HTML页面源代码布局分析
HTML页面源代码布局分析
HTML 页面源代码布局介绍
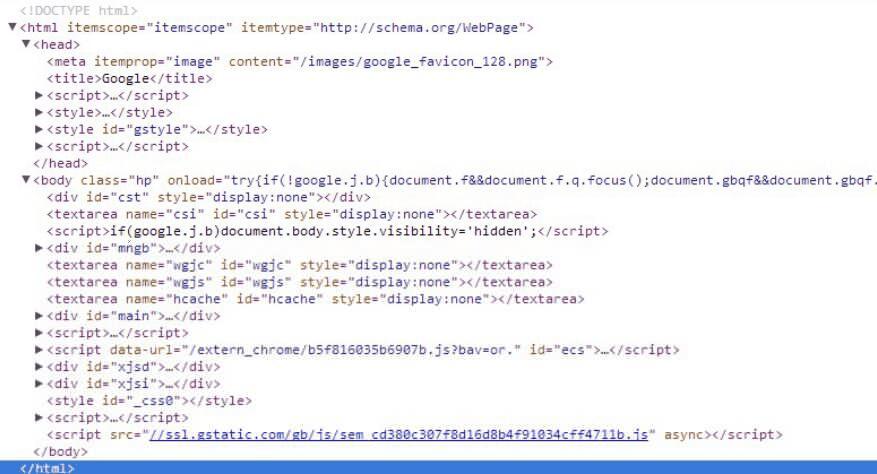
此介绍以google首页源代码截图为例:

从上到下依次介绍:
<!DOCTYPE html> 此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
XHTML规范:必须小写,有开始结束标签,属性也用双引号。
HTML规范:不区分大小写,有开始和结束标签,也可把结束标签放在开始标签里,如:<input type='text' /> 。属性可用双引号、单引号(必须配对使用)。
HTML 节点:HTML页面的根节点,页面的代码信息都放在这个节点里。
<head> 节点:头部节点。包含以下子节点:
<mete> 标签:提供页面的元信息(meta-information),比如页面关键字;
<title> 标签:页面的标题;
<script> 标签:一般存放Css和JavaScript代码的区域;
<Body> 节点:页面内容区域,存放html各元素信息
<Div> 标签 : 存放各元素控件。
<script> 标签:因为Html页面是从上到下加载,不是加载完再一次性显示内容,而是一边加载一边展示内容。
把Script放在body的后面,类似于说明此Script里的代码要调用body里的元素。若放在Head标签里,运行到此script代码时,body里的元素还没有加载,会获取不到所需的元素信息。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持路饭。