JavaScript Date知识分析
JavaScript Date知识分析
Date函数
- new Date()
Date 对象会自动把当前日期和时间保存为其初始值。
- date.getDate()
从 Date 对象返回一个月中的某一天 (1 ~ 31)。
- date.getDay()
从 Date 对象返回一周中的某一天 (0 ~ 6)。周日是0。
- date.getMonth()
从 Date 对象返回月份 (0 ~ 11)。
- date.getFullYear()
从 Date 对象以四位数字返回年份
- date.getHours()
返回 Date 对象的小时 (0 ~ 23)。
- date.getMinutes()
返回 Date 对象的分钟 (0 ~ 59)。
- date.getSeconds()
返回 Date 对象的秒数 (0 ~ 59)。
- date.getMilliseconds()
返回 Date 对象的毫秒(0 ~ 999)。
- date.getTime()
返回 1970 年 1 月 1 日至今的毫秒数。
- date.getTimezoneOffset()
返回格林威治时间(GMT 或 UTC)和本地时间之间的时差,以分钟为单位。返回之所以以分钟计,而不是以小时计,原因是某些
国家所占有的时区甚至不到一个小时的间隔。
- date.getUTCDate()
根据世界时从 Date 对象返回月中的一天 (1 ~ 31)。
- date.getUTCDay()
根据世界时从 Date 对象返回周中的一天 (0 ~ 6)。周日是0。
- date.getUTCMonth()
根据世界时从 Date 对象返回月份 (0 ~ 11)。
- date.getUTCFullYear()
根据世界时从 Date 对象返回四位数的年份。
- date.getUTCHours()
根据世界时返回 Date 对象的小时 (0 ~ 23)。
- date.getUTCMinutes()
根据世界时返回 Date 对象的分钟 (0 ~ 59)。
- date.getUTCSeconds()
根据世界时返回 Date 对象的秒钟 (0 ~ 59)。
- date.getUTCMilliseconds()
根据世界时返回 Date 对象的毫秒(0 ~ 999)。
- Date.parse(string)
返回1970年1月1日午夜到指定日期(字符串)的毫秒数。
- date.setDate(int)
设置 Date 对象中月的某一天 (1 ~ 31)。返回调整过的日期的毫秒表示。
- date.setMonth(month[, day])
设置 Date 对象中月份 (0 ~ 11)。day参数可选,表示该月的某一天介于 1 ~ 31 之间。
- date.setFullYear(year[, month, day])
设置 Date 对象中的年份(四位数字)。month参数可选,表示月份介于 0 ~ 11 之间。day参数可选,表示该月的某一天介于 1 ~ 31 之间。
- date.setHours(hours[, minutes, seconds, milliseconds])
设置 Date 对象中的小时 (0 ~ 23)。minutes参数可选,表示分钟数介于 0 ~ 59 之间。seconds参数可选,表示分钟数介于 0
~ 59 之间。milliseconds参数可选,表示分钟数介于 0 ~ 999 之间。
- date.setMinutes(minutes[, seconds, milliseconds])
设置 Date 对象中的分钟 (0 ~ 59)。seconds参数可选,表示分钟数介于 0 ~ 59 之间。milliseconds参数可选,表示分钟数介于 0 ~ 999 之间。
- date.setSeconds(seconds[, milliseconds])
设置 Date 对象中的秒钟 (0 ~ 59)。milliseconds参数可选,表示分钟数介于 0 ~ 999 之间。
- date.setMilliseconds(int)
设置 Date 对象中的毫秒 (0 ~ 999)。
- date.setTime(long)
设置的日期和时间据 GMT 时间 1970 年 1 月 1 日午夜之间的毫秒数。以毫秒形式表示日期可以使它独立于时区。
- date.setUTCDate(int)
根据世界时设置 Date 对象中月份的一天 (1 ~ 31)。
- date.setUTCMonth(minutes[, seconds, milliseconds])
根据世界时设置 Date 对象中的月份 (0 ~ 11)。seconds参数可选,表示分钟数介于 0 ~ 59 之间。milliseconds参数可选,表
示分钟数介于 0 ~ 999 之间。
- date.setUTCFullYear(year[, month, day])
根据世界时设置 Date 对象中的年份(四位数字)。month参数可选,表示月份介于 0 ~ 11 之间。day参数可选,表示该月的
某一天介于 1 ~ 31 之间。
- date.setUTCHours(hours[, minutes, seconds, milliseconds])
根据世界时设置 Date 对象中的小时 (0 ~ 23)。minutes参数可选,表示分钟数介于 0 ~ 59 之间。seconds参数可选,表示分
钟数介于 0 ~ 59 之间。milliseconds参数可选,表示分钟数介于 0 ~ 999 之间。
- date.setUTCMinutes(minutes[, seconds, milliseconds])
根据世界时设置 Date 对象中的分钟 (0 ~ 59)。seconds参数可选,表示分钟数介于 0 ~ 59 之间。milliseconds参数可选,表
示分钟数介于 0 ~ 999 之间。
- date.setUTCSeconds(seconds[, milliseconds])
根据世界时设置 Date 对象中的秒钟 (0 ~ 59)。milliseconds参数可选,表示分钟数介于 0 ~ 999 之间。
