怎么样实现javascript图片轮播特效?
怎么样实现javascript图片轮播特效?
图片轮播效果,在现在的网站的首页,差不多是必备的效果显示. 所以我从三个方面来讲解这一效果的简单实现.
- 图片跳动起来
- 图片序列控制的实现
- 前后按钮控制的实现
这篇文章来看图片按照间隔时间进行切换.
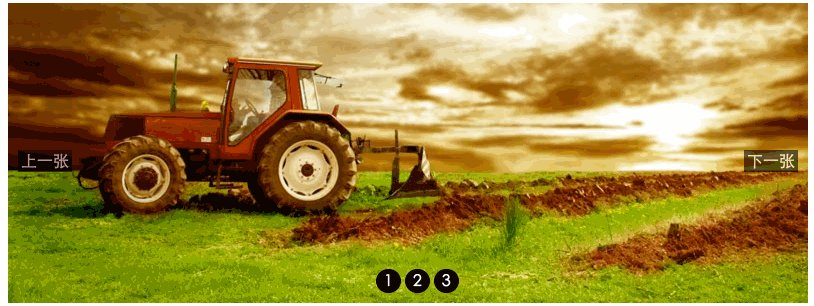
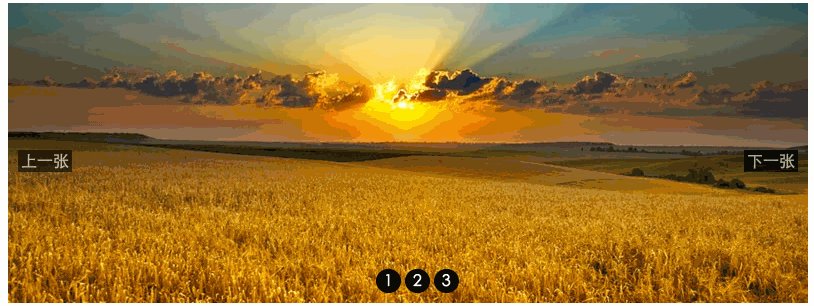
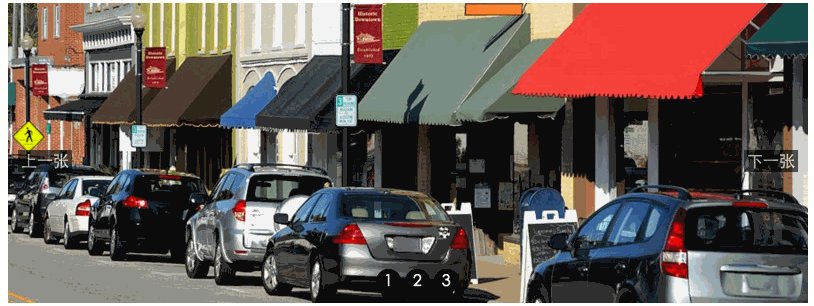
我们先把结构代码完成,这个我就不做详细的讲解了.看效果

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
* {
box-sizing: border-box;
}
a {
text-decoration: none;
}
ul,ol,li{
list-style: none;
margin: 0;
padding: 0;
}
#slider{
width: 800px;
height: 300px;
overflow: hidden;
position: relative;
margin: 0 auto;
}
#slider ul{
width: 2400px;
position: relative;
}
#slider ul:after{
content: " ";
width: 0;
height: 0;
display: block;
}
#slider ul li{
float: left;
width: 800px;
height: 300px;
overflow: hidden;
}
#slider ul li img{
width: 100%;
}
#slider ol{
position: absolute;
bottom: 10px;
left: 46%;
}
#slider ol li{
display: inline-block;
}
#slider ol li a{
display: inline-block;
padding:4px 8px;
border-radius:15px;
background-color: #000;
color: #fff;
}
#slider .prev, #slider .next{
display: inline-block;
position: absolute;
top: 49%;
background-color: #000;
opacity: 0.6;
color: #fff;
padding: 3px;
}
#slider .prev{
left: 10px;
}
#slider .next{
right: 10px;
}
</style>
</head>
<body>
<div id="slider">
<ul>
<li> <img src="http://www.bates-hewett.com/images/sliders/slider-1.jpg" /> </li>
<li> <img src="http://www.bates-hewett.com/images/sliders/slider-2.jpg" /> </li>
<li> <img src="http://www.bates-hewett.com/images/sliders/slider-3.jpg" /> </li>
</ul>
<ol>
<li> <a href="#">1</a> </li>
<li> <a href="#">2</a> </li>
<li> <a href="#">3</a> </li>
</ol>
<a href="#">上一张</a>
<a href="#">下一张</a>
</div>
</body>
</html>
好的,现在我们来通过JS控制图片的跳转.
首先我们需要找到图片所在的位置,这里我们是通过ul来进行布局的所以首先得找到UL下的LI的数目
接着让图片一张一张的展示,我们使用了视窗的模式,就是遮罩层的模式.#slider是一个视窗,ul是视窗外的景色,而ul得景色是横向排版的
然后就是让外面的景色显示为视窗的大小,也就是让每一张图片作为每一次的视窗景色,这里就是控制图片的大小要与视窗同等大小.
上面讲解的是一个概念,也就是布局的处理,下面我们JS的控制了,要实现图片间隔的显示不同.我们就需要用到JS的setInterval或者setTimeout.这里我们使用setInterval(因为这个用起来方便.)
每跳转一次,我们控制的是UL的position的left,这样就可以让ul下的景色,在每一次都是显示不一样,而这个left是根据视窗的宽度来决定,第一张left当然是-800 * 0 ,第二种就是 -800*1,第三种是-800*2...依次类推.那我们就可以得出下面的代码
<script>
(function(){
var slider = document.getElementById("slider");
var imgul = slider.getElementsByTagName("ul")[0];
var imglis = imgul.getElementsByTagName("li");
var len = imglis.length;
var index = 0;
setInterval(function(){
if(index >= len){
index = 0;
}
imgul.style.left = - (800 * index) + "px";
index++;
},2000);
})();
</script>
JS代码这样看起来就很简单了. 我这里是设置2秒跳转依次,然后跳转的次数大于等于图片的数目后,让其返回到第一张图片.

希望本文所述对大家学习javascript程序设计有所帮助。