了。把所有的形状成组(Control+G),分别给她们命名为"金发女士"以及"巧克力女士"。

四 创建泳池漂浮垫
第一步
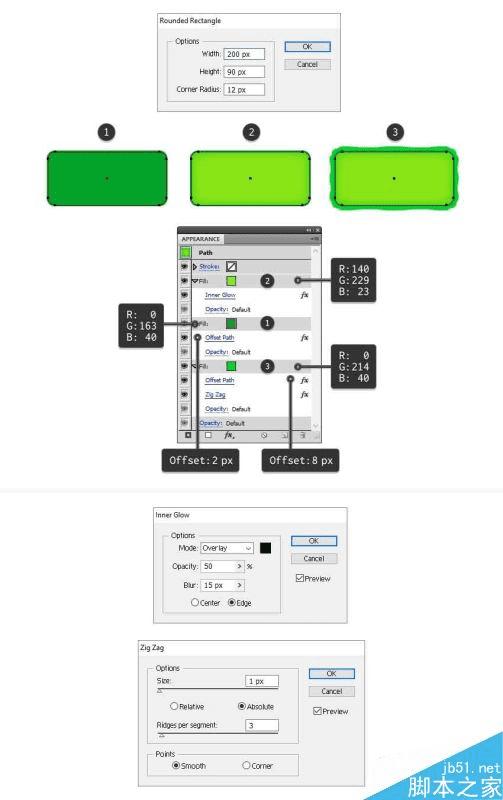
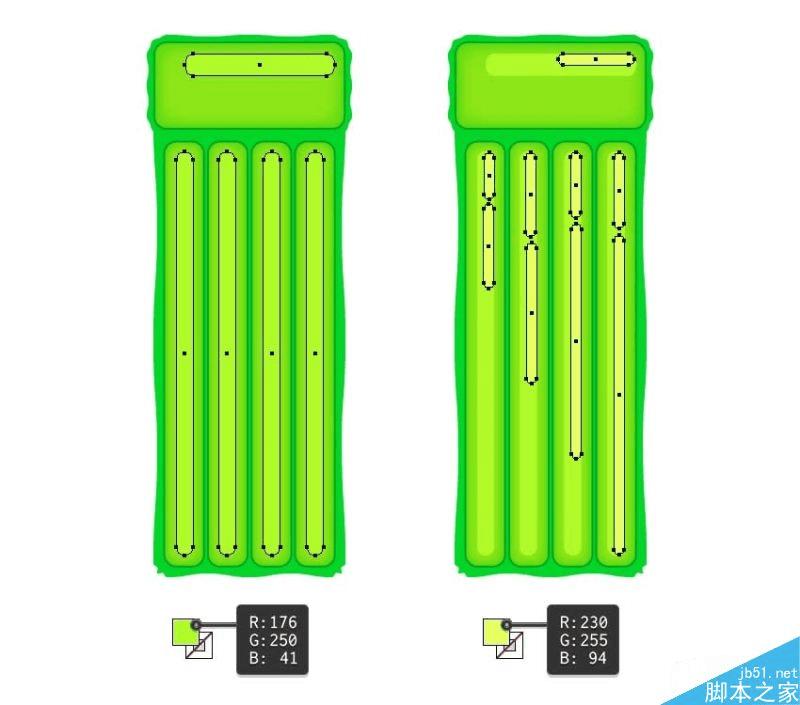
使用圆角矩形工具来绘制一个矩形尺寸看下图,选择绿色作为填充色,然后使用效果下面路径位移路径,2PX的位移。
在她的上面增加一个心得填充,使用一个黄绿色作为填充,选中填充的属性继续使用效果下面风格化>内发光,按照下面一样设置参数。
添加新的填充,但是这次把新的填充放在下面仔外观面板里,选择浅绿色作为填充,选择效果下面路径>位移路径,设置8px的偏移,然后保持选中状态,在效果下面>变形和扭曲>波浪效果,然后设置参数和下面一样。

