怎么样给CuteEditor5增加高亮代码显示功能?
怎么样给CuteEditor5增加高亮代码显示功能?
CuteEditor在很多网站上都有介绍了,是一款超级Cool的web在线编辑器,下载地址用google找一下就能找到,就不提供了,但是安装方法还是要说一下,因本次是使用vs2005。
我们在vs2005里面新建个web site吧,把CuteEditor.dll(主控件)、CuteEditor.lic(许可证)、CuteEditor.ImageEditor.dll(因为5.0增加了个EditorImage的功能)、NetSpell.SpellChecker.dll(拷这个的原因是默认打开拼写检查)这几个文件拷贝到web site的bin目录下,刷新bin目录(不像vs2003需要引用dll),同时我们也要把解压缩后的CuteSoft_Client目录全部拷贝到应用程序的根目录下。然后把CuteEditor添加到工具面板.我们在工具面板里面右键选择"选择项",在出来的对话框里面选择"游览",找到CuteEditor.dll,一路确定就可以了。

上面的只是个最简单的安装,还有比如控制CueEditor的显示,已经安全性和那个什么上传的啊,还有控制用户上传的目录啊,或者给每个用户建个他们自己的图片目录啊,还必须要另外设置,这些暂时先略过吧,您可以自己看一下说明进行设置,这里不多说了。我们现在要开始要给CuteEditor增加高亮代码显示功能,俺这里使用的是CodeHighlighter控件,您可以到http://www.codehighlighter.com下载最新版,最新版同时支持.net1和.net2,因为使用的是vs2005,俺就使用了最新版,现在我们先来给CuteEditor增加一个按钮和打开插入高亮代码的页面代码。
CuteEditor.aspx代码

 <%@ Page Language="VB" AutoEventWireup="false" CodeFile="CuteEditor.aspx.vb" Inherits="_CuteEditor" %>
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="CuteEditor.aspx.vb" Inherits="_CuteEditor" %>
 <%@ Register Assembly="CuteEditor" Namespace="CuteEditor" TagPrefix="CE" %>
<%@ Register Assembly="CuteEditor" Namespace="CuteEditor" TagPrefix="CE" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" >
<html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server">
<head runat="server"> <title>web3.cn——给CuteEditor5增加了高亮代码显示功能</title>
<title>web3.cn——给CuteEditor5增加了高亮代码显示功能</title>
 <script language="JavaScript" type="text/javascript" >
<script language="JavaScript" type="text/javascript" > function ShowMyDialog(button)
function ShowMyDialog(button)
 {
{ //use CuteEditor_GetEditor(elementinsidetheEditor) to get the cute editor instance
//use CuteEditor_GetEditor(elementinsidetheEditor) to get the cute editor instance var editor=CuteEditor_GetEditor(button);
var editor=CuteEditor_GetEditor(button); //show the dialog page , and pass the editor as newwin.dialogArguments
//show the dialog page , and pass the editor as newwin.dialogArguments var newwin=showModelessDialog("insertcode.aspx?_rand="+new Date().getTime()
var newwin=showModelessDialog("insertcode.aspx?_rand="+new Date().getTime() ,editor,"dialogWidth:600px;dialogHeight:430px");
,editor,"dialogWidth:600px;dialogHeight:430px"); }
} </script>
</script> </head>
</head> <body>
<body> <form id="form1" runat="server">
<form id="form1" runat="server"> <div>
<div> <CE:Editor ID="Editor1" runat="server">
<CE:Editor ID="Editor1" runat="server"> </CE:Editor>
</CE:Editor> </div>
</div> </form>
</form> </body>
</body> </html>
</html>
在CuteEditor.aspx.vb的Page_Load事件下增加代码

 Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load Dim pos As Integer
Dim pos As Integer
 pos = Editor1.ToolControls.IndexOf("Italic") + 20
pos = Editor1.ToolControls.IndexOf("Italic") + 20
 '图片位置(Themes/%ThemeName%/Images/csharp.gif)
'图片位置(Themes/%ThemeName%/Images/csharp.gif) Dim ctrl As System.Web.UI.WebControls.WebControl
Dim ctrl As System.Web.UI.WebControls.WebControl ctrl = Editor1.CreateCommandButton("MyButton", "csharp.gif", "插入代码")
