怎么样能够实现JS异步文件分片断点上传功能?
怎么样能够实现JS异步文件分片断点上传功能?
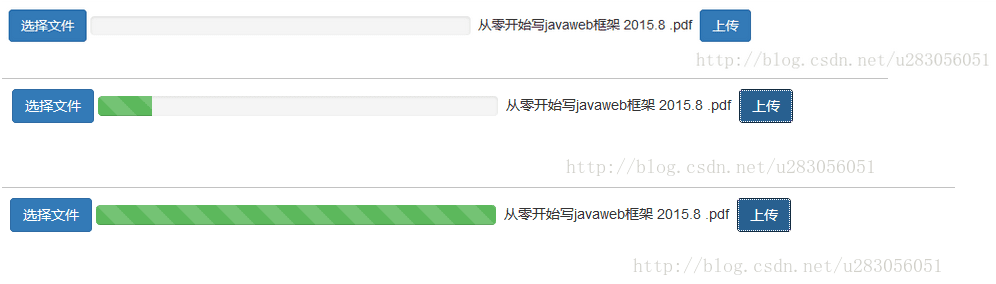
在项目中有时会遇到大文件上传,经常会出现链接超时的问题,所以就需要使用文件分片上传的方式来上传大文件。实现原理就是,在前端将文件分成指定大小的“文件块”,分成多次上传,每次上传前先向后台查询已经上传成功的文件的大小,然后从指定的位置切割一块文件,进行上传,后台接收到文件块后追加到指定的文件中。
这篇博客适合有一些后台基础的朋友,或者有后台配合的前端。
这里需要后台提供两个接口,一个上传文件的接口,一个查询已上传文件大小的接口。

前端代码:https://github.com/li5454yong/FileUpload.git
这里放上后台主要代码
package com.fs.controller;import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.FileWriter;
import java.io.IOException;
import java.io.InputStream;
import java.io.RandomAccessFile;
import java.util.Iterator;
import java.util.Map;
import javax.annotation.Resource;
import javax.servlet.http.HttpServletRequest;
import org.apache.commons.lang3.StringUtils;
import org.csource.ClientGlobal;
import org.csource.common.MyException;
import org.csource.fastdfs.FileInfo;
import org.csource.fastdfs.StorageClient;
import org.csource.fastdfs.TrackerClient;
import org.csource.fastdfs.TrackerServer;
import org.junit.Test;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.multipart.MultipartHttpServletRequest;
import redis.clients.jedis.Jedis;
import redis.clients.jedis.JedisShardInfo;
import com.alibaba.fastjson.JSON;
import com.fs.entity.UploadedFileInfo;
import com.fs.util.UploadUtil;
/**
* @author admin
*
* 2016年12月20日下午8:59:38
*/
@Controller
public class FastDFSUpLoadController {
@Resource
private UploadUtil uploadUtil;
@RequestMapping(value = "v1/uploadSize", method = RequestMethod.POST)
@ResponseBody
public Long uploadSize(HttpServletRequest request) {
String name = request.getParameter("name");
Long size = Long.parseLong(request.getParameter("size"));
try {
JedisShardInfo jedisShardInfo = new JedisShardInfo("192.168.0.12");
Jedis jedis = new Jedis(jedisShardInfo);
String str = jedis.get(name);
UploadedFileInfo uploadedFileInfo = null;
// 如果首次上传,已上传大小为 0
if (StringUtils.isEmpty(str)) {
uploadedFileInfo = new UploadedFileInfo();
jedis.set(name, JSON.toJSONString(uploadedFileInfo));
jedis.close();
return 0L;
}
uploadedFileInfo = JSON.parseObject(str, UploadedFileInfo.class);
jedis.close();
//已经全部上传
if(size <= uploadedFileInfo.getSize()){
System.out.println("上传完成");
}
//UploadUtil.getFileInfo(uploadedFileInfo.getFileId());
return uploadedFileInfo.getSize();
} catch (Exception e) {
e.printStackTrace();
return 0L;
}
}
@RequestMapping(value = "v1/uploadFile", method = RequestMethod.POST)
@ResponseBody
public int upload(HttpServletRequest request) {
// CommonsMultipartResolver resolver = new
// CommonsMultipartResolver(request.getSession().getServletContext());
MultipartHttpServletRequest multiRequest = (MultipartHttpServletRequest) request;
Iterator<String> t = multiRequest.getFileNames();
MultipartFile fileDetail = multiRequest.getFile(t.next());
String name = request.getParameter("name");
JedisShardInfo jedisShardInfo = new JedisShardInfo("192.168.0.12");
Jedis jedis = new Jedis(jedisShardInfo);
UploadedFileInfo uploadedFileInfo = JSON.parseObject(jedis.get(name), UploadedFileInfo.class);
uploadedFileInfo.setFileName(name);
String path = "d:/testUpload";
File file = new File(path);
if (!file.exists() && !file.isDirectory()) {
boolean b = file.mkdirs();
}
RandomAccessFile randomFile = null;
try {
randomFile = new RandomAccessFile(path+"/"+name, "rw");
randomFile.seek(randomFile.length());
randomFile.write(fileDetail.getBytes());
uploadedFileInfo.setLocalPath(path+"/"+name);
uploadedFileInfo.setSize(randomFile.length());
} catch (IOException e) {
e.printStackTrace();
}finally{
try {
randomFile.close();
} catch (IOException e) {
e.printStackTrace();
}
}
// 将上传文件信息保存到redis
jedis.set(name, JSON.toJSONString(uploadedFileInfo));
jedis.close();
return 0;
}
}
以上所述是小编给大家介绍的JS异步文件分片断点上传的实现思路,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对路饭网站的支持!