怎么样在平面设计中提高视觉张力?
怎么样在平面设计中提高视觉张力?
构成是什么,不就是把我们的自然界里的视觉规律再通过文字整理归纳的知识么?所有设计的门类,几乎都离不开构成,所有视觉的表现也都体现了构成。它太隐蔽了,也太简单了,它是整个视觉世界的抽象,因此很多人就觉得应用上特别困难。要说推荐构成的书,我十分没有把握,但看了孙彤辉的《平面构成》,好像又豁然开朗。不如就这本书的思路,我们再来一起学一下这些基础吧。除了理论,最重要是我们从理论再回到实践,从抽象再回到日常。
一、并不是小小圆圆才叫点点是造型的基础之一,是造型最小的单位。空间中出现了一点就能吸引眼球,再出现一点,这个焦点的注意力就均分了,如果这些点大小不一,则首先吸引焦点的是较大的那个点,再接着是较小的点,这样就形成了视觉的节奏。首先,你必须要简化日常所见的点,任何一个能引发视觉紧张,产生视觉张力的图形都有被称为"点"的可能,并不是小小圆圆才叫点。

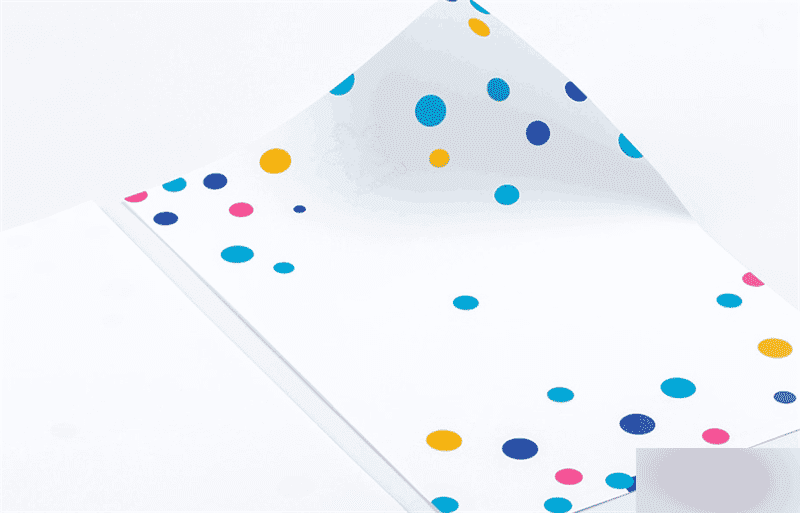
上图的页面在覆盖层上表现很多水滴状的图像,隐隐透露出下方的图像信息,给人一种半遮面的未知之美。

这里的大小不一的点形成了一种视觉节奏,你的视觉会从一个点跳到另一个点,配色鲜明,构成一派欢快的氛围。
从上面两个例子可以看出,在造型的世界中,点是具有形象的,也是有大小的,并且点的大小是有限度的。超越限度就会失去点的性质而成为"面"。因此,点是根据周围环境而确定的,点与其所在空间的面积应该是一种从属关系,它本身具有一种细小单位的性质。