第二步
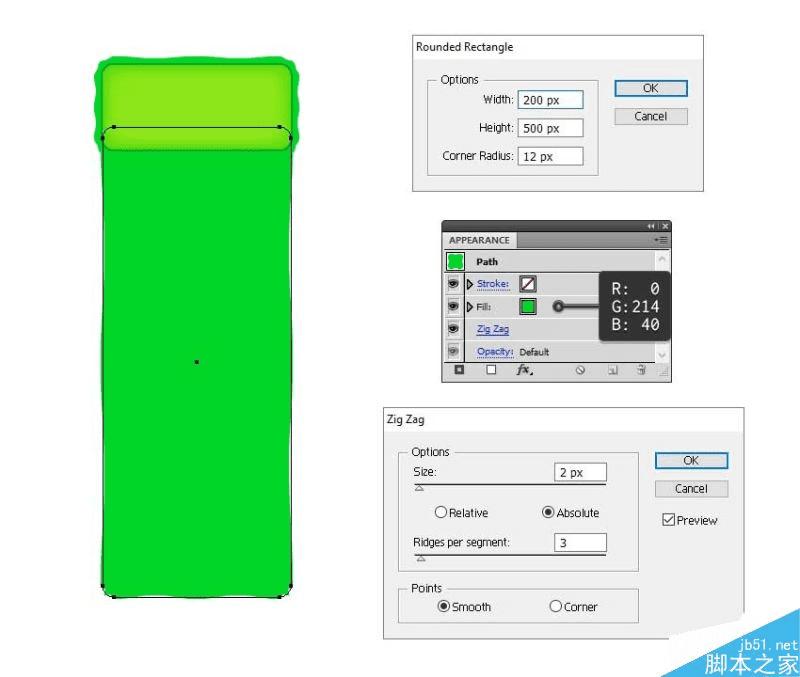
接下来,绘制一个圆角矩形像下面尺寸一样,选择浅绿色作为填充,接下来使用效果下变形和扭曲,波浪效果,像下方一样设置参数。

第三步
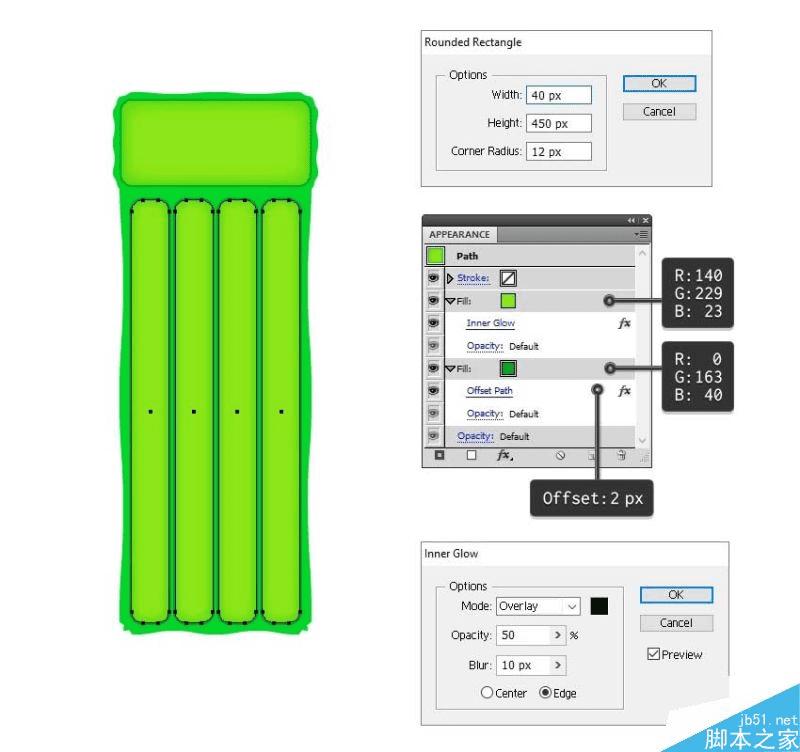
绘制四个其他的圆角矩形,选择绿色作为填充颜色,然后使用效果下面路径>偏移路径,设置2像素的偏移量,在第一个的基础上添加一个新的填充,改变填充颜色,然后应用内发光效果.

第四步
为了增加一些高光,绘制五个更小的圆角矩形,像下图展示的一样,为了增加更多的阳光,用浅黄色来填充。
把所有的组成漂浮版的远足成组(Control+G),命名为漂浮版。

