如何使用CSS3实现无缝轮播功能代码。
如何使用CSS3实现无缝轮播功能代码。
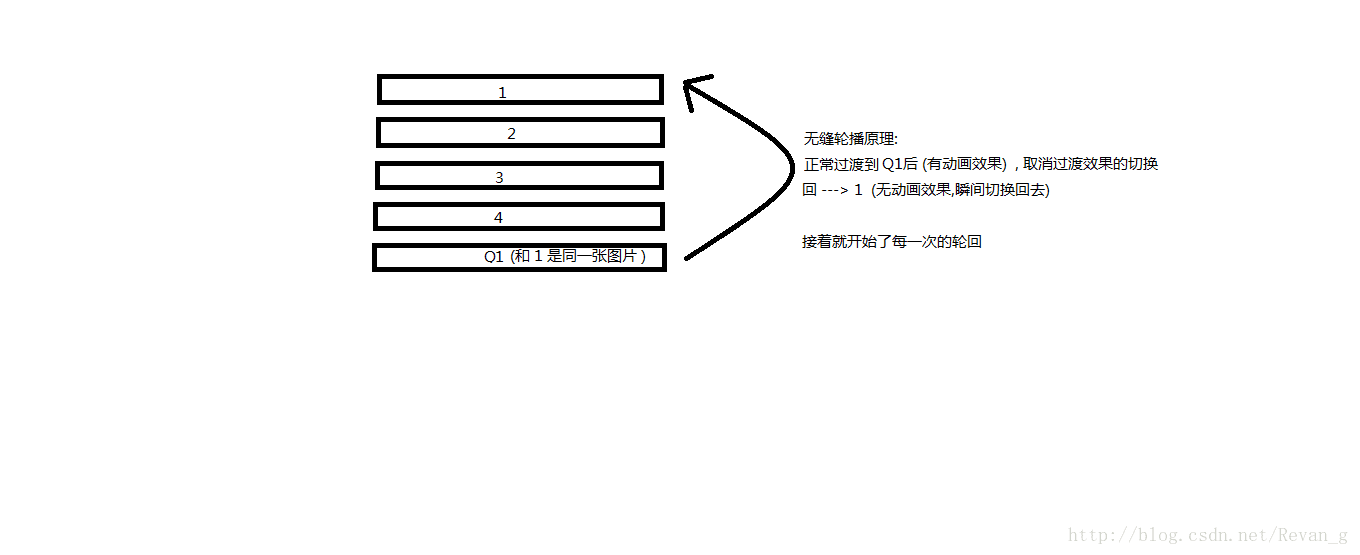
无缝轮播的原理图

1 . html的架构 :
<div class="layout">
<div class="jd_banner">
<ul class="clearfix">
<li><a href="#"><img src="images/l1.jpg"></a></li>
<li><a href="#"><img src="images/l2.jpg"></a></li>
<li><a href="#"><img src="images/l3.jpg"></a></li>
<li><a href="#"><img src="images/l4.jpg"></a></li>
<li><a href="#"><img src="images/l5.jpg"></a></li>
<li><a href="#"><img src="images/l6.jpg"></a></li>
<li><a href="#"><img src="images/l7.jpg"></a></li>
<li><a href="#"><img src="images/l8.jpg"></a></li>
<li><a href="#"><img src="images/l1.jpg"></a></li>
</ul>
</div>
</div>
JavaScript:
/*轮播图*/
function banner() {
var banner = document.querySelector('.banner');
/*获取设备宽度*/
var offsetWidth = banner.offsetWidth;
/*图片容器*/
var imageBox = banner.querySelector('ul:first-child');
/*给图片容器添加过渡动画属性*/
function addTransition() {
imageBox.style.transition = 'all 0.5s';
imageBox.style.webkitTransition = 'all 0.5s';
}
/*清除图片容器添加过渡动画属性*/
function removeTransition() {
imageBox.style.transition = 'none';
imageBox.style.webkitTransition = 'none';
}
/*设置X轴定位*/
function setTranslateX(offsetX) {
imageBox.style.transform = 'translateX(' + offsetX + 'px)';
imageBox.style.webkitTransform = 'translateX(' + offsetX + 'px)';
}
// 定义当前索引
var index = 1;
// 自动轮播
var timer = setInterval(function () {
index++;
addTransition();
setTranslateX(-index * offsetWidth);
//同步设置css
//底层异步操作
}, 2000);
transVar.transitionEnd(imageBox, function () { //监听每一次动画的结束
if (index >= 9) { // 当轮播到第9张的时候,无缝切换到第1张图片
index = 1;
// 清除过渡
removeTransition();
//无动画效果的定位到第一张图片
setTranslateX(-index * offsetWidth);
}
});
}
JavaScript : 监听动画结束事件
window.transVar = {}; //定义一个window的全局对象
//监听css3过渡动画的结束事件
transVar.transitionEnd = function(obj,callback){
if (typeof obj == 'object'){
obj.addEventListener('webkitTransitionEnd',function(){ // 兼容写法
callback && callback(); // && 运算符 , 如果callback函数存在,则调用callback()函数
})
obj.addEventListener('transitionEnd',function(){
callback && callback();
})
}
}
小结 : 在利用CSS3实现无缝轮播时,一开始一直在纠结怎样做到无缝切换到第一张, 当初有一个比较单纯的想法
想着在轮播的过程中,直接判断是否到了第9张图片,然后调用removeTransition();取消过渡 , 然后改变index=1,让它无缝切换到第1张, 正当我信心满满以为完成了,却结果却给了我一巴掌!!!!!!
var timer = setInterval(function () {
index++;
addTransition();
setTranslateX(-index * offsetWidth);
if (index >= 9) { // 当轮播到第9张时,不调用监听动画事件,直接取消过渡状态
removeTransition();
index = 1;
setTranslateX(-index * offsetWidth);
}
}, 2000);
那么….原因到底是为什么呢 ?
因为 CSS3的过渡是异步事件, 那时候的我恍然大悟,才意识到了自己的年少无知.
那么既然是异步事件, 我们就需要利用监听事件,来监听每一次过渡状态结束的时候,
然后再判断当前的下标是否到了最后一张,
再无动画状态的切换到第1张.
这就是完整是利用CSS3实现无缝轮播 , 平时多踩坑,然后通过自己研究解决,慢慢的自然而然的就不会犯这种问题了,前端的路漫漫,让我们继续加油!!!!!