ctrl = Editor1.CreateCommandButton("MyButton", "csharp.gif", "插入代码")
 ctrl.Attributes("onclick") = "ShowMyDialog(this)"
ctrl.Attributes("onclick") = "ShowMyDialog(this)"
 '把按钮加入编辑器中
'把按钮加入编辑器中 Editor1.InsertToolControl(pos, "MyButton", ctrl)
Editor1.InsertToolControl(pos, "MyButton", ctrl) End Sub
End Sub
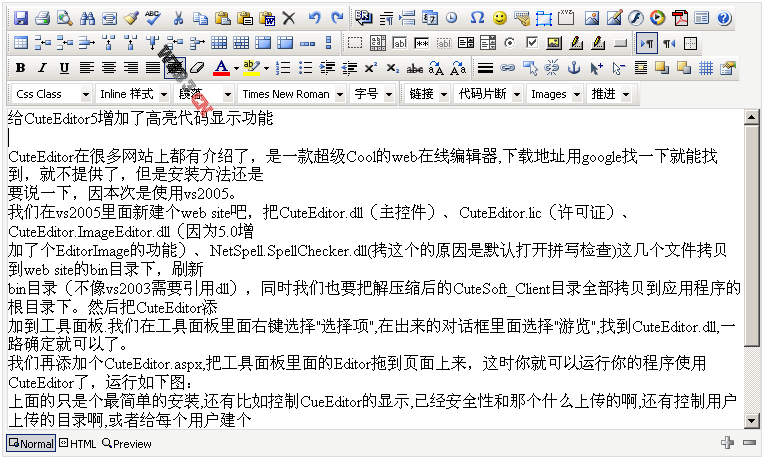
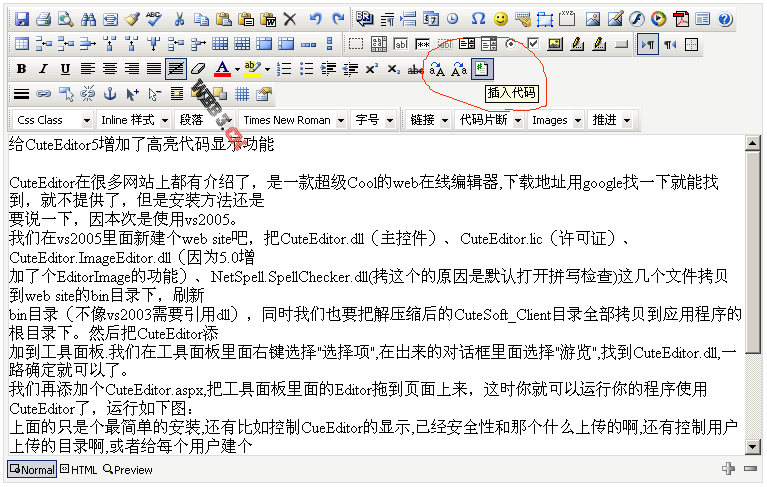
运行如下图:

 <section name="codeHighlighter" type="ActiproSoftware.CodeHighlighter.CodeHighlighterConfigurationSectionHandler, ActiproSoftware.CodeHighlighter.Net20" />
<section name="codeHighlighter" type="ActiproSoftware.CodeHighlighter.CodeHighlighterConfigurationSectionHandler, ActiproSoftware.CodeHighlighter.Net20" />在<configuration>和</configuration>间加
 <codeHighlighter>
<codeHighlighter> <cache languageTimeout="3" />
<cache languageTimeout="3" /> <keywordLinking enabled="true" target="_blank" defaultKeywordCollectionKey="ActiproKeywords">
<keywordLinking enabled="true" target="_blank" defaultKeywordCollectionKey="ActiproKeywords"> <keywordCollection key="ActiproKeywords">
<keywordCollection key="ActiproKeywords"> <explicitKeyword tokenKey="IdentifierToken" patternValue="Actipro" url="http://www.actiprosoftware.com" caseSensitive="false" />
<explicitKeyword tokenKey="IdentifierToken" patternValue="Actipro" url="http://www.actiprosoftware.com" caseSensitive="false" /> <explicitKeyword tokenKey="IdentifierToken" patternValue="CodeHighlighter" url="http://www.codehighlighter.com" caseSensitive="false" />
<explicitKeyword tokenKey="IdentifierToken" patternValue="CodeHighlighter" url="http://www.codehighlighter.com" caseSensitive="false" /> </keywordCollection>
</keywordCollection> </keywordLinking>
</keywordLinking> <languages>
<languages> <language key="BatchFile" definitionPath="~/Languages/ActiproSoftware.BatchFile.xml" />
<language key="BatchFile" definitionPath="~/Languages/ActiproSoftware.BatchFile.xml" /> <language key="C#" definitionPath="~/Languages/ActiproSoftware.CSharp.xml" semanticParserType="CodeHighlighterTest.SemanticCSharpParser, CodeHighlighterTest" />
<language key="C#" definitionPath="~/Languages/ActiproSoftware.CSharp.xml" semanticParserType="CodeHighlighterTest.SemanticCSharpParser, CodeHighlighterTest" /> <language key="CSS" definitionPath="~/Languages/ActiproSoftware.CSS.xml" semanticParserType="CodeHighlighterTest.SemanticCssParser, CodeHighlighterTest" />
<language key="CSS" definitionPath="~/Languages/ActiproSoftware.CSS.xml" semanticParserType="CodeHighlighterTest.SemanticCssParser, CodeHighlighterTest" /> <language key="HTML" definitionPath="~/Languages/ActiproSoftware.HTML.xml" semanticParserType="CodeHighlighterTest.SemanticHtmlParser, CodeHighlighterTest" />
<language key="HTML" definitionPath="~/Languages/ActiproSoftware.HTML.xml" semanticParserType="CodeHighlighterTest.SemanticHtmlParser, CodeHighlighterTest" /> <language key="INIFile" definitionPath="~/Languages/ActiproSoftware.INIFile.xml" />
