微信小程序摇一摇抽奖简单实例实现代码的详细方法技巧
微信小程序摇一摇抽奖简单实例实现代码的详细方法技巧
微信小程序 摇一摇抽奖
微信小程序目录
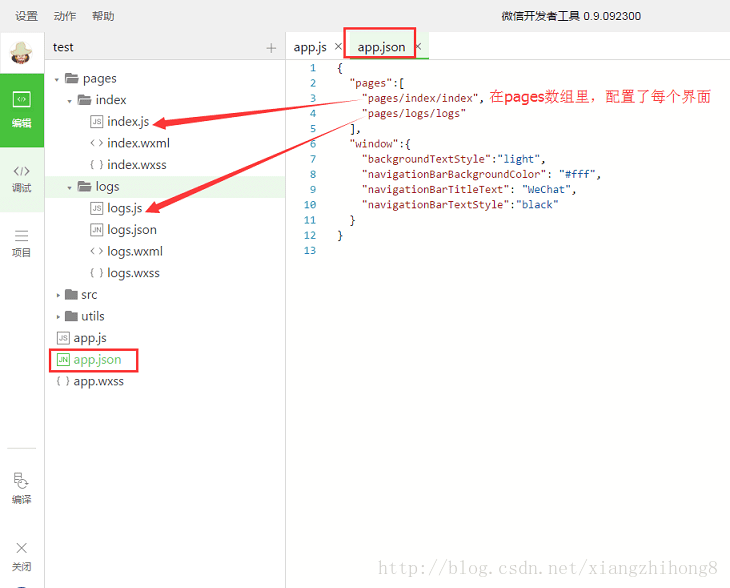
为了更好的理解小程序和小程序开发,我们首先来看一下项目的目录。
首先看下根目录下的app.json的文件,可以看到在”pages”的数组里,里面配置了每个界面,且包含了每个界面文件的目录

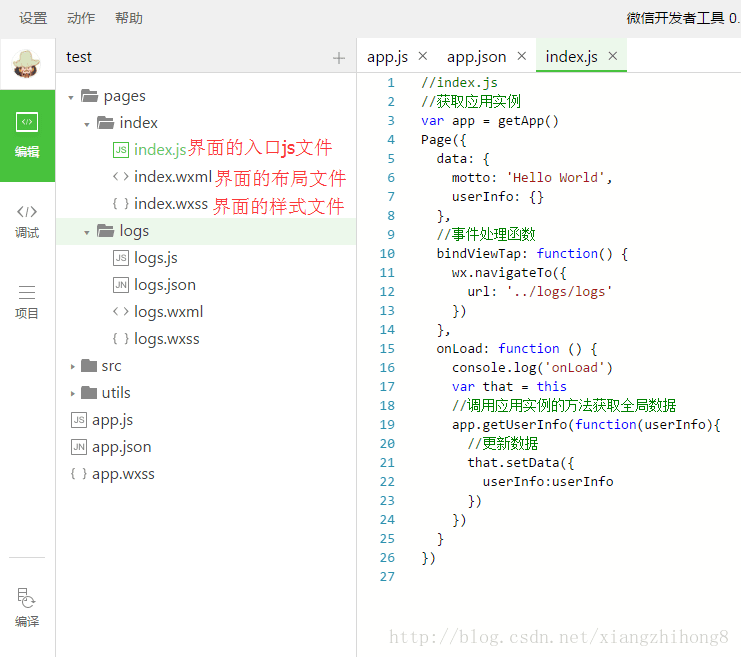
我们接下来看一下page文件夹,可以看到每个页面需要包含两个文件,一个是js文件,是每个界面的入口,wxml的文件是每个界面的布局文件,wxss是样式文件。

