升级H5混合开发app并升级的步骤
升级H5混合开发app并升级的步骤
当我们的app开发完成之后,无可避免的以后会进行产品升级,那么我们希望在客户的手机上让app进行自动升级,可以分为自动升级和手动升级。
自动升级:一般在客户app第一次打开首页的时候。
手动升级:在app界面提供一个升级的入口。
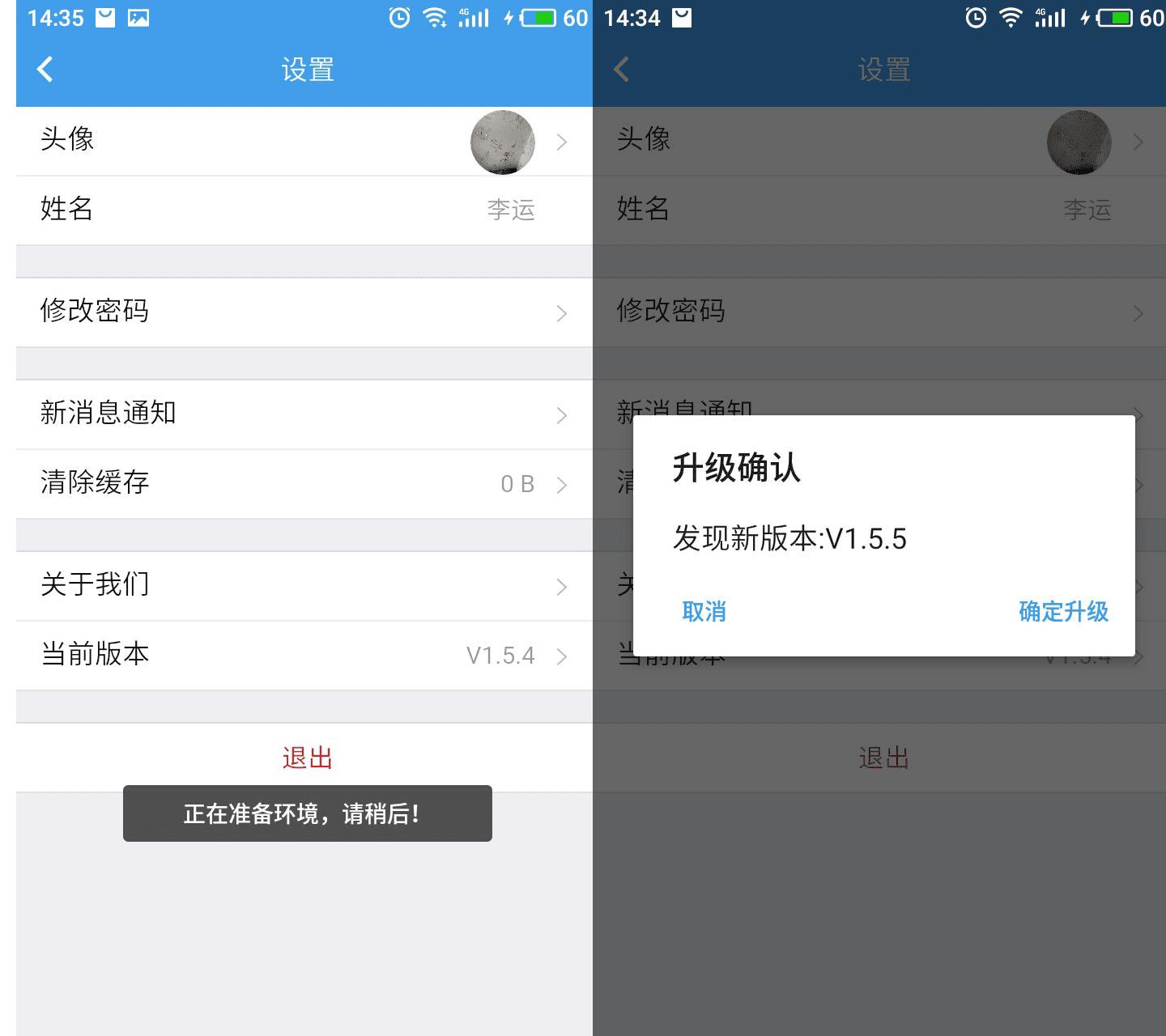
界面效果演示如下:

代码其实也很简单,不过针对ios和android要分开处理。基本思路是获取本机的app版本号,然后同服务器上面的app版本号进行比较,如果小于服务器上面的app版本号,那么就执行更新操作。
var btn = ["确定升级", "取消"];
//获取app系统更新[是否手动点击获取更新]
function appUpdate(ismanual) {
console.log('appUpdate');
mui.plusReady(function () {
plus.runtime.getProperty(plus.runtime.appid, function (inf) {
ver = inf.version;
console.log('ver:' + ver);
var url = config.GetAppVersion;
var client;
var ua = navigator.userAgent.toLowerCase();
if (/iphone|ipad|ipod/.test(ua)) { //苹果手机
mui.ajax({
type: "get",
dataType: 'json',
url: "https://itunes.apple.com/lookup?id=1318127518",//获取当前上架APPStore版本信息
data: {
id: 131812xxxx //APP唯一标识ID
},
contentType: 'application/x-www-form-urlencoded;charset=UTF-8',
success: function (data) {
console.log('data:' + JSON.stringify(data));
var resultCount = data.resultCount;
for (var i = 0; i < resultCount; i++) {
var normItem = data.results[i].version;
console.log('normItem:' + normItem)
if (normItem > ver) {
var _msg = "发现新版本:V" + normItem;
//plus.nativeUI.alert("发现新版本:V" + normItem);
mui.confirm(_msg, '升级确认', btn, function (e) {
if (e.index == 0) { //执行升级操作
document.location.href = 'https://itunes.apple.com/cn/app/san-gu-hui/id131812xxxx?mt=8'; //上新APPStore下载地址
