jquery EasyUL 页面加载等待页面等待层的方法
jquery EasyUL 页面加载等待页面等待层的方法
下面一个代码片段是 easyUI 页面加载等待,代码如下所示:
function ajaxLoading() {
var id = "#textboxDiv";
var left = ($(window).outerWidth(true) - 190) / 2;
var top = ($(window).height() - 35) / 2;
var height = $(window).height() * 2;
$("<div class=\"datagrid-mask\"></div>").css({ display: "block", width: "100%", height: height }).appendTo(id);
$("<div class=\"datagrid-mask-msg\"></div>").html("正在加载,请稍候...").appendTo(id).css({ display: "block", left: left, top: top });
}
function ajaxLoadEnd() {
$(".datagrid-mask").remove();
$(".datagrid-mask-msg").remove();
}
下面看个工具类 基于easyui的页面等待提示层,即mask
<pre name="code" class="java">/**
* 使用方法:
* 开启:MaskUtil.mask();
* 关闭:MaskUtil.unmask();
*
* MaskUtil.mask('其它提示文字...');
*/
var MaskUtil = (function(){
var $mask,$maskMsg;
var defMsg = '正在处理,请稍待。。。';
function init(){
if(!$mask){
$mask = $("<div class=\"datagrid-mask mymask\"></div>").appendTo("body");
}
if(!$maskMsg){
$maskMsg = $("<div class=\"datagrid-mask-msg mymask\">"+defMsg+"</div>")
.appendTo("body").css({'font-size':'12px'});
}
$mask.css({width:"100%",height:$(document).height()});
var scrollTop = $(document.body).scrollTop();
$maskMsg.css({
left:( $(document.body).outerWidth(true) - 190 ) / 2
,top:( ($(window).height() - 45) / 2 ) + scrollTop
});
}
return {
mask:function(msg){
init();
$mask.show();
$maskMsg.html(msg||defMsg).show();
}
,unmask:function(){
$mask.hide();
$maskMsg.hide();
}
}
}());
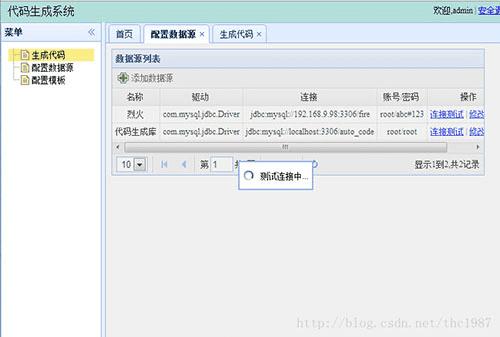
效果图:

以上所述是小编给大家介绍的jQuery EasyUI 页面加载等待及页面等待层,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对路饭网站的支持!