怎么样使用Canvas在圆弧周围绘制文本?
怎么样使用Canvas在圆弧周围绘制文本?
教程是直接按弧度进行编写的
自己又试着用角度重新编写了一份,有些差别,总结起来还是用弧度比较方便,当然两种哪种理解的容易可以自行斟酌
写代码有时候不一定要按照教程一板一眼的写,最佳实践固然是好,但是自己尝试些别的也许有些别的收获不是么~
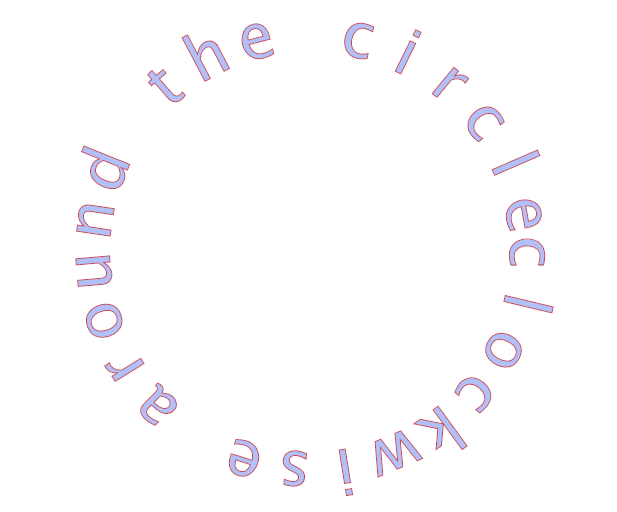
效果如下图

第一种是直接用弧度的
var canvas=document.getElementById("canvas")
var context=canvas.getContext("2d")
var TEXT_FILL_STYLE="rgba(100,130,240,0.5)"
var TEXT_STROKE_STYLE="rgba(200,0,0,0.7)"
var TEXT_SIZE=64;
circle={
x:canvas.width/2,
y:canvas.height/2,
radius:200
}
function drawCircularText(string,startAngle,endAngle){
var radius=circle.radius //圆的半径
var angleDecrement=(startAngle-endAngle)/(string.length-1)//每个字母占的弧度
var angle=parseFloat(startAngle) //转一下数字
var index=0;
var character;
context.save()
context.fillStyle=TEXT_FILL_STYLE;
context.strokeStyle=TEXT_STROKE_STYLE;
context.font=TEXT_SIZE+"px Lucida Sans"
while(index<string.length){
character=string.charAt(index)
context.save()
context.beginPath()
context.translate(circle.x+Math.cos(angle)*radius,circle.y-Math.sin(angle)*radius)
context.rotate(Math.PI/2-angle) //Math.PI/2为旋转90度 Math.PI/180*X为旋转多少度
context.fillText(character,0,0)
context.strokeText(character,0,0)
angle-=angleDecrement
index++
context.restore()
}
context.restore()
}
context.textAlign="center"
context.textBaseLine="middle"
drawCircularText("clockwise around the circle",Math.PI*2,Math.PI/8) //第三个参数表示文字首位是否相接 差了多少弧度
第二种是用角度带入的 请注意drawCircularText的第二个参数和第三个参数的不同
var canvas=document.getElementById("canvas")
var context=canvas.getContext("2d")
var TEXT_FILL_STYLE="rgba(100,130,240,0.5)"
var TEXT_STROKE_STYLE="rgba(200,0,0,0.7)"
var TEXT_SIZE=64;
circle={
x:canvas.width/2,
y:canvas.height/2,
radius:200
}
function drawCircularText(string,startAngle,endAngle){
var radius=circle.radius //圆的半径
var angleDecrement=(startAngle-endAngle)/(string.length-1)//每个字母占的弧度
var angle=startAngle //
var index=0;
var character;
context.save()
context.fillStyle=TEXT_FILL_STYLE;
context.strokeStyle=TEXT_STROKE_STYLE;
context.font=TEXT_SIZE+"px Lucida Sans"
while(index<string.length){
character=string.charAt(index)
context.save()
context.beginPath()
context.translate(circle.x+Math.cos((Math.PI/180)*angle)*radius,circle.y-Math.sin((Math.PI/180)*angle)*radius)
context.rotate((Math.PI/2)-(Math.PI/180)*angle) //Math.PI/2为旋转90度 Math.PI/180*X为旋转多少度
context.fillText(character,0,0)
context.strokeText(character,0,0)
angle-=angleDecrement
index++
context.restore()
}
context.restore()
}
context.textAlign="center"
context.textBaseLine="middle"
drawCircularText("clockwise around the circle",360,10) //第三个参数表示文字首位是否相接 差了多少弧度
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持路饭。