<language key="INIFile" definitionPath="~/Languages/ActiproSoftware.INIFile.xml" /> <language key="Java" definitionPath="~/Languages/ActiproSoftware.Java.xml" semanticParserType="CodeHighlighterTest.SemanticJavaParser, CodeHighlighterTest" />
<language key="Java" definitionPath="~/Languages/ActiproSoftware.Java.xml" semanticParserType="CodeHighlighterTest.SemanticJavaParser, CodeHighlighterTest" /> <language key="JScript" definitionPath="~/Languages/ActiproSoftware.JScript.xml" semanticParserType="CodeHighlighterTest.SemanticJScriptParser, CodeHighlighterTest" />
<language key="JScript" definitionPath="~/Languages/ActiproSoftware.JScript.xml" semanticParserType="CodeHighlighterTest.SemanticJScriptParser, CodeHighlighterTest" /> <language key="Perl" definitionPath="~/Languages/ActiproSoftware.Perl.xml" />
<language key="Perl" definitionPath="~/Languages/ActiproSoftware.Perl.xml" /> <language key="PHP" definitionPath="~/Languages/ActiproSoftware.PHP.xml" />
<language key="PHP" definitionPath="~/Languages/ActiproSoftware.PHP.xml" /> <language key="Python" definitionPath="~/Languages/ActiproSoftware.Python.xml" />
<language key="Python" definitionPath="~/Languages/ActiproSoftware.Python.xml" /> <language key="SQL" definitionPath="~/Languages/ActiproSoftware.SQL.xml" semanticParserType="CodeHighlighterTest.SemanticSqlParser, CodeHighlighterTest" />
<language key="SQL" definitionPath="~/Languages/ActiproSoftware.SQL.xml" semanticParserType="CodeHighlighterTest.SemanticSqlParser, CodeHighlighterTest" /> <language key="VB.NET" definitionPath="~/Languages/ActiproSoftware.VBDotNet.xml" semanticParserType="CodeHighlighterTest.SemanticVBDotNetParser, CodeHighlighterTest" />
<language key="VB.NET" definitionPath="~/Languages/ActiproSoftware.VBDotNet.xml" semanticParserType="CodeHighlighterTest.SemanticVBDotNetParser, CodeHighlighterTest" /> <language key="VBScript" definitionPath="~/Languages/ActiproSoftware.VBScript.xml" semanticParserType="CodeHighlighterTest.SemanticVBDotNetParser, CodeHighlighterTest" />
<language key="VBScript" definitionPath="~/Languages/ActiproSoftware.VBScript.xml" semanticParserType="CodeHighlighterTest.SemanticVBDotNetParser, CodeHighlighterTest" /> <language key="XML" definitionPath="~/Languages/ActiproSoftware.XML.xml" />
<language key="XML" definitionPath="~/Languages/ActiproSoftware.XML.xml" /> </languages>
</languages> <lineNumberMargin foreColor="Teal" paddingCharacter=" " visible="true" />
<lineNumberMargin foreColor="Teal" paddingCharacter=" " visible="true" /> <outlining enabled="true" imagesPath="~/Images/OutliningIndicators/" />
<outlining enabled="true" imagesPath="~/Images/OutliningIndicators/" /> <spacesInTabs count="4" />
<spacesInTabs count="4" /> </codeHighlighter>
</codeHighlighter>建立InsertCode.aspx文件(代码高亮处理)代码如下:

 <%@ Page Language="VB" AutoEventWireup="false" CodeFile="insertcode.aspx.vb" Inherits="insertcode" %>
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="insertcode.aspx.vb" Inherits="insertcode" %>
