CSS3自定义滚动条样式的实例代码大全
CSS3自定义滚动条样式的实例代码大全
滚动条是个很常见的东东,不过某些浏览器自带的滚动条确实不太好看啊,下面可以作为学习,探讨下自定义滚动条的实现,这样你的滚动条就可以美美的啦。但是,也只能玩玩,因为只针对webkit内核的浏览器啊啊啊啊啊!
overflow介绍
定义:overflow 属性指定当它溢出其块级容器时,是否剪辑内容,渲染滚动条或显示内容。
属性值
overflow:visible //默认值。内容不会被修剪,超出内容会显示在元素框之外 overflow:hidden //内容会被修剪。超出内容被隐藏 overflow:scroll //内容会被修剪,浏览器会显示滚动条以便查看其余内容 overflow:auto //如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 overflow:inherit //规定从该父元素继承overflow属性的值
注:任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 “inherit”。
当overflow设为除默认值(visible)以外的值时,将会创建一个会 块级式化上下文 (清除浮动的一种方式),更多可查看深入理解BFC和Margin Collapse
小tips
对于当行文本对超出部分的处理可使用一下属性。(同时需设置元素的width值,还有 overflow:hidden; 及 white-space:nowrap; )
text-overflow:clip //修剪文本。 text-overflow:ellipsis //显示省略符号来代表被修剪的文本。 text-overflow:string //使用给定的字符串来代表被修剪的文本。
对于多行文本则需要用到不规范属性 -webkit-line-clamp ,此处不细讲。
水平及垂直滚动条
使用 overflow-x 和 overflow-y 可分别设置水平及垂直方向上的滚动条。
自定义滚动条实现
此部分针对webkit内核的浏览器,使用伪类来改变滚动条的默认样式,详情如下:
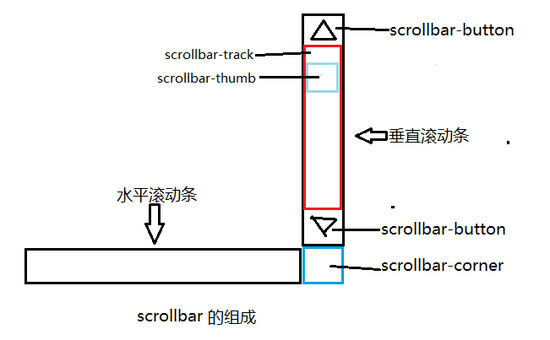
滚动条组成部分
1. ::-webkit-scrollbar 滚动条整体部分
2. ::-webkit-scrollbar-thumb 滚动条里面的小方块,能向上向下移动(或向左向右移动)
3. ::-webkit-scrollbar-track 滚动条的轨道(里面装有Thumb)
4. ::-webkit-scrollbar-button 滚动条的轨道的两端按钮,由于通过点击微调小方块的位置。
5. ::-webkit-scrollbar-track-piece 内层轨道,滚动条中间部分
6. ::-webkit-scrollbar-corner 边角,即垂直滚动条和水平滚动条相交的地方
7. ::-webkit-resizer 两个滚动条的交汇处上用于拖动调整元素大小的小控件
滚动条组成结构图如下:

下面来一组简单自定义滚动条的实现:
<div class="box box7">
<p>这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要, 用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也 会出现滚动条。 这个属性定义溢出元素内容区的内容会如何处理。如果值为
scroll,不论是否需要, 用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也 会出现滚动条。
</p>
</div>
.box8::-webkit-scrollbar {
width: 12px;
background-color: #eee;
}
.box8::-webkit-scrollbar-track {
background-color: #eee;
}
.box8::-webkit-scrollbar-thumb {
background: #3DB6A4;
}
.box8::-webkit-scrollbar-button:start {
background: url(./imgs/up.png) no-repeat;
background-size: 12px 12px;
}
.box8::-webkit-scrollbar-button:end {
background: url(./imgs/down.png) no-repeat;
background-size: 12px 12px;
}
更多效果如下图:

注意只在chrome下有效!!!!!!
源码地址下载
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持路饭。