通过JS实现购物网站商品放大镜效果的方法技巧
通过JS实现购物网站商品放大镜效果的方法技巧
放大镜效果就是把鼠标移到图片上的时候,旁边会有另外一张大的图片展示,放大镜效果,那这样的效果怎样实现的呢,我把代码发给大家,请大家参考。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>放大镜</title>
<style>
*{margin:0;padding: 0;}
#warp{width: 1184px;height:500px;margin:50px auto 0;background-color: #ccc;overflow: hidden;padding: 10px;position: relative;}
#warp #minbox{width: 350px;height: 350px;float: left;position: relative;}
#maxbox{width: 400px;height: 400px;position: absolute;left: 380px;overflow: hidden;display: none;}
#maxbox img{width: 800px;height: 800px;position: absolute;}
#con{float: left;margin-left: 20px;}
#meng{width: 175px;height: 175px;position: absolute;background-color:yellow;opacity:0.4;filter:alpha(opacity=40);left: 0;top: 0;display: none;}
</style>
</head>
<body>
<div id="warp">
<div id="minbox">
<img src="images/min.jpg" alt="">
<p id="meng"></p>
</div>
<div id="maxbox">
<img src="images/max.jpg" alt="">
</div>
<div id="con">
<img src="images/msg.png" alt="">
</div>
</div>
<script>
var minbox=document.getElementById('minbox');
var meng=document.getElementById('meng');
var maxbox=document.getElementById('maxbox');
var maximg=maxbox.getElementsByTagName('img')[0];
var minimg=minbox.getElementsByTagName('img')[0];
function offsetTL(obj){
var ofL=0,ofT=0;
while(obj){
ofL+=obj.offsetLeft+obj.clientLeft;
ofT+=obj.offsetTop+obj.clientTop;
obj=obj.offsetParent;
}
return{left:ofL,top:ofT};
}
minbox.onmousemove=function(e){
var e=e||window.event;
meng.style.display='block';
maxbox.style.display='block';
var niubi1=e.clientX-offsetTL(minbox).left-meng.clientWidth/2;//蒙板的X坐标
var niubi2=e.clientY-offsetTL(minbox).top-meng.clientHeight/2;//蒙板的Y坐标
var bili=maximg.clientWidth/minimg.clientWidth;
if (niubi1<=0) {
niubi1=0;
}else if (niubi1>=minbox.clientWidth-meng.clientWidth) {
niubi1=minbox.clientWidth-meng.clientWidth;
}
if (niubi2<=0) {
niubi2=0;
}else if (niubi2>=minbox.clientHeight-meng.clientHeight) {
niubi2=minbox.clientHeight-meng.clientHeight;
}
console.log(niubi1);
console.log(niubi2);
meng.style.left=niubi1+'px';
meng.style.top=niubi2+'px';
maximg.style.left=-parseInt(meng.style.left)*bili+'px';
maximg.style.top=-parseInt(meng.style.top)*bili+'px';
}
minbox.onmouseout=function(){
meng.style.display='none';
maxbox.style.display='none';
}
</script>
</body>
</html>
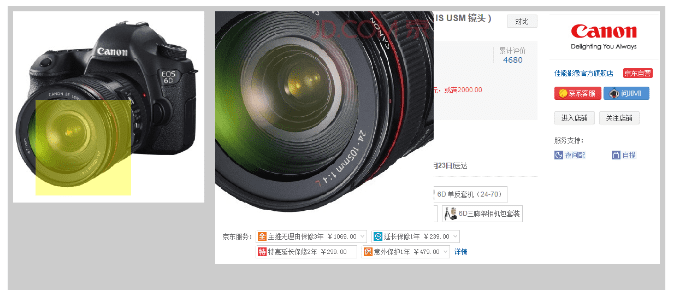
效果如下:
 希望本文所述对大家javascript程序设计有所帮助。
希望本文所述对大家javascript程序设计有所帮助。