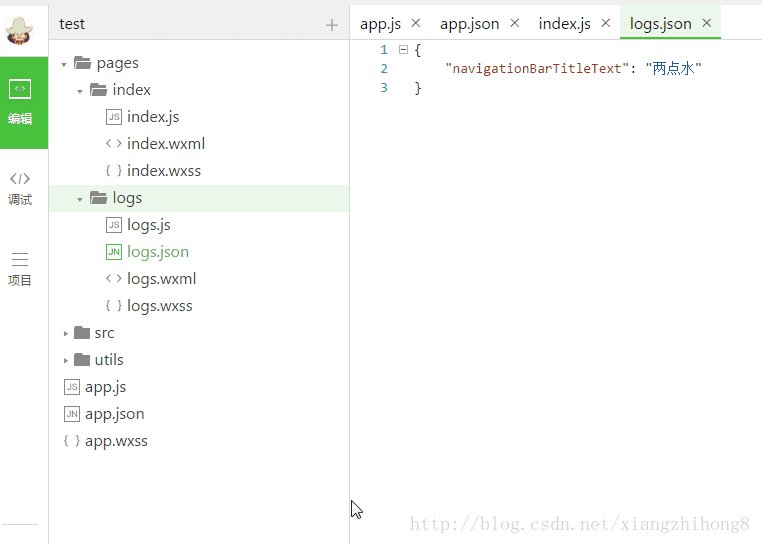
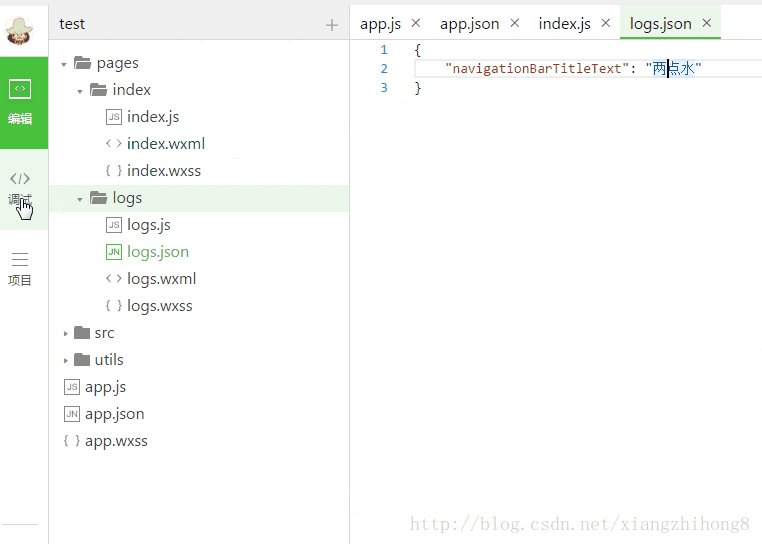
接下来看一下logs文件夹,在logs文件夹中比index文件夹中多出了一个logs.json的文件,logs.json这个文件配置了一个界面的title的信息。
为了更好的理解项目的结构,我们来一张gif图。

