怎么样解决AJAX请求中含有数组的问题?
怎么样解决AJAX请求中含有数组的问题?
大家应该都发现了当我们发送AJAX请求的数据中带有数组时,是不能像普通JSON数据一样,直接放在data里发送给后台
比如有这样一个数据需要发送给后台:
{
"orderId": 22,
"resourceJson": [
{
"carCapacity": 223,
"carNumber": "123",
"driverInfo": "123",
"failReason": "3123123",
"id": 25,
"ispass": 0,
"lineId": 784,
"load_plan": "123",
"onPackageDay": 123,
"price": 123,
"storeOutCapacity": 123,
"store_out_capacity": 123
},
{
"failReason": "31231231",
"id": 2,
"ispass": 0,
"lineId": 787,
"load_plan": "123",
"store_out_capacity": 123,
"tallyman": "ddd"
},
{
"failReason": "123123",
"id": 1,
"ispass": 0,
"lineId": 785,
"load_plan": "123",
"store_out_capacity": 123,
"tallyman": "fff"
}
]
}
其中resourceJson字段是一个数组,如果直接把这个JSON数据传给后台
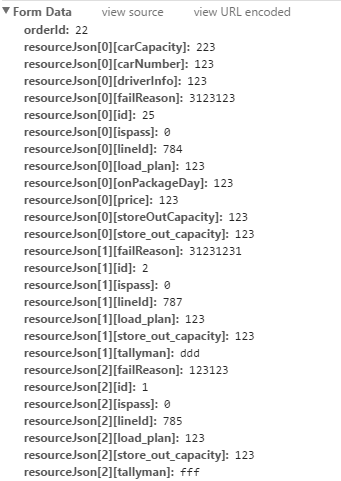
后台得到的数据是这个样子:

浏览器会自动把数组解构成一个个变量,后台拿到这个数据就直接傻逼了。
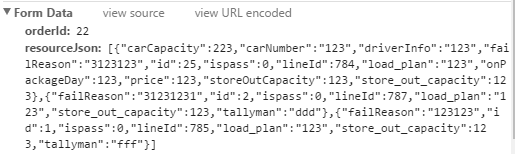
所以,最好的办法是把数组编程字符串,很简单,把数组单独用一个变量存起来,然后JSON.stringify(数组),把得到的字符串放到JSON数据里,这样,浏览器就不会自动去帮你解构数组,后台拿到的也就是一个真正的数组了。

总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流。