- date.setUTCMilliseconds(int)
根据世界时设置 Date 对象中的毫秒 (0 ~ 999)。
- date.toString()
把 Date 对象转换为字符串。
- date.toTimeString()
把 Date 对象的时间部分转换为字符串。
- date.toDateString()
把 Date 对象的日期部分转换为字符串。
- date.toUTCString()
根据世界时,把 Date 对象转换为字符串。
- date.toLocaleString()
根据本地时间格式,把 Date 对象转换为字符串。
- date.toLocaleTimeString()
根据本地时间格式,把 Date 对象的时间部分转换为字符串。
- date.toLocaleDateString()
根据本地时间格式,把 Date 对象的日期部分转换为字符串。
- Date.UTC(year,month,day[,hour,minute,second,milliseconds])
根据世界时返回 1970 年 1 月 1 日 到指定日期的毫秒数。年月日必填,时分秒毫秒都是选填的。
- date.valueOf()
返回 Date 对象的原始值。与 Date.getTime 返回的值相等。即 1970 年 1 月 1 日至今的毫秒数。
<html>
<head>
<style type="text/css">
body {
font-size:14px;
}
</style>
</head>
<body>
<script type="text/javascript">
function write(name, value) {
document.write(name + " = " + value + "<br/>");
}
var date = new Date();//Date 对象会自动把当前日期和时间保存为其初始值。
write("new Date()", date);
write("date.getDate()", date.getDate());//从 Date 对象返回一个月中的某一天 (1 ~ 31)。
write("date.getDay()", date.getDay());//从 Date 对象返回一周中的某一天 (0 ~ 6)。周日是0。
write("date.getMonth()", date.getMonth());//从 Date 对象返回月份 (0 ~ 11)。
write("date.getFullYear()", date.getFullYear());//从 Date 对象以四位数字返回年份。
write("date.getHours()", date.getHours());//返回 Date 对象的小时 (0 ~ 23)。
write("date.getMinutes()", date.getMinutes());//返回 Date 对象的分钟 (0 ~ 59)。
write("date.getSeconds()", date.getSeconds());//返回 Date 对象的秒数 (0 ~ 59)。
write("date.getMilliseconds()", date.getMilliseconds());//返回 Date 对象的毫秒(0 ~ 999)。
write("date.getTime()", date.getTime());//返回 1970 年 1 月 1 日至今的毫秒数。
write("date.getTimezoneOffset()/60", date.getTimezoneOffset()/60);//返回格林威治时间(GMT 或 UTC)和本地时间之间的时差,以分钟为单位。返回之所以以分钟计,而不是以小时计,原因是某些国家所占有的时区甚至不到一个小时的间隔。
write("date.getUTCDate()", date.getUTCDate());//根据世界时从 Date 对象返回月中的一天 (1 ~ 31)。
write("date.getUTCDay()", date.getUTCDay());//根据世界时从 Date 对象返回周中的一天 (0 ~ 6)。周日是0。
write("date.getUTCMonth()", date.getUTCMonth());//根据世界时从 Date 对象返回月份 (0 ~ 11)。
write("date.getUTCFullYear()", date.getUTCFullYear());//根据世界时从 Date 对象返回四位数的年份。
write("date.getUTCHours()", date.getUTCHours());//根据世界时返回 Date 对象的小时 (0 ~ 23)。
write("date.getUTCMinutes()", date.getUTCMinutes());//根据世界时返回 Date 对象的分钟 (0 ~ 59)。
write("date.getUTCSeconds()", date.getUTCSeconds());//根据世界时返回 Date 对象的秒钟 (0 ~ 59)。
write("date.getUTCMilliseconds()", date.getUTCMilliseconds());//根据世界时返回 Date 对象的毫秒(0 ~ 999)。
write("Date.parse(string)", Date.parse(date.toString()));//返回1970年1月1日午夜到指定日期(字符串)的毫秒数。
write("date.setDate(int)", date.setDate(1));//设置 Date 对象中月的某一天 (1 ~ 31)。返回调整过的日期的毫秒表示。
write("date.setMonth(int)", date.setMonth(0));//设置 Date 对象中月份 (0 ~ 11)。
write("date.setFullYear(int)", date.setFullYear(2017));//设置 Date 对象中的年份(四位数字)。
write("date.setHours(int)", date.setHours(0));//设置 Date 对象中的小时 (0 ~ 23)。