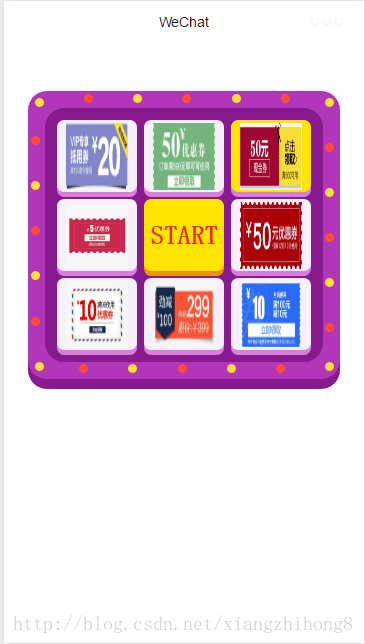
摇一摇项目实例
我们首先看一下测试效果

添加图片资源

index.js
之前说过这个文件中监听并处理小程序的生命周期函数、声明全局变量,调用框架提供的丰富的 API,相当于我们写移动端时候的逻辑代码。
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
circleList: [],//圆点数组
awardList: [],//奖品数组
colorCircleFirst: '#FFDF2F',//圆点颜色1
colorCircleSecond: '#FE4D32',//圆点颜色2
colorAwardDefault: '#F5F0FC',//奖品默认颜色
colorAwardSelect: '#ffe400',//奖品选中颜色
indexSelect: 0,//被选中的奖品index
isRunning: false,//是否正在抽奖
imageAward: [
'../../images/1.jpg',
'../../images/2.jpg',
'../../images/3.jpg',
'../../images/4.jpg',
'../../images/5.jpg',
'../../images/6.jpg',
'../../images/7.jpg',
'../../images/8.jpg',
],//奖品图片数组
},
onLoad: function () {
var _this = this;
//圆点设置
var leftCircle = 7.5;
var topCircle = 7.5;
var circleList = [];
for (var i = 0; i < 24; i++) {
if (i == 0) {
topCircle = 15;
leftCircle = 15;
} else if (i < 6) {
topCircle = 7.5;
leftCircle = leftCircle + 102.5;
} else if (i == 6) {
topCircle = 15
leftCircle = 620;
} else if (i < 12) {
topCircle = topCircle + 94;
leftCircle = 620;
} else if (i == 12) {
topCircle = 565;
leftCircle = 620;
} else if (i < 18) {
topCircle = 570;
leftCircle = leftCircle - 102.5;
} else if (i == 18) {
topCircle = 565;
leftCircle = 15;
} else if (i < 24) {
topCircle = topCircle - 94;
leftCircle = 7.5;
} else {
return
}
circleList.push({ topCircle: topCircle, leftCircle: leftCircle });
}
this.setData({
circleList: circleList
})
//圆点闪烁
setInterval(function () {
if (_this.data.colorCircleFirst == '#FFDF2F') {
_this.setData({
colorCircleFirst: '#FE4D32',
colorCircleSecond: '#FFDF2F',
})
} else {
_this.setData({
colorCircleFirst: '#FFDF2F',
colorCircleSecond: '#FE4D32',
})
}
}, 500)
//奖品item设置
var awardList = [];
//间距,怎么顺眼怎么设置吧.
var topAward = 25;
var leftAward = 25;
for (var j = 0; j < 8; j++) {
if (j == 0) {
topAward = 25;
leftAward = 25;
} else if (j < 3) {
topAward = topAward;
//166.6666是宽.15是间距.下同
leftAward = leftAward + 166.6666 + 15;
} else if (j < 5) {
leftAward = leftAward;
//150是高,15是间距,下同
topAward = topAward + 150 + 15;
} else if (j < 7) {
leftAward = leftAward - 166.6666 - 15;
topAward = topAward;
} else if (j < 8) {
leftAward = leftAward;
topAward = topAward - 150 - 15;
}
var imageAward = this.data.imageAward[j];
awardList.push({ topAward: topAward, leftAward: leftAward, imageAward: imageAward });
}
this.setData({
awardList: awardList
})
},
//开始游戏
startGame: function () {
if (this.data.isRunning) return
this.setData({
isRunning: true
})
var _this = this;
var indexSelect = 0
var i = 0;
var timer = setInterval(function () {
indexSelect++;
//这里我只是简单粗暴用y=30*x+200函数做的处理.可根据自己的需求改变转盘速度
i += 30;
if (i > 1000) {
//去除循环
clearInterval(timer)
//获奖提示
wx.showModal({
title: '恭喜您',
content: '获得了第' + (_this.data.indexSelect + 1) + "个优惠券",
showCancel: false,//去掉取消按钮
success: function (res) {
if (res.confirm) {
_this.setData({
isRunning: false
})
}
}
})
}
indexSelect = indexSelect % 8;
_this.setData({
indexSelect: indexSelect
})
}, (200 + i))
}
})
index.json
这个文件是配置文件。这里我们不需要配置。
index.wxss
index.wxss 是整个小程序的样式表,如这个摇奖对应得摇一摇样式。对css熟悉的肯定不会陌生。
/**index.wxss**/
.container-out {
height: 600rpx;
width: 650rpx;
background-color: #b136b9;
margin: 100rpx auto;
border-radius: 40rpx;
box-shadow: 0 10px 0 #871a8e;
position: relative;
}
.container-in {
width: 580rpx;
height: 530rpx;
background-color: #871a8e;
border-radius: 40rpx;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
}
/**小圆球
box-shadow: inset 3px 3px 3px #fff2af;*/
.circle {
position: absolute;
display: block;
border-radius: 50%;
height: 20rpx;
width: 20rpx;
}
.content-out {
position: absolute;
height: 150rpx;
width: 166.6666rpx;
background-color: #f5f0fc;
border-radius: 15rpx;
box-shadow: 0 5px 0 #d87fde;
}
/**居中 加粗*/
.start-btn {
position: absolute;
margin: auto;
top: 0;
left: 0;
bottom: 0;
right: 0;
border-radius: 15rpx;
height: 150rpx;
width: 166.6666rpx;
background-color: #ffe400;
box-shadow: 0 5px 0 #e7930a;
color: #f6251e;
text-align: center;
font-size: 55rpx;
font-weight: bolder;
line-height: 150rpx;
}
.award-image {
position: absolute;
margin: auto;
top: 0;
left: 0;
bottom: 0;
right: 0;
height: 140rpx;
width: 130rpx;
}
index.wxml
index.wxml 是页面的结构文件,如果有需要就需要配置。这里大家可以参照项目的文档说明
<!--index.wxml-->
<view class="container-out">
<view class="circle" wx:for="{{circleList}}" style="top:{{item.topCircle}}rpx;left:{{item.leftCircle}}rpx;background-color: {{(index%2==0)?colorCircleFirst:colorCircleSecond}};"></view>
<view class="container-in">
<view class="content-out" wx:for="{{awardList}}" style="top:{{item.topAward}}rpx;left:{{item.leftAward}}rpx;background-color: {{(index==indexSelect)?colorAwardSelect:colorAwardDefault}};">
<image class="award-image" src="{{item.imageAward}}"></image>
</view>
<view class="start-btn" bindtap="startGame" style=" background-color:{{isRunning?'#e7930a':'#ffe400'}}">START</view>
</view>
</view>
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!