登录与注册后台数据库的方法
登录与注册后台数据库的方法
一、工具:
vs2013[因为我现在用的也是2013,版本随便你自己开心]
sql2008[准备过久升级]
二、用到的语言
HTML+CSS+Jquery+Ajax+sqlserver
HTML[相当于一个人]
css[要穿衣服]
Jquery[人要做一些动作,Jquery是对js一些常用方法的封装]
Ajax[建立前端页面与数据库的交互]
sqlserver[数据库]
三、过程
html部分代码:
<body> <div id="header"> <div id="header_con"> <a href="javascript:;" onclick="showRegBox()">注册</a> <a href="javascript:;" onclick="ShowLoginBox()">登录</a> </div> </div> <div id="loginBox"> <div class="login_Item"> <input type="text" id="TxtUserName" placeholder="手机邮箱/用户名" /> </div> <div class="login_Item"><input type="password" id="TxtPwd" placeholder="请输入密码" /></div> <div class="login_Item"><a href="javascript:;" onclick="login()">登录</a></div> </div> <div id="Regbox"> <div class="login_Item"><input type="text" id="TxtRegUserName" placeholder="手机邮箱/用户名" /></div> <div class="login_Item"><input type="password" id="TxtRegPwd" placeholder="请输入密码" /></div> <div class="login_Item"><input type="text" id="TxtRegqq" placeholder="QQ号"/></div> <div class="login_Item"><input type="text" id="TxtRegEmail" placeholder="邮箱" /></div> <div class="login_Item"><a href="javascript:;" onclick="Reglogin()">注册</a></div> </div> </body>
css代码:
* {
margin:0px;
padding:0px;
}
#header {
height:40px;
width:100%;
background:#000000;
}
a {
text-decoration:none;
}
#header a {
float:right;
color:#ffffff;
line-height:40px;
margin-left:10px;
}
#header_con {
width:1200px;
margin:0px auto;
}
.login_Item {
margin-left:20px;
}
.login_Item input {
width:348px;
height:40px;
margin-top:10px;
border:solid 1px #04a6f9;
}
.login_Item a {
margin-top:20px;
width:350px;
height:40px;
display:block;
background:#04a6f9;
color:#ffffff;
line-height:40px;
text-align:center;
}
#loginBox {
display:none;/*//隐藏状态*/
margin:0px auto;
}
#Regbox {
display:none;
}
js代码:[用了layer插件]
/// <reference path="_references.js" />
/// <reference path="jquery.md5.js" />
function ShowLoginBox()
{
layer.open({
type: 1,
title: "用户登录",
//设置div大小
area: ["390px", "300px"],
content: $("#loginBox")
});
}
function login()
{
//1.获取到用户名和密码
var username = $.trim($("#TxtUserName").val());
var pwd =$.md5( $.trim($("#TxtPwd").val()));
//2.判断用户名和密码是否为空
if (username == "" || pwd == "") {
layer.alert("用户名或密码不能为空!",
{
title: "提示:",
icon: 5
});
}
else
{
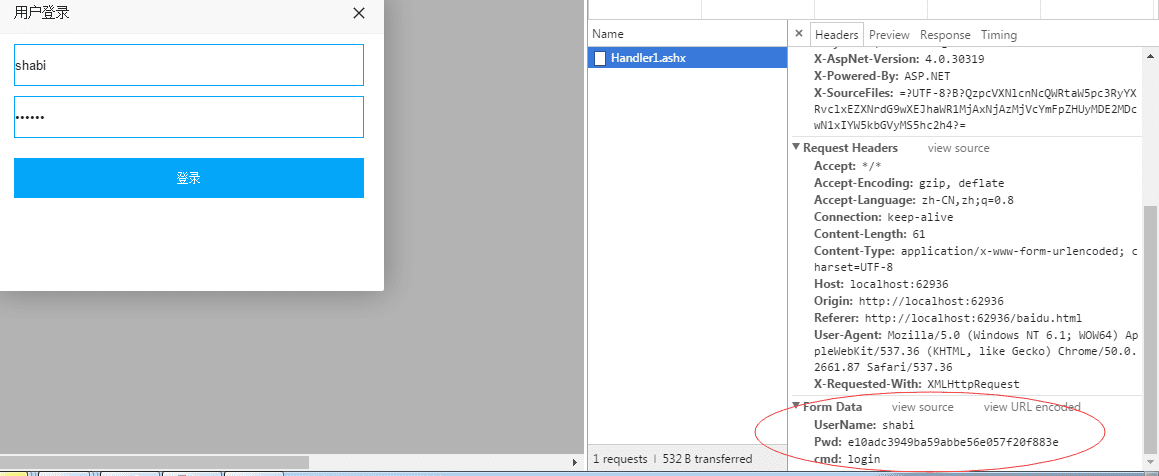
$.post("/Handler1.ashx", { "UserName": username, "Pwd": pwd,"cmd":"login" }, function (data)
{
if (data == "登录成功") {
//layer.alert("登录成功!",
layer.msg("登录成功!",
{
//title: "提示:",
icon: 6
});
}
else
{
layer.msg("用户名或密码不正确",
{
//title: "提示:",
icon: 5
});
}
});
}
}
function showRegBox()
{
layer.open({
type:1,
title:"注册",
area: ["390px", "350px;"],
//div的内容
content:$("#Regbox")
});
}
function Reglogin()
{
//1.获取到输入的内容
var username = $.trim($("#TxtRegUserName").val());
var pwd =$.md5($.trim($("#TxtRegPwd").val()));
var qq = $.trim($("#TxtRegqq").val());
var email = $.trim($("#TxtRegEmail").val());
//并做判断
if (username == "" || pwd == "") {
layer.msg("用户名或密码不能为空!");
}
else
{//cmd用做标示,判断是注册还是登录
$.post("/Handler1.ashx", { "UserName": username, "Pwd": pwd,"qq":qq,"email":email,"cmd": "reg" }, function (data)
{
if (data == "注册成功") {
layer.msg("恭喜你,注册成功!",
{
icon: 6
});
}
else
{
layer.msg(data,
{
icon:5
});
}
});
}
}
ajax代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Data;
using System.Data.SqlClient;
namespace baidu20160707
{
/// <summary>
/// Handler1 的摘要说明
/// </summary>
public class Handler1 : IHttpHandler
{
public HttpContext context;
public string strResult = "";
public void ProcessRequest(HttpContext context)
{
this.context = context;
string cmd=context.Request.Form["cmd"];
switch (cmd)
{
case "login":
strResult = loginAjax();
break;
case "reg":
strResult = RegAjax();
break;
}
context.Response.Write(strResult);
}
//登录
public string loginAjax()
{
//1.接收传过来的用户名和密码
string username = context.Request.Form["username"];
//类名调用方法,32位,再做加盐处理
string pwd =Md5Class.GetMD5( context.Request.Form["pwd"]+"傻逼玩意",32);
//所在对应的id是否存在
//string strsql = string.Format("select id from Users where UserName='{0}' and Pwd='{1}'", username, pwd);
//sql注入处理1.@传参的方式,, username, pwd不要,'分号也不要'
string strsql = string.Format("select id from Users where UserName=@UserName and Pwd=@Pwd");
//sql注入处理2.调用SqlParameter[]数组对数据进行过滤
SqlParameter[] paras = new SqlParameter[]
{
new SqlParameter("@UserName",SqlDbType.NVarChar),
new SqlParameter("@Pwd",SqlDbType.NVarChar)
};
//sql注入处理3.指定它的值
paras[0].Value = username;
paras[1].Value = pwd;
//sql注入处理,4.不能忘记把数组对象传进去
if (SqlHelper.Exists(strsql,paras))
{
//context.Response.Write("登录成功");
return "登录成功";
}
else
{
//context.Response.Write("用户名或密码不正确");
return "用户名或密码不正确";
}
}
//注册
public string RegAjax()
{
//接收传过来的用户名和密码
string username=context.Request.Form["username"];
string pwd=Md5Class.GetMD5(context.Request.Form["pwd"]+"傻逼玩意",32);
string qq=context.Request.Form["qq"];
string email = context.Request.Form["email"];
//string strsql1 = string.Format("select id from Users where UserName='{0}' ",username,pwd);
string strsql1 = string.Format("select id from Users where UserName=@UserName ");
SqlParameter[] paras1 = new SqlParameter[]
{
new SqlParameter("@UserName",SqlDbType.NVarChar)
};
paras1[0].Value = username;
if (SqlHelper.Exists(strsql1, paras1))
//if (SqlHelper.Exists(strsql1))
{
return "该用户已注册,请重新输入";
}
else
{
//不存在就注册
//string strsql2 = string.Format("insert into Users (UserName,Pwd,QQ,eMail) values('{0}','{1}','{2}','{3}')", username, pwd, qq, email);
//, username, pwd, qq, email
string strsql2 = string.Format("insert into Users (UserName,Pwd,QQ,eMail) values(@UserName,@Pwd,@QQ,@eMail)");
SqlParameter[] paras2 = new SqlParameter[]
{
new SqlParameter("@UserName",SqlDbType.NVarChar),
new SqlParameter("@Pwd",SqlDbType.NVarChar),
new SqlParameter("@QQ",SqlDbType.NVarChar),
new SqlParameter("@eMail",SqlDbType.NVarChar),
};
paras2[0].Value = username;
paras2[1].Value = pwd;
paras2[2].Value = qq;
paras2[3].Value = email;
//插入处理
if (SqlHelper.ExecteNonQueryText(strsql2, paras2) > 0)
{
return "注册成功";
}
else
{
return "注册失败";
}
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
效果:点击登录弹出登录框,点击注册,弹出注册框