write("date.setMinutes(int)", date.setMinutes(0));//设置 Date 对象中的分钟 (0 ~ 59)。
write("date.setSeconds(int)", date.setSeconds(0));//设置 Date 对象中的秒钟 (0 ~ 59)。
write("date.setMilliseconds(int)", date.setMilliseconds(0));//设置 Date 对象中的毫秒 (0 ~ 999)。
write("date.setTime(long)", date.setTime(Date.UTC(2017,0,1)));//设置的日期和时间据 GMT 时间 1970 年 1 月 1 日午夜之间的毫秒数。以毫秒形式表示日期可以使它独立于时区。
write("date.setUTCDate(int)", date.setUTCDate(1));//根据世界时设置 Date 对象中月份的一天 (1 ~ 31)。
write("date.setUTCMonth(int)", date.setUTCMonth(0));//根据世界时设置 Date 对象中的月份 (0 ~ 11)。
write("date.setUTCFullYear(int)", date.setUTCFullYear(2017));//根据世界时设置 Date 对象中的年份(四位数字)。
write("date.setUTCHours(int)", date.setUTCHours(0));//根据世界时设置 Date 对象中的小时 (0 ~ 23)。
write("date.setUTCMinutes(int)", date.setUTCMinutes(0));//根据世界时设置 Date 对象中的分钟 (0 ~ 59)。
write("date.setUTCSeconds(int)", date.setUTCSeconds(0));//根据世界时设置 Date 对象中的秒钟 (0 ~ 59)。
write("date.setUTCMilliseconds(long)", date.setUTCMilliseconds(0));//根据世界时设置 Date 对象中的毫秒 (0 ~ 999)。
write("date.toString()", date.toString());//把 Date 对象转换为字符串。
write("date.toTimeString()", date.toTimeString());//把 Date 对象的时间部分转换为字符串。
write("date.toDateString()", date.toDateString());//把 Date 对象的日期部分转换为字符串。
write("date.toUTCString()", date.toUTCString());//根据世界时,把 Date 对象转换为字符串。
write("date.toLocaleString()", date.toLocaleString());//根据本地时间格式,把 Date 对象转换为字符串。
write("date.toLocaleTimeString()", date.toLocaleTimeString());//根据本地时间格式,把 Date 对象的时间部分转换为字符串。
write("date.toLocaleDateString()", date.toLocaleDateString());//根据本地时间格式,把 Date 对象的日期部分转换为字符串。
write("Date.UTC(year,month,day[,hour,minute,second,milliseconds])", Date.UTC(2017,0,1,0,0,0));//根据世界时返回 1970 年 1 月 1 日 到指定日期的毫秒数。年月日必填,时分秒毫秒都是选填的。
write("date.valueOf()", date.valueOf());//返回 Date 对象的原始值。与 Date.getTime 返回的值相等。即 1970 年 1 月 1 日至今的毫秒数。
</script>
</body>
</html>
格式化Date
由于JS本身并不提供格式化日期的函数。因此必须借助prototype属性来添加自定义的日期格式化方法。
<html>
<head>
<meta charset="UTF8" />
</head>
<body>
<script type="text/javascript">
/*
年(y)可以用 1-4 个占位符
月(M)、日(d)、时(H,24时)、时(h,12时)、分(m)、秒(s)、季度(q) 可以用 1-2 个占位符
毫秒(S)只能用 1 个占位符(是 1-3 位数字)
AM或PM只能用 1 个占位符(是 2 位英文)
上午或下午(T)只能用 1 个占位符(是 2 位中文)
星期(E)可以用 1-3 个占位符
季度(q)只能用 1 个占位符(是 1 位数字)
*/
Date.prototype.format = function(fmt) {
var map = {
"M+" : this.getMonth() + 1, //月
"d+" : this.getDate(), //日
"H+" : this.getHours(), //24时
/*
上午12时只代表当天上午的12时,下午的12时代表当天下午的12时,
0时代表第二天的开始,即前面一天12时已过0时开始计算新一天的时间,
虽然说时间上跟前面那一天下午12时重合,但日期已经发生更改,所以不能说0时就是12时
*/
"h+" : this.getHours()%12 == 0 ? 12 : this.getHours()%12,//12时
"m+" : this.getMinutes(), //分
"s+" : this.getSeconds(), //秒
"S" : this.getMilliseconds(), //毫秒
"t" : this.getHours() < 12 ? "AM" : "PM",
"T" : this.getHours() < 12 ? "上午" : "下午",
