如何处理jqgrid翻页时数据选中丢失的问题?
如何处理jqgrid翻页时数据选中丢失的问题?
我在项目中使用jqGrid时,采用异步加载服务器数据,例如点击翻页、搜索时都重新加载数据。这样就会产生一个问题。
问题描述:
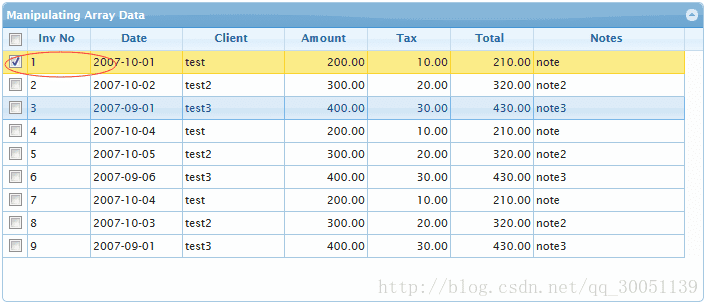
当对列表批量删除时,可以选择多个记录信息,选择当前页的第一条,如图:

点击下一页再选择一些记录,点击删除时,则无法删除前面页所选择的记录。
解决办法:jqGrid貌似没有解决这个问题的方法,所以只能自己写代码保存所选择的记录。需要借助jqGrid的两个事件方法:
/** multiselect为ture,且点击头部的checkbox时才会触发此事件。aRowids:所有选中行的id集合,为一个数组。status:boolean变量说明checkbox的选择状态,true选中false不选中。无论checkbox是否选择,aRowids始终有 值 **/ onSelectAll(aRowids,status) /** 当选择行时触发此事件。rowid:当前行id;status:选择状态,当multiselect 为true时此参数才可用 **/ onSelectRow(aRowids,status)
大体代码
//保存选择记录的数组
var selectIds = new Array();
jQuery("#gridid").jqGrid({
onSelectAll:function(aRowids,status){
if(status==true){
$.each(aRowids,function(i,item){
saveIdToArray(item);
})
}else{
$.each(aRowids,function(i,item){
deleteIdFromArray(item);
})
}
},
onSelectRow:function(aRowids,status){
if(status==true){ //选择
saveIdToArray(aRowids);
}else{ //取消选择
deleteIdFromArray(aRowids);
}
}
})
//保存到数组
function saveIdToArray(item){
var exit = false;
for(var i = 0;i < selectIds.length;i++){
if(item == selectIds[i]){
exit = true;
break;
}
}
selectAssets.push(item);
}
}
//从数组中删除
function deleteIdFromArray(item){
if(selectIds.length > 0){
for(var i = 0;i < selectIds.length;i++){
if(item == selectIds[i]){
selectIds.splice(i,1);
break;
}
}
}
}
操作时,只对数组进行操作就可以了。
以上所述是小编给大家介绍的jqGrid翻页时数据选中丢失问题的解决办法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对路饭网站的支持!