怎么样通过微信小程序实现绘图之饼图?
怎么样通过微信小程序实现绘图之饼图?
微信小程序的推出,无疑将会在移动互联网行业里再次掀起风浪。有人会质疑小程序会不会火, 会不会火我不知道, 看微信的用户量即可明白一切。这里就先学习下微信小程序绘图的功能实现。

官方文档:https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-canvas.html
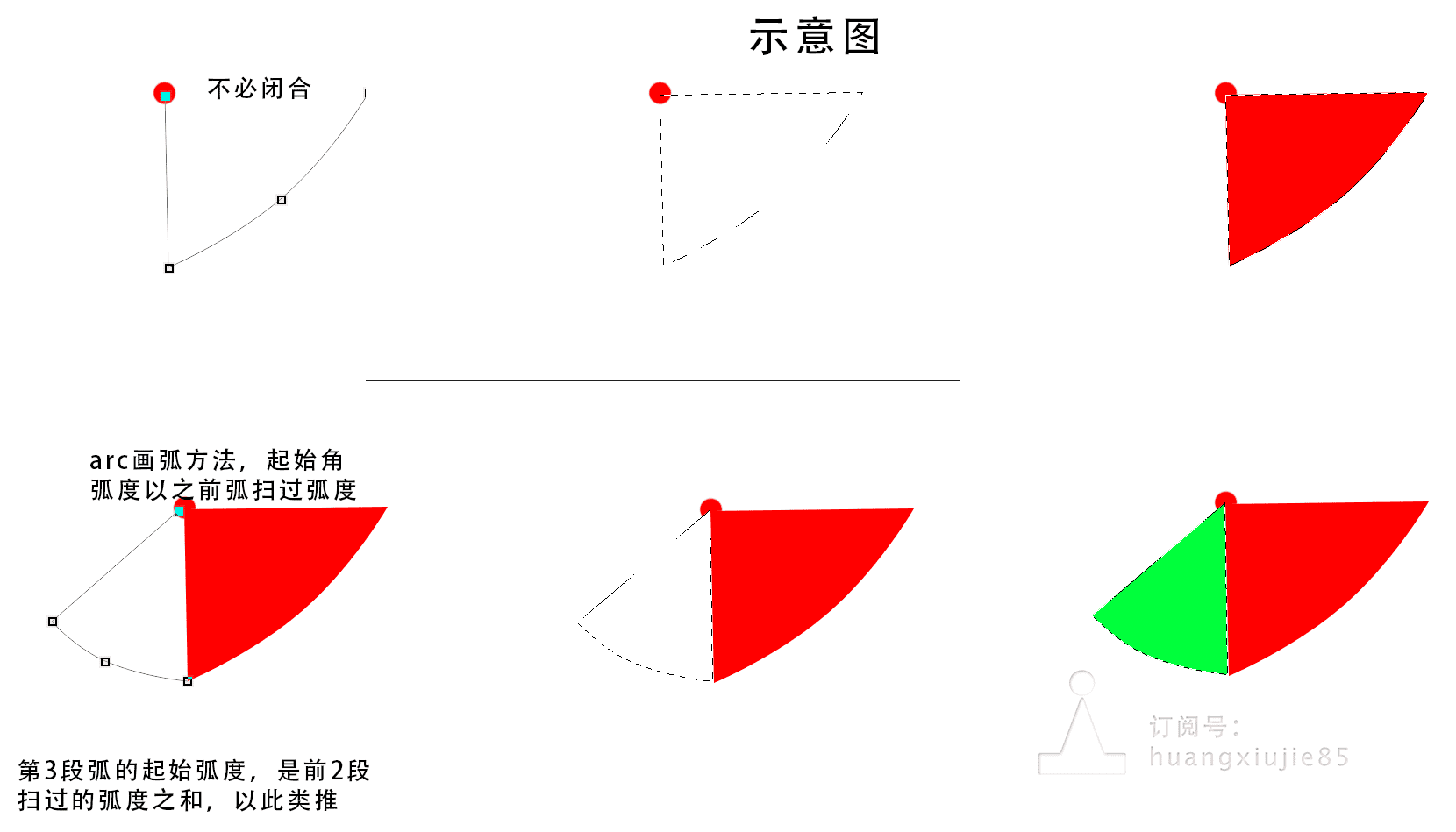
思路是先画第一段弧,然后连线回圆心,关闭路径,注意不需要连线到起始位,用fill()自动闭合到起始点,对照Photoshop里路径转选区的做法可以有助于理解;第二段弧以前一段弧为起始角度,再回圆心,最后关闭路径;第三段弧以前两段弧之和为起始角度,扫过相应比重的弧度;以此类推,完成整圆。

布局文件
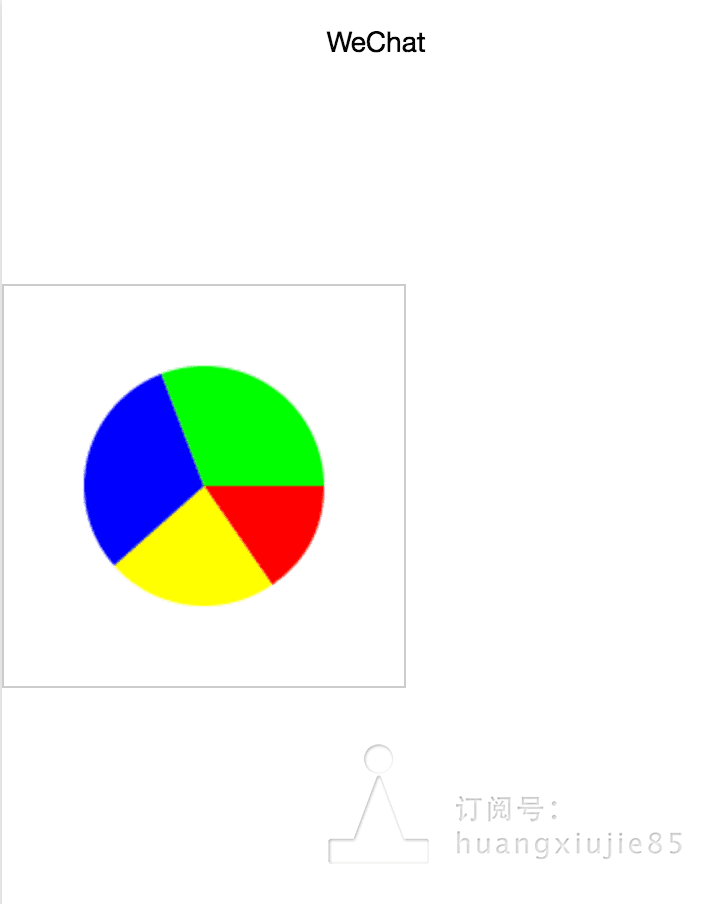
<canvas canvas-id="canvas2" style="width:200px;height:200px;border:1px solid #ccc;margin-top:100px;"></canvas>
Javascript文件
Page({
onReady:function(){
// 页面渲染完成
// 创建上下文
var context = wx.createContext();
// 画饼图
// 数据源
var array = [20, 30, 40, 40];
var colors = ["#ff0000", "#ffff00", "#0000ff", "#00ff00"];
var total = 0;
// 计算问题
for (index = 0; index < array.length; index++) {
total += array[index];
}
// 定义圆心坐标
var point = {x: 100, y: 100};
// 定义半径大小
var radius = 60;
/* 循环遍历所有的pie */
for (i = 0; i < array.length; i++) {
context.beginPath();
// 起点弧度
var start = 0;
if (i > 0) {
// 计算开始弧度是前几项的总和,即从之前的基础的上继续作画
for (j = 0; j < i; j++) {
start += array[j] / total * 2 * Math.PI;
}
}
console.log("i:" + i);
console.log("start:" + start);
// 1.先做第一个pie
// 2.画一条弧,并填充成三角饼pie,前2个参数确定圆心,第3参数为半径,第4参数起始旋转弧度数,第5参数本次扫过的弧度数,第6个参数为时针方向-false为顺时针
context.arc(point.x, point.y, radius, start, array[i] / total * 2 * Math.PI, false);
// 3.连线回圆心
context.lineTo(point.x, point.y);
// 4.填充样式
context.setFillStyle(colors[i]);
// 5.填充动作
context.fill();
context.closePath();
}
wx.drawCanvas({
canvasId: 'canvas2',
actions: context.getActions()
});
}
})
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!