怎么样能够使用Jquery Easyui搜索框组件SearchBox?
怎么样能够使用Jquery Easyui搜索框组件SearchBox?
本文实例为大家分享了Jquery Easyui搜索框组件的实现代码,供大家参考,具体内容如下
加载方式
Class加载
<input id="ss" class="easyui-searchbox" style="width:300px" data-options="prompt:'Please Input Value',menu:'#box'"> </input> <div id="box" style="width:120px"> <div data-options="name:'all',iconCls:'icon-ok'">所有新闻</div> <div data-options="name:'sports'">鳀鱼新闻</div> </div>
JS调用加载
<input id="ss" />
</input>
<div id="box" style="width:120px">
<div data-options="name:'all',iconCls:'icon-ok'">All News</div>
<div data-options="name:'sports'">Sports News</div>
</div>
<script>
$(function () {
$('#ss').searchbox({
// 组件宽度
width : 500,
// 组件高度
height: 30,
// 输入的值
value : 'spord',
// 在用户按下搜索按钮或回车键的时候调用 searcher 函数
searcher : function (value, name) {
alert(value + ',' + name);
},
// 搜索类型菜单
menu : '#box',
// 在输入框中显示提示消息。
prompt : '请输入内容',
// 是否禁用搜索框
disabled: false
});
});
</script>
属性列表

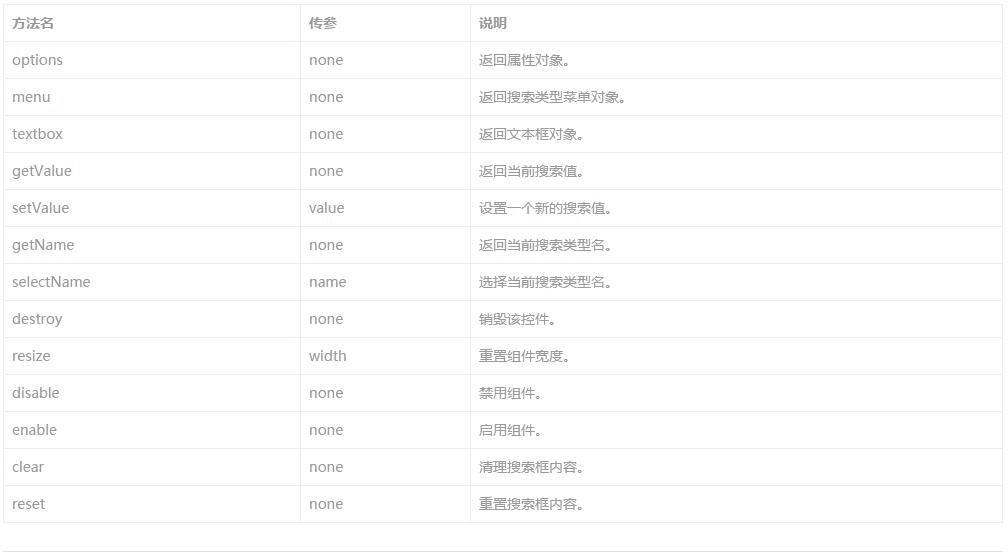
方法列表

//返回属性对象
console.log($('#ss').searchbox('options'));
//返回文本框对象
console.log($('#ss').searchbox('textbox'));
//返回当前索引值
console.log($('#ss').searchbox('getValue'));
//改变当前索引值
$('#ss').searchbox('setValue','改变值')
//选择指定的搜索类型
$('#ss').searchbox('selectName', 'sports');
//返回当前索引类型值
console.log($('#ss').searchbox('getName'));
//重置搜索框宽度
$('#ss').searchbox('resize', 200);
//销毁搜索框
$('#ss').searchbox('destroy');
//禁用和启用
$('#ss').searchbox('disable');
$('#ss').searchbox('enable');
//清理搜索框内容
$('#ss').searchbox('clear');
//重置搜索框内容
$(document).dblclick(function () {
$('#ss').searchbox('reset');
});
//返回类型名对象
var m = $('#ss').searchbox('menu');
var item = m.menu('findItem', '体育');
m.menu('setIcon', {
target: item.target,
iconCls: 'icon-save'
});
//可以使用$.fn.searchbox.defaults 重写默认值对象。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持路饭。