五,创建泳圈
第一步
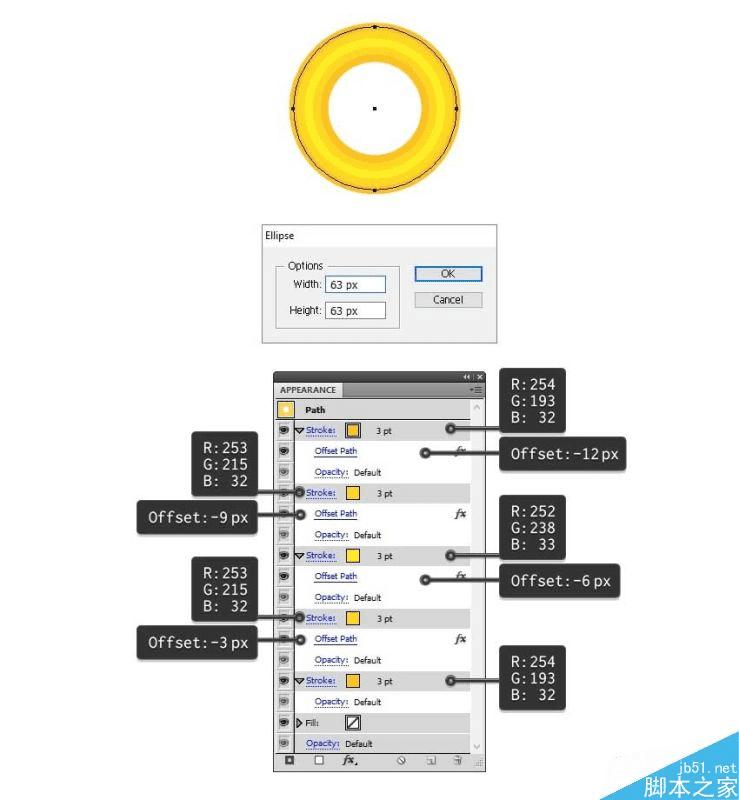
使用椭圆工具(L)来绘制一个63px乘以63px的圆形,在外观面板里添加五个描边,像下图一样,第一个在底部,每一步做一个更大的偏移,这样可以创建描边路径。

第二步
接下来用钢笔工具(P)在圆圈上绘制两个椭圆,在左侧画一个更小的路径,选中2PT的白色描边,面边路径选择第6个,减少透明度为60%,右上角更大的地方,三像素描边,配置文件6,减少透明度到80%。
把这些元素成组,命名为"泳圈"

六、创建沙滩球
第一步
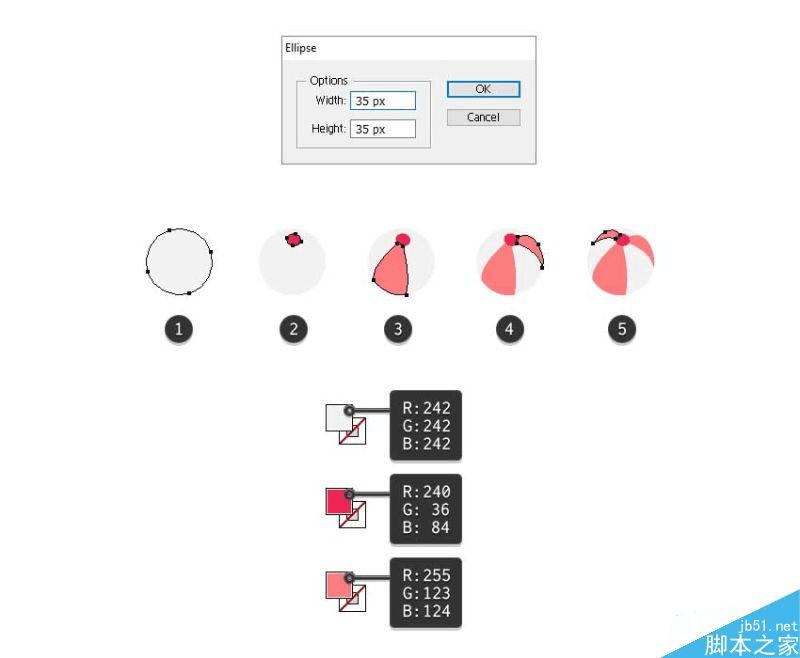
使用椭圆工具(L)绘制一个35px的圆,然后绘制一个更小的圆在顶部,换到钢笔工具(P),在两个圆之间绘制三个粉红色的条纹(3-5)。

第二步
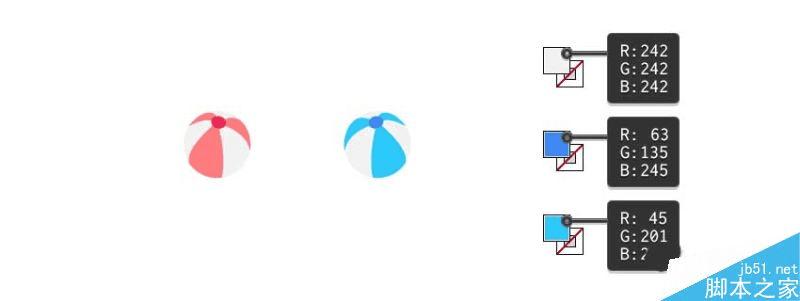
这个沙滩球已经做好了,你可以给这些元素成组(Control+G),命名第一个球为粉红色的小球,你还可以通过拷贝第一个球,改变球的颜色来创建第二个球。

