如何通过CSS3的fit_content实现水平居中功能?
如何通过CSS3的fit_content实现水平居中功能?
当我们让一个模块水平居中首先想到的肯定是margin:0 auto;有木有?那么今天给大家介绍一个fit-content属性,不知道有没有同学用过,如果用过那么你可以略过这篇文章,没用过的同学就继续了,我也是第一次看到这个属性,之前不知道这个属性更不用说使用了,原来这个CSS属性是用来水平居中的,fit-content是CSS3中给width属性新加的一个属性值,它配合margin可以让我们轻松的实现水平居中的效果;一起来看下代码吧。
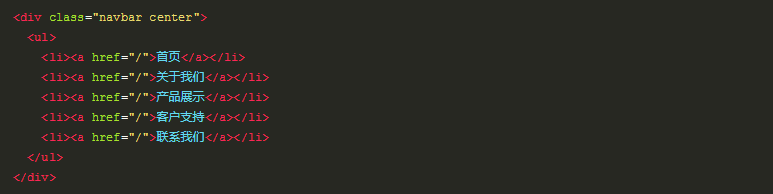
在不设置宽度,并且元素中含用float:left情况下居中,先看一段代码:


如此这个导航是不会居中的,当我们通过设置fit-content加上margin来做到居中。

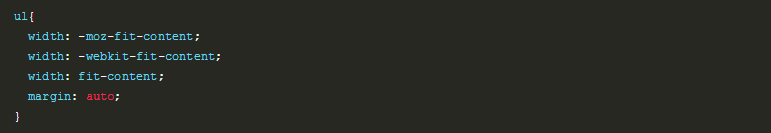
目前这个属性只支持Chrome和Firefox浏览器,下面是居中的代码:

总结
以上所述是小编给大家介绍的CSS3的 fit-content实现水平居中,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对路饭网站的支持!