如何通过jQuery Timelinr实现垂直水平时间轴插件?
如何通过jQuery Timelinr实现垂直水平时间轴插件?
jquery.timelinr.js是一款效果非常炫酷的jQuery时间轴插件。jquery.timelinr可以制作水平和垂直时间轴效果,并且可以进行自动播放。你可以通过参数来控制每次时间轴切换的动画效果。
推荐阅读:之前分享过一款 jQuery实现企业发展简史时间轴特效源码 ,它的界面展示效果很不错。

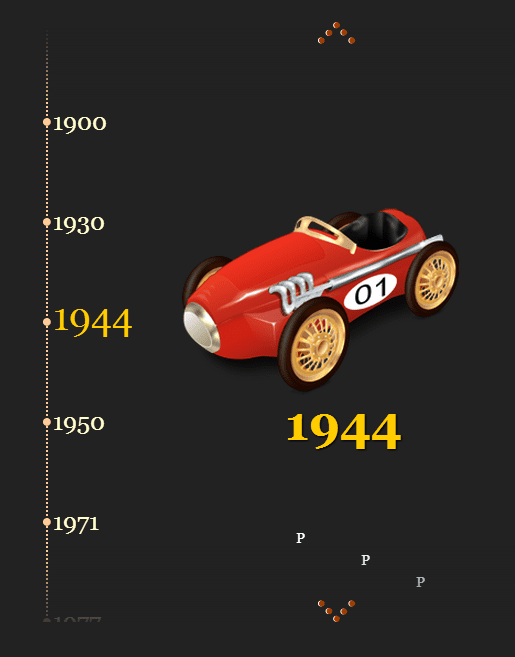
效果展示 源码下载
使用方法
使用该时间轴插件需要在页面中引入jQuery和jquery.timelinr.js文件。
<script src="js/jquery-1.x.x.min.js"></script> <script src="js/jquery.timelinr-0.9.x.js"></script>
HTML结构
该时间轴插件的基本HTML结构如下:
<div id="timeline"> <ul id="dates"> <li><a href="#">date1</a></li> <li><a href="#">date2</a></li> </ul> <ul id="issues"> <li id="date1"> <p>Lorem ipsum.</p> </li> <li id="date2"> <p>Lorem ipsum.</p> </li> </ul> <a href="#" id="next">+</a> <!-- optional --> <a href="#" id="prev">-</a> <!-- optional --> </div>
初始化插件
在页面DOM元素加载完毕之后,可以通过下面的方法来初始化该时间轴插件。
$(function(){
$().timelinr();
});
配置参数
jquery.timelinr.js时间轴插件的配置参数有:
orientation:时间轴的方向,可选值有:horizontal | vertical默认值为'horizontal'。
containerDiv:时间轴容器DIV的ID选择器。默认为:'#timeline'。
datesDiv:显示时间的容器的ID选择器。默认为:'#dates'。
datesSelectedClass:当前选中时间的class。默认值为:'selected'。
datesSpeed:时间轴的动画速度。值从100-1000,或'slow','normal','fast'。默认值为:'normal'。
issuesDiv:信息描述的DIV的ID选择器。默认为:'#issues'。
issuesSelectedClass:当前选择的信息描述的DIV的class。默认值为:'selected'。
issuesSpeed:信息描述的DIV的动画速度。值从100-1000,或'slow','normal','fast'。默认值为:'fast'。
issuesTransparency:信息描述的DIV的透明度。值0-1之间,默认值为0.2。
issuesTransparencySpeed:透明度动画的速度。值从100-1000之间,默认为500。
prevButton:向前按钮的ID选择器。默认为:'#prev'。
nextButton:向后按钮的ID选择器。默认为:'#next'。
arrowKeys:是否允许使用键盘来控制。默认为:false。
startAt:开始的索引下标,默认为1。
autoPlay:是否自动播放。默认为'false'。
autoPlayDirection:自动播放的方向。可选值有:forward | backward。默认值为:'forward'。
autoPlayPause:自动播放的间隔。整数值,1000 = 1秒,默认为2000。
jquery.timelinr.js时间轴插件的github地址为: https://github.com/juanbrujo/jQuery-Timelinr