七、创建水池地板
第一步
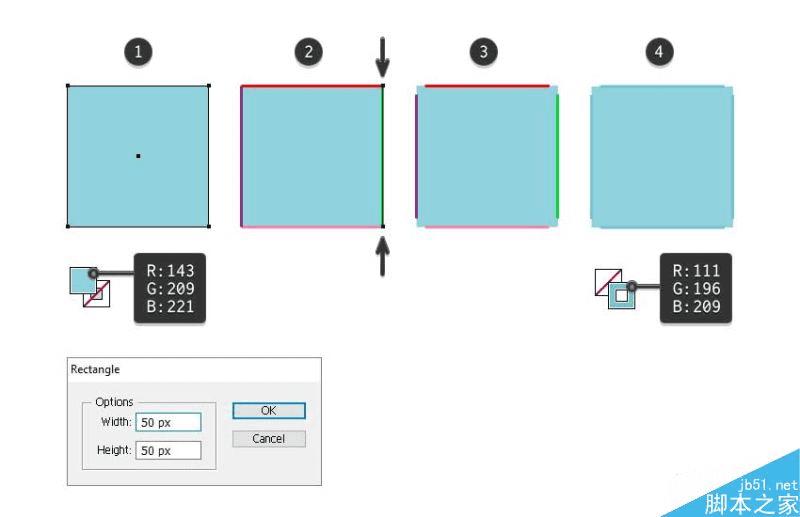
使用矩形工具(M)来绘制一个50像素的正方形,用浅蓝色来填充(1),现在使用钢笔工具(P)或者直线工具(/)在方形的边角处,来绘制四个直线,在方形的边角处(2)
在直接选择工具(A)的帮助下,把绿色的线段通过按下你键盘上的上下按键来移动线段两端的端点,接下来对其他的线段都执行相同的操作,当你这样做完了以后,选中这些线段,把他们调整成一些深色一点的线条。
在你继续下面的操作之前,确保你的正方形边长50像素,以及四个线段事44像素,保持所有的元素对称很重要,否则,接下来的样式就不是无缝的衔接。

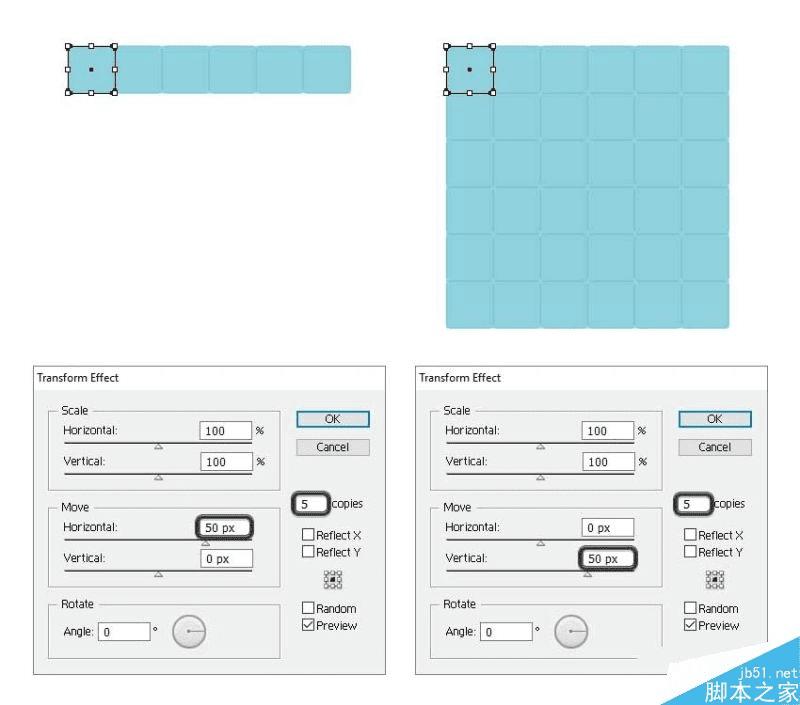
第二步
成组(Control+G)这些元素,然后命名为"单个瓷砖",当这个组被选中,继续使用效果下面,扭曲和变换>变换,像下图一样设置好移动数值以及副本拷贝5个,接下来,继续选中这个图形,在垂直角度继续重复上面操作。