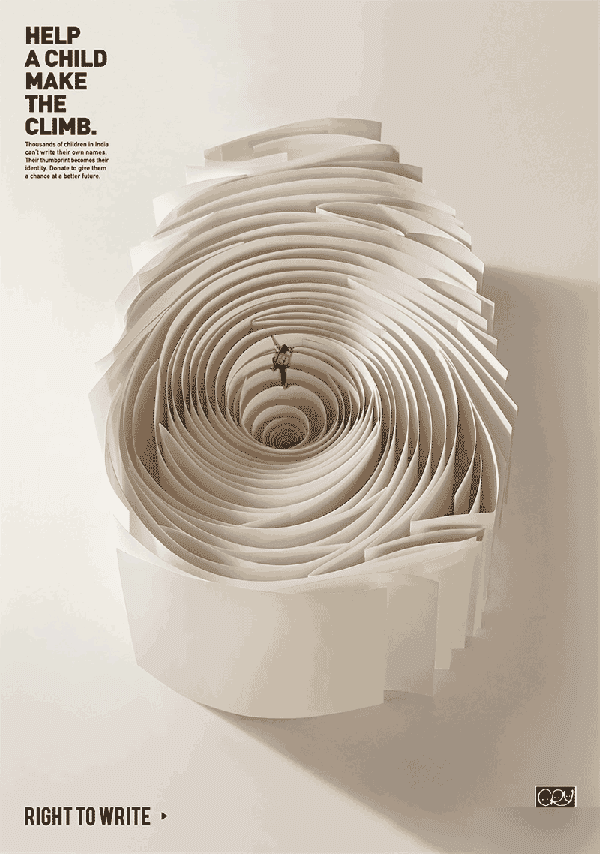
这个海报中,利用图形的合成,把人物也看作一个点,这个点由于是一个人物攀爬的状态,其实更能激发一种紧张向上的活力。
二、一个点就是一个小宇宙点具有张力的作用,它具有一定的紧张性。点在版面中的位置不同、数量不同、大小不同,给人的张力感受也不同。
理论上,在不考虑其他视觉元素的作用下,一个点处于中间位置的时候,是非常稳定的,但略显得呆板。因此可以把点的位置往左上或右上移动,这样就形成一种上升的力量,带来了动感。
例如此处的图形安排,如果放于中间,看上去会特别稳定,当然也会比较无聊。

往上方移动,带出一种往上提升的力量。

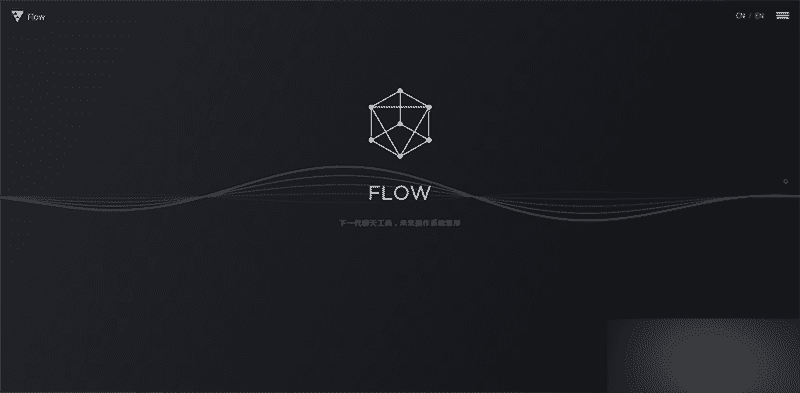
下图中的图形浮动在流动的波浪线上方形成一种浮动其上的美,略靠中间的位置,由于极少其他元素的干扰,整体画面简洁、稳定。

三、点与点的火花
点与点之间,会形成一种视觉牵引,你的大脑会自动脑补出两点间的连线。以此类推,如果更多的点不仅形成了线,还连成了片,所以,用点这个单位就能创作更多的线和面。这时,点的装饰作用减弱了。

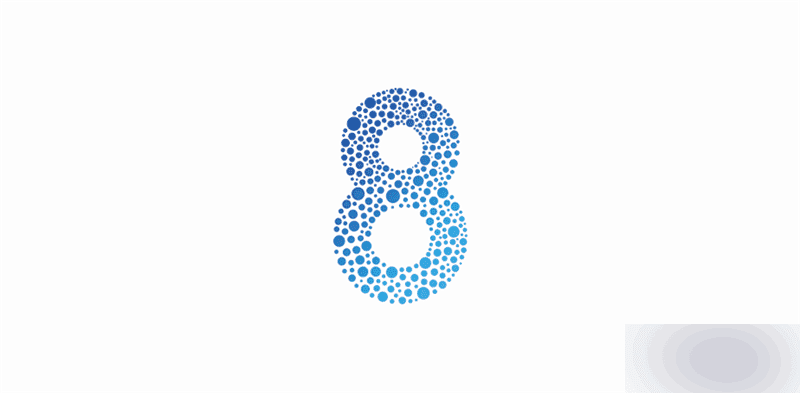
例如上面这个由蓝色的点来组成的数字"8",形成的虚面效果非常活泼。