}
});
return;
}
}
if (ismanual) {
mui.toast('当前版本号已是最新');
}
return;
}
});
} else if (/android/.test(ua)) {
mui.ajax(url, {
data: {
apkVersion: ver,
},
dataType: 'json',
type: 'get',
timeout: 10000,
success: function (data) {
//console.log('data:'+JSON.stringify(data))
if (data.StatusCode = 200 && data.Data > ver) {
//mui.toast("发现新版本:V" + data.Data);//获取远程数据库中上新andriod版本号
var _msg="发现新版本:V" + data.Data;
mui.confirm(_msg, '升级确认', btn, function (e) {
if (e.index == 0) { //执行升级操作
plus.nativeUI.toast("正在准备环境,请稍后!");
var dtask = plus.downloader.createDownload(config.apkUrl, {}, function (d, status) {
if (status == 200) {
var path = d.filename;//下载apk
plus.runtime.install(path); // 自动安装apk文件
} else {
plus.nativeUI.alert('版本更新失败:' + status);
}
});
dtask.start();
}
});
} else {
console.log('当前版本号已是最新');
if (ismanual) {
mui.toast('当前版本号已是最新');
}
return;
}
},
error: function (xhr, type, errerThrown) {
if (ismanual) {
mui.toast('网络异常,请稍候再试');
}
}
});
}
});
});
}
我们的ios应用是发布在苹果应用商店的,而android应用则直接部署在我们自己的服务器上面(如IIS服务器),因为android的应用市场是在太多了,那样的话每次升级版本都是一件非常麻烦的事情,当你每发布一个版本,你不得不去所有的android应用市场去提交更新。
需要注意的是:采用手动更新和自动更新调用此方法,要传入不同的参数,因为自动更新的话,如果系统检测到当前已经是最新版本,那么将不会在客户端进行展示,而手动更新的话如果已经是最新版本,那么是需要提示客户的。
自动更新调用:appUpdate();//检测app更新
手动更新调用:appUpdate(true);//检测app更新
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持路饭。