在css中使用rgba和opacity设置透明度的区别有哪些?
在css中使用rgba和opacity设置透明度的区别有哪些?
1.使用rgba设置背景色的透明
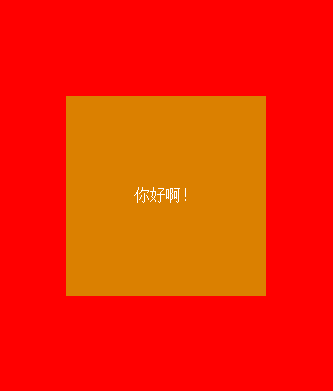
效果如下:
<body>
<div id="box">
你好啊!
</div>
</body>
body {
background-color:red;
}
#box{
width:200px;
height:200px;
margin:100px auto;
text-align:center;
line-height:200px;
color:white;
background-color:rgba(182,255,0,.5);
}

2.使用opacity设置背景色的透明
#box{
width:200px;
height:200px;
margin:100px auto;
text-align:center;
line-height:200px;
color:white;
background-color:rgb(182,255,0);
opacity:0.5;
}

总结:通过2中效果的比较我们发现opacity会同时影响字体的透明度
以上就是两者之间的差别和详细解释啦,希望对大家有所帮助~~