怎么样通过ps打造出大气喜庆的金色金属描边字?(2)
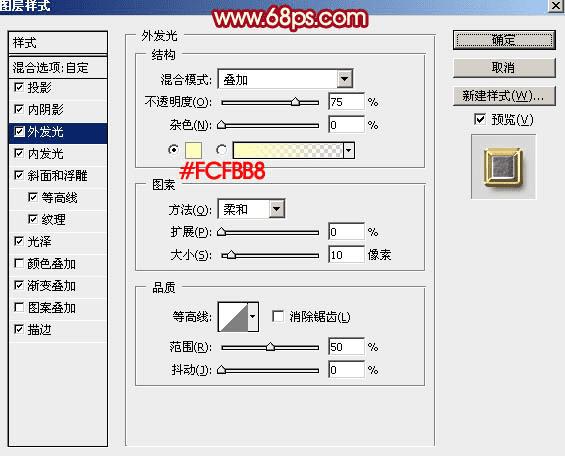
外发光:混合模式“叠加”,颜色为淡黄色:#fcfbb8,其它设置如下图。

<图11>
内发光:混合模式“颜色减淡”,颜色为白色,源“边缘”,其它设置如下图。

<图12>
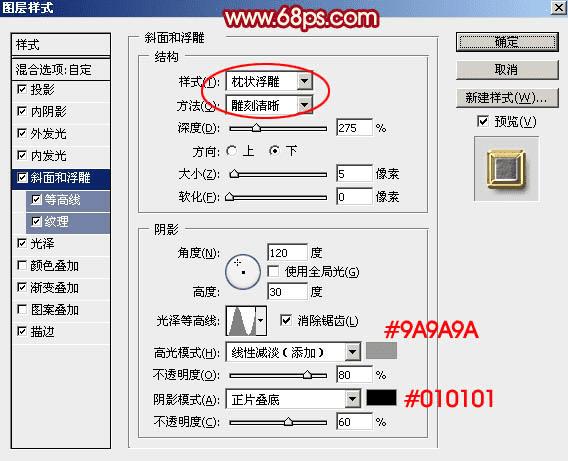
斜面和浮雕:样式“枕状浮雕”,方法“雕刻清晰”,高光颜色为灰色:#9a9a9a,阴影颜色:#010101,其它设置如下图。

<图13>
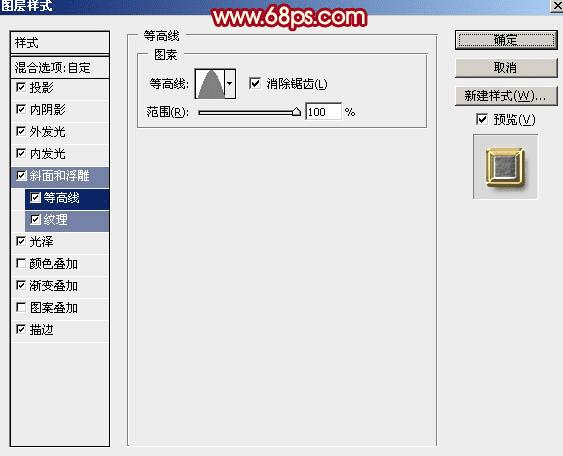
等高线:

<图14>
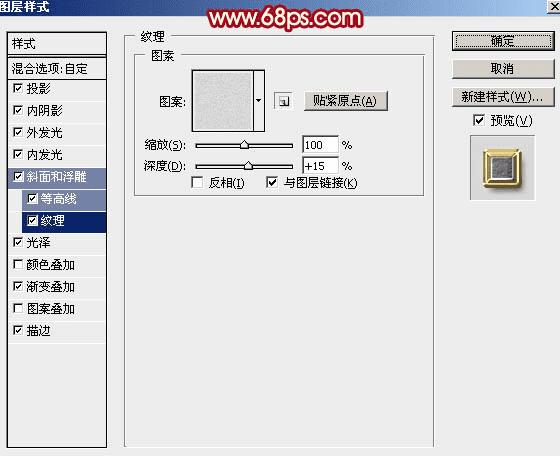
纹理:图案选择第一步定义的图案,设置如下图。

<图15>
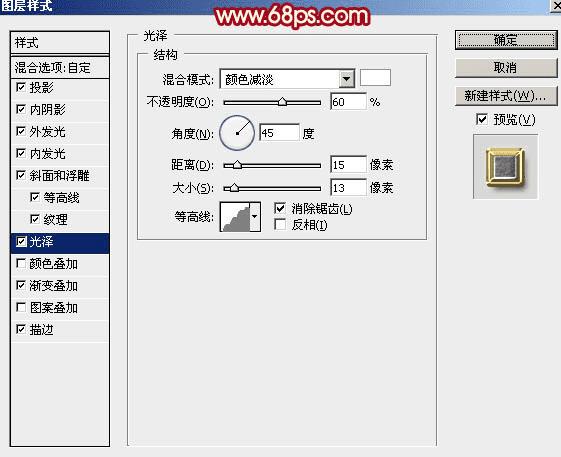
光泽:混合模式“颜色减淡”,颜色为白色。

<图16>
渐变叠加:混合模式“颜色减淡”,渐变设置为白色到透明渐变如图18,其它设置如图17。

<图17>

<图18>
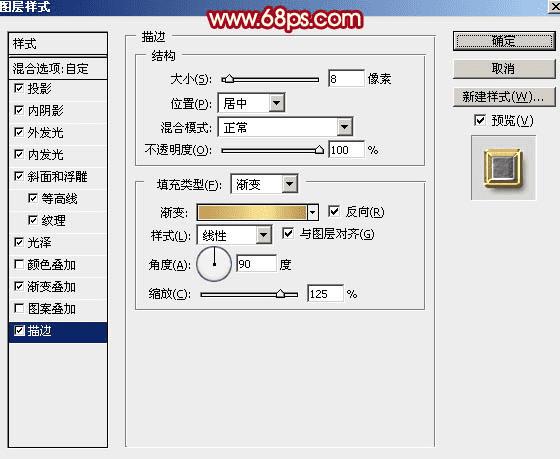
描边:填充类型选择“渐变”,然后点击渐变设置渐变色,如图20,其它设置如图19。

<图19>

<图20>
9、确定后得到下图所示的效果。

<图21>
最后微调一下参数,完成最终效果。
