如何使用JS代码实现百度地图?
如何使用JS代码实现百度地图?
把下面这段代码复制到百度地图的demo中运行,效果就是我想设计的效果。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html {width: 100%;height: 100%;margin:0;font-family:"微软雅黑";}
#allmap{width:100%;height:500px;}
p{margin-left:5px; font-size:14px;}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"></script>
<title>圆形区域搜索</title>
</head>
<body>
<div id="allmap"></div>
<p>返回北京市地图上圆形覆盖范围内的“餐馆”检索结果,并展示在地图上</p>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap"); // 创建Map实例
var mPoint = new BMap.Point(116.404, 39.915);
map.enableScrollWheelZoom();
map.centerAndZoom(mPoint,15);
var circle = new BMap.Circle(mPoint,1000,{fillColor:"blue", strokeWeight: 1 ,fillOpacity: 0.3, strokeOpacity: 0.3,enableEditing:true});
map.addOverlay(circle);
var removecircle = function(e,ee,marker){
//取得地图上所有的覆盖物
var overlays = map.getOverlays();
//取得圆形区域
var bounds = marker.getBounds();
var maker_arr = [];
for(var i=0;i<overlays.length;i++){
//判断 覆盖物为标注的并且是在圆形区域内部的
if(overlays[i].uQ == "Marker"){
//获取标注点到圆心的距离 与半径做对比
if(map.getDistance(marker.getCenter(),overlays[i].getPosition()) < marker.getRadius()){
maker_arr.push(overlays[i]);
}
}
}
var r=confirm("你确定要删除区域中"+(maker_arr.length-1)+"个标注吗?");
if (r==true){
for(var i=0;i<maker_arr.length;i++){
map.removeOverlay(maker_arr[i]);
}
map.removeOverlay(marker);
}else{
map.removeOverlay(marker);
}
}
//创建右键菜单
var circleMenu=new BMap.ContextMenu();
circleMenu.addItem(new BMap.MenuItem('删除',removecircle.bind(removecircle)));
circle.addContextMenu(circleMenu);
var local = new BMap.LocalSearch(map, {renderOptions: {map: map, autoViewport: false}});
//local.searchNearby('餐馆',mPoint,1000);
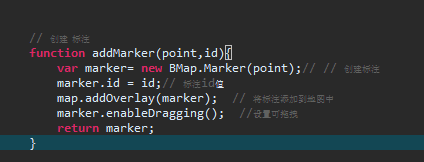
function addMarker(point){
var marker = new BMap.Marker(point);
map.addOverlay(marker);
}
// 随机向地图添加25个标注
var bounds = map.getBounds();
var sw = bounds.getSouthWest();
var ne = bounds.getNorthEast();
var lngSpan = Math.abs(sw.lng - ne.lng);
var latSpan = Math.abs(ne.lat - sw.lat);
for (var i = 0; i < 5; i ++) {
var point = new BMap.Point(sw.lng + lngSpan * (Math.random() * 0.7), ne.lat - latSpan * (Math.random() * 0.7));
addMarker(point);
}
</script>
功能:以某个区域批量删除maker。
功能的设计思路:
1 右键菜单--》区域删除机构。

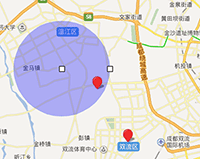
2 先画圆(以鼠标点击的某个点为中心点 画圆)。

3 得到圆中所选中的标注(主键)。

4 圆上右键删除

4 .1 确定 删除圆,删除标注(连接数据库数据)。

4.2 取消 删除圆。

主要功能代码(js);
http://developer.baidu.com/map/reference/index.php?title=Class:%E8%A6%86%E7%9B%96%E7%89%A9%E7%B1%BB/Circle
{ text:'区域删除机构',
callback:function(e){
var mPoint=new BMap.Point(e.lng,e.lat);// 得到中心点坐标
// 一句js画圆 但是这个不可以重复画圆 需要刷新页面后才可以重新画圆
/* var circle = new BMap.Circle(mPoint,1000,{fillColor:"blue", strokeWeight: 1 ,fillOpacity: 0.3, strokeOpacity: 0.3,enableEditing:true});
map.addOverlay(circle); */
var circle = new BMap.Circle(mPoint,5000);
circle.setFillColor("blue"); //填充颜色
circle.setStrokeWeight(1);// 设置圆形边线的宽度,取值为大于等于1的整数。
circle.setFillOpacity(0.3);// 返回圆形的填充透明度。
circle.setStrokeOpacity(0.3);// 设置圆形的边线透明度,取值范围0 - 1。
// 这样画圆 可编辑的圆 这两句js代码的位置不可改变
map.addOverlay(circle);// 把圆添加到地图中
circle.enableEditing();// 设置可编辑的圆
var removecircle = function(e,ee,marker){
var deleteid=[];
var idd=[];
//取得地图上所有的覆盖物
var overlays = map.getOverlays();
//取得圆形区域
var bounds = marker.getBounds();
var maker_arr = [];
var maker_id =[];
for(var i=0;i<overlays.length;i++){
//判断 覆盖物为标注的并且是在圆形区域内部的
if(overlays[i].uQ == "Marker"){
//获取标注点到圆心的距离 与半径做对比
if(map.getDistance(marker.getCenter(),overlays[i].getPosition()) < marker.getRadius()){
maker_arr.push(overlays[i]);
maker_id.push(overlays[i].id);// 标注主键值
}
}
}
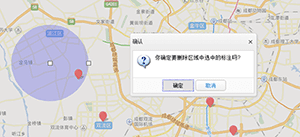
$.messager.confirm('确认','你确定要删除区域中选中的标注吗?',function(r){
if (r==true){
map.removeOverlay(circle)// 删除圆
for(var i=0;i<maker_id.length;i++){
$.ajax({
type: 'delete',
url: '/yxt-admin/admin/hospital/' + maker_id[i] + '/delete',
success: function(data) {
if (data.stateCode == 200) {
$.messager.show({
title: '提示消息',
msg: data.message,
timeout: 5000,
showType: 'slide'
});
}else if(data.stateCode==205){
$.messager.alert('提醒','登录已超时 重新登录','info',function(){
top.location.href="/yxt-admin/adminLogin.html";
});
} else {
$.messager.show({
title: '提示',
msg: data.message
});
}
},
error: function(XMLHttpRequest, textStatus, errorThrown) {
$.messager.show({
title: '提示',
msg: '系统错误,请联系开发人员.或刷新当前页面,重新操作。'
});
}
});
}
location.reload();
}else{
map.removeOverlay(circle)
}
})
}
var circleMenu=new BMap.ContextMenu();
circleMenu.addItem(new BMap.MenuItem('删除',removecircle.bind(removecircle))); // 圆上右键删除
circle.addContextMenu(circleMenu);// 添加右键菜单
}
},
以上所述是小编给大家介绍的JS代码实现百度地图 画圆 删除标注,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对路饭网站的支持!