 <%@ Register TagPrefix="CH" Namespace="ActiproSoftware.CodeHighlighter" Assembly="ActiproSoftware.CodeHighlighter.Net20" %>
<%@ Register TagPrefix="CH" Namespace="ActiproSoftware.CodeHighlighter" Assembly="ActiproSoftware.CodeHighlighter.Net20" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" >
<html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server">
<head runat="server"> <title>web3.cn——插入代码</title>
<title>web3.cn——插入代码</title> <base target="_self" />
<base target="_self" />
 <style type="text/css">
<style type="text/css">
 body { BACKGROUND-COLOR: #e5e5e5 }
body { BACKGROUND-COLOR: #e5e5e5 }
 .tb { FONT-SIZE: 13px }
.tb { FONT-SIZE: 13px }
 .code { width:400px;height:255px; }
.code { width:400px;height:255px; } </style>
</style> </head>
</head> <body>
<body> <form id="form1" runat="server">
<form id="form1" runat="server"> <table class="tb" cellspacing="0" cellpadding="3" border="0">
<table class="tb" cellspacing="0" cellpadding="3" border="0"> <tr>
<tr> <th align="right" style="WIDTH:80px">编程语言:</th>
<th align="right" style="WIDTH:80px">编程语言:</th> <td><asp:DropDownList Runat="server" ID="LanguageDropDownList"/></td>
<td><asp:DropDownList Runat="server" ID="LanguageDropDownList"/></td> </tr>
</tr> <tr>
<tr> <th align="right">选项:</th>
<th align="right">选项:</th> <td><asp:CheckBox Runat="server" ID="OutliningEnabledCheckBox" Checked="True" Text="允许代码折叠" /> <asp:CheckBox Runat="server" ID="LineNumberMarginVisibleCheckBox" Checked="True" Text="显示行号" /></td>
<td><asp:CheckBox Runat="server" ID="OutliningEnabledCheckBox" Checked="True" Text="允许代码折叠" /> <asp:CheckBox Runat="server" ID="LineNumberMarginVisibleCheckBox" Checked="True" Text="显示行号" /></td> </tr>
</tr> <tr>
<tr> <th valign="top" align="right">代码:</th>
<th valign="top" align="right">代码:</th> <td><asp:TextBox Runat="server" ID="CodeTextBox" TextMode="MultiLine" Rows="10" Columns="80" CssClass="code" /></td>
<td><asp:TextBox Runat="server" ID="CodeTextBox" TextMode="MultiLine" Rows="10" Columns="80" CssClass="code" /></td> </tr>
</tr> <tr>
<tr> <td> </td>
<td> </td> <td><asp:Button Runat="server" ID="HighlightButton" Text="确 定" OnClick="HighlightButton_Click"/> <input onclick="return window.close()" type="button" value="关 闭" /></td>
<td><asp:Button Runat="server" ID="HighlightButton" Text="确 定" OnClick="HighlightButton_Click"/> <input onclick="return window.close()" type="button" value="关 闭" /></td> </tr>
</tr> <tr>
<tr> <td></td>
<td></td> <td><pre><CH:CODEHIGHLIGHTER id="Codehighlighter1" runat="server" OnPostRender="CodeHighlighter_PostRender"></CH:CODEHIGHLIGHTER></pre></td>
<td><pre><CH:CODEHIGHLIGHTER id="Codehighlighter1" runat="server" OnPostRender="CodeHighlighter_PostRender"></CH:CODEHIGHLIGHTER></pre></td> </tr>
</tr> </table>
</table> <div id="ScriptOutPut" runat="server"></div>
<div id="ScriptOutPut" runat="server"></div> </form>
</form> </body>
</body> </html>
</html>
InsertCode.aspx.vb代码:

 Partial Class
Partial Class