};
var week = {
"0" : "日",
"1" : "一",
"2" : "二",
"3" : "三",
"4" : "四",
"5" : "五",
"6" : "六",
}
var quarter = {
"0" : "一",
"1" : "二",
"2" : "三",
"3" : "四",
}
if(/(y+)/.test(fmt)) {
fmt = fmt.replace(RegExp.$1, (this.getFullYear()+"").substr(4 - RegExp.$1.length));
}
if(/(E+)/.test(fmt)) {
var weekPreStr;
switch(RegExp.$1.length) {
case 1:
weekPreStr = "";
break;
case 2:
weekPreStr = "周";
break;
default:
weekPreStr = "星期";
break;
}
fmt = fmt.replace(RegExp.$1, weekPreStr + week[this.getDay()]);
}
if(/(q)/.test(fmt)) {
fmt = fmt.replace(RegExp.$1, quarter[Math.floor(this.getMonth() / 3)]);
}
for(var key in map) {
if(new RegExp("(" + key + ")").test(fmt)) {
fmt = fmt.replace(RegExp.$1, RegExp.$1.length == 1 ? map[key] : ("00" + map[key]).substr((map[key]+"").length));
}
}
return fmt;
}
function write(str) {
document.write(str + "<br/>");
}
var date = new Date();
write(date.toString());
write(date.toUTCString());
write(date.toLocaleString());
write("");
write(date.format("yy-M-d t h:m:s.S"));
write(date.format("yyyy-MM-dd hh:mm:ss.S"));
write(date.format("yyyy-MM-dd E HH:mm:ss"));
write(date.format("yyyy-MM-dd EE hh:mm:ss"));
write(date.format("yyyy-MM-dd EEE hh:mm:ss"));
write(date.format("yyyy年MM月dd日 EEE hh:mm:ss 第q季度"));
</script>
</body>
</html>
对Date设置超出范围的参数
即使设置了超出范围的参数也不会报错,只会计算“最大合法值”与“超出值”相加得到的date。
<html> <body> <script type="text/javascript"> var date = new Date(); date.setFullYear(2016,12,32, 0, 0, 0); document.write(date); </script> </body> </html>

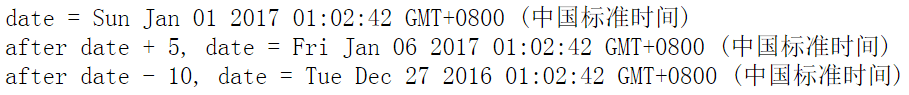
增减Date
<html>
<body>
<script type="text/javascript">
var date = new Date();
date.setFullYear(2017,0,1, 0, 0, 0);
document.write("date = " + date + "<br/>");
date.setDate(date.getDate()+5);
document.write("after date + 5, date = " + date + "<br/>");
date.setDate(date.getDate()-10);
document.write("after date - 10, date = " + date + "<br/>");
</script>
</body>
</html>

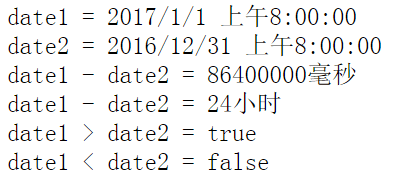
比较Date
<html>
<head>
<meta charset="UTF8" />
</head>
<body>
<script type="text/javascript">
var date1 = new Date();
var date2 = new Date();
date1.setTime(Date.UTC(2017,0,1));
date2.setTime(Date.UTC(2016,11,31));
document.write("date1 = " + date1.toLocaleString() + "<br/>");
document.write("date2 = " + date2.toLocaleString() + "<br/>");
document.write("date1 - date2 = " + (date1 - date2) + "毫秒<br/>");
document.write("date1 - date2 = " + (date1 - date2)/1000/60/60 + "小时<br/>");
document.write("date1 > date2 = " + (date1 > date2) + "<br/>");
document.write("date1 < date2 = " + (date1 < date2) + "<br/>");
</script>
</body>
</html>

以上所述是小编给大家介绍的JavaScript Date 知识浅析,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!