四、MD5加密算法
MD5加密算法:大多数情况下,用户的密码是存储在数据库中的,如果不采取任何的保密措施,以明文的方式保存密码,查找数据库的人员就可以轻松获取用户的信息,所以为了增加安全性,对数据进行加密是必要的。MD5,是一种用于产生数字签名的单项散列算法,它以512位分组来处理输入的信息,且每一分组又被划分为16位子分组,经过一系列处理,算法的输入由4个32位分组级联后生成一个128位散列值。
没有加密之前的明文通过解析的效果:

注册信息:

建议:从源头解决这种问题,运用正则表达式从源头入手,尽量设置一些含有特殊字符的密码。
虽然MD5加密是单项加密,但其结构还是可以破解的。所以,通常情况下,我们后做[两次md5加密,再做加盐处理]。
用了sql注入处理+MD5两次加密以及加盐处理之后的效果:

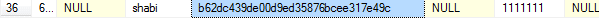
数据库显示的该条数据:

五、sql注入
sql注入是指攻击者利用数据库数据的漏洞进行攻击,特别是在登录时,用户常利用SQL语句中的特定字符创建一个恒等条件,从而不需要任何用户名和密码就可以访问网站数据。
具体:http://www.cnblogs.com/wangwangwangMax/p/5551614.html
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持路饭。
作者:wangwangwangMax