怎么样在ANGULARJS中使用JQUERY分页控件?
怎么样在ANGULARJS中使用JQUERY分页控件?
首篇,不知写何物,思来想去,敬上分页控件使用方法,望共同探讨。
分页乃前端数据展现之常用功能,而在我们使用的Angular js中,原生的分页需要将数据全部取到前端后,然后再到前端分页,在大批量数据操作时并不实用。接下来,我来介绍了将一种jquery的分页控件修改为Angularjs指令的方法。
首先在web项目中引用jquery1.10、Angularjs库文件以及jq-pagination控件。
我降指令名称为custompagination,为指令添加Html样式。

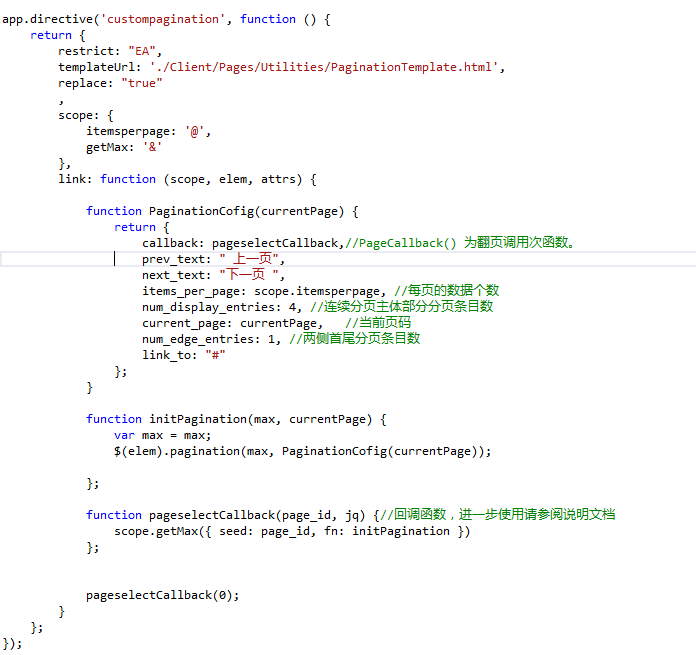
然后给指令添加对应的控制器。

指令使用时,html页面代码如下

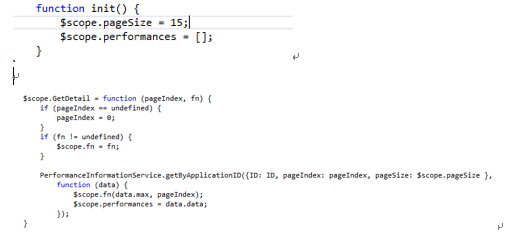
对应控制器数据获取的方法为

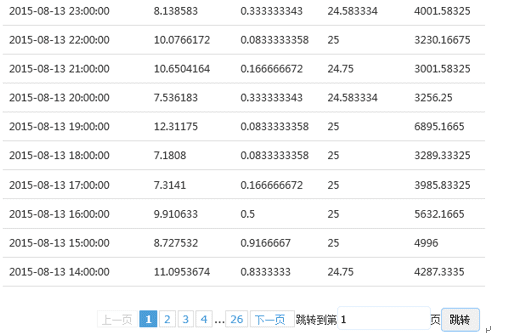
控件的最终使用效果。

注意事项:jquery控件的调用更多的是使用一种同步的方式,而Angularjs获取后台数据则全部采用的是异步方式,在同时使用jquery和Angularjs时需要注意将两种不同的编程思想结合起来。在本例中最大的问题是在使用Angularjs获取后台数据后如何将新的分页情况通知给jquery分页控件,然后刷新分页控件的页面数据。本例是在Angularjs和jquery代码中各进行一次回调来实现的。其实也可以在Angularjs指令中使用watch来监视分页控件数据的变化达到刷新页面的目的,欢迎各位作进一步的探索。