学Bootstrap每日需练的模态框插件介绍
学Bootstrap每日需练的模态框插件介绍
本节课我们主要学习一下 Bootstrap 中的模态框插件, 这是一款交互式网站非常常见的弹窗功能插件。
一.基本使用
使用模态框的弹窗组件需要三层 div 容器元素,分别为 modal(模态声明层)、
dialog(窗口声明层)、content(内容层)。在内容层里面,还有三层,分别为 header(头部)、body(主体)、footer(注脚)。
//基本实例
<!-- 模态声明,show 表示显示 -->
<div class="modal show" tabindex="-1">
<!-- 窗口声明 -->
<div class="modal-dialog">
<!-- 内容声明 -->
<div class="modal-content">
<!-- 头部 -->
<div class="modal-header">
<button type="button" class="close"
data-dismiss="modal">
<span>×</span>
</button>
<h4 class="modal-title">会员登录</h4>
</div>
<!-- 主体 -->
<div class="modal-body">
<p>
暂时无法登录会员
</p>
</div>
<!-- 注脚 -->
<div class="modal-footer">
<button type="button" class="btn btn-default">
注册
</button>
<button type="button" class="btn btn-primary">
登录
</button>
</div>
</div>
</div>
</div>
如果想让模态框自动隐藏,然后通过点击按钮弹窗,那么需要做如下操作。
//模态框去掉 show,增加一个 id
<div class="modal" id="myModal">
//点击触发模态框显示
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">
点击弹窗
</button>
//弹窗的大小有三种,默认情况下是正常,还有 lg(大)和 sm(小)
<div class="modal-dialog modal-lg">
<div class="modal-dialog sm-lg">
//可设置淡入淡出效果
<div class="modal fade" id="myModal">
//在主体部分使用栅格系统中的流体
<!-- 主体 -->
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">
1
</div>
<div class="col-md-4">
1
</div>
<div class="col-md-4">
1
</div>
</div>
</div>
</div>
二.用法说明
基本使用介绍结束之后,我们就来看下插件的各种重要用法。所有的插件,都是基于JavaScript/jQuery 的。那么,就有四个要素:用法、参数、方法和事件。
1.用法
第一种:可以通过 data 属性
//data-toggle data-toggle="modal" data-target="#myModal"
data-toggle 表示触发类型
data-target 表示触发的节点
如果不是使用<button>, 而是<a>, 其中 data-target 也可以使用 href="#myModal"
取代。当然,我们建议使用 data-target。除了 data-toggle 和 data-target 两个声明属性外,还有一些可以用选项。
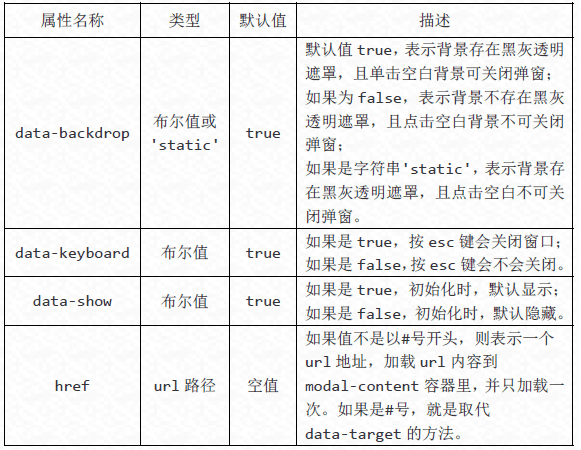
2.参数
可以通过在 HTML 元素上设置 data-*的属性声明来控制效果。

//空白背景且点击不关闭 data-backdrop="false" //按下 esc 不关闭 data-keyboard="false" //初始化隐藏,如果是按钮点击触发,第一次点击则无法显示,第二次显示。 data-show="false" //加载一次 index.html 到容器内 href="index.html"
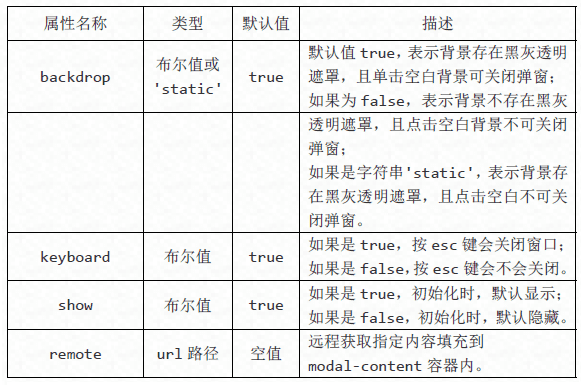
当然,也可以在 JavaScript 直接设置。

//通过 jQuery 方式声明
$('#myModal').modal({
show : true,
backdrop : false,
keyboard : false,
remote : 'index.html',
});
3.方法
如果说,默认不显示弹窗,那么怎么才能通过点击前后弹窗呢?

//点击显示弹窗
$('#btn').on('click', function() {
$('#myModal').modal('show');
});
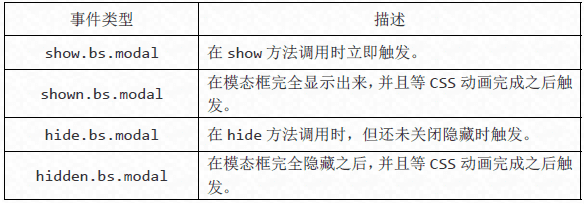
4.事件
模态框支持 4 种时间,分别对应弹出前、弹出后、关闭前和关闭后。

$('#myModal').on('show.bs.modal', function() {
alert('在 show 方法调用时立即触发!');
});
$('#myModal').on('shown.bs.modal', function() {
alert('在模态框显示完毕后触发!');
});
$('#myModal').on('hide.bs.modal', function() {
alert('在 hide 方法调用时立即触发!');
});
$('#myModal').on('hiden.bs.modal', function() {
alert('在模态框显示完毕后触发!');
});
$('#myModal').on('loaded.bs.modal', function() {
alert('远程数据加载完毕后触发!');
});
以上就是本文的全部内容,希望对大家的学习有所帮助。