如何通过ps打造出炫酷的科幻战争电影海报?(2)
5、把图4加上之后,我们应该把图6的建筑加上,然后把四周抹暗,白框内亮,框外暗。

6、做完这些后,我们把男女主角放进去,因为男主角的脚上有东西,所以我们复制旁边的修补。


7、然后放入图9,还有图8的飞机作为构图,图8的设定是从天外大飞船,飞出来的飞机。




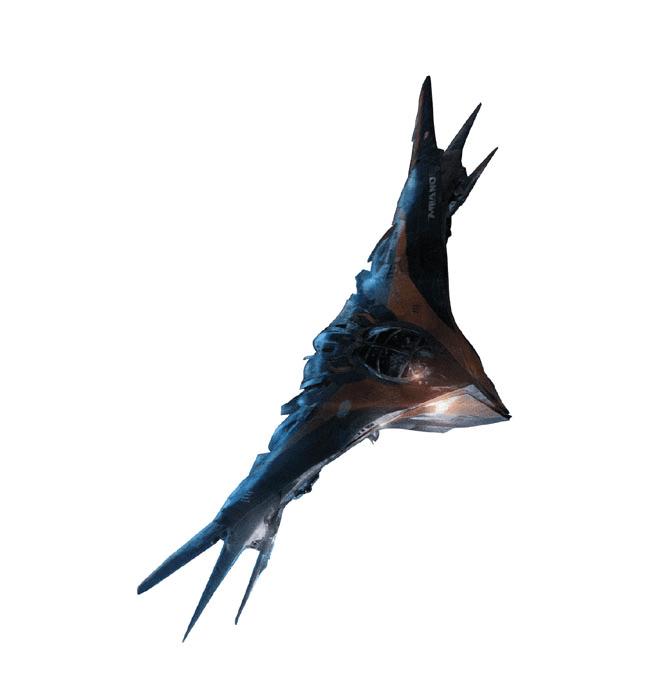
8、把飞船加上,让图5飞机做的好像从飞船里飞出来一样。


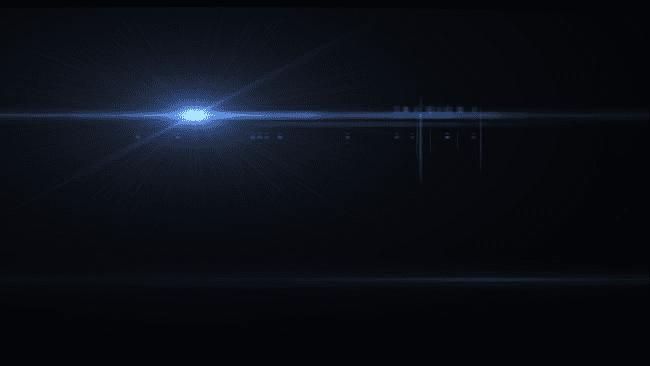
9、用素材10放在人物后面,混合模式改为“滤色”,调对比度。素材12放人物前,溅起的火花效果。





10、给人物对比度调整下,然后和背景衔接处,用浅黄叠加,让它跟背景更融一点。

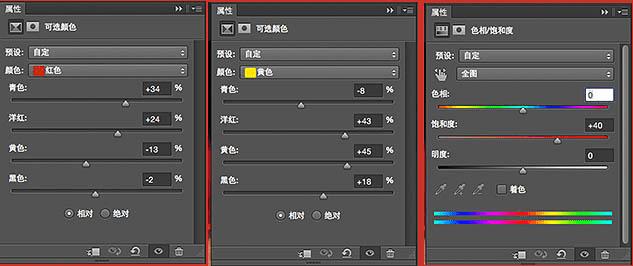
11、用可选颜色调下红色和黄色的数值,还有调整下饱和度,用素材13充满整个画面,然后叠加,让颜色更好看一些。
画面左边,我们用个色值为#008fd1,把左边滤色,让左边有些蓝色让整个画面颜色没那么单一,记住调色的图层,要在模特图层下面。



12、然后图13的叠加可以分两层,用于调整细节有些地面颜色和纯度要高些,还有上面那层可以模糊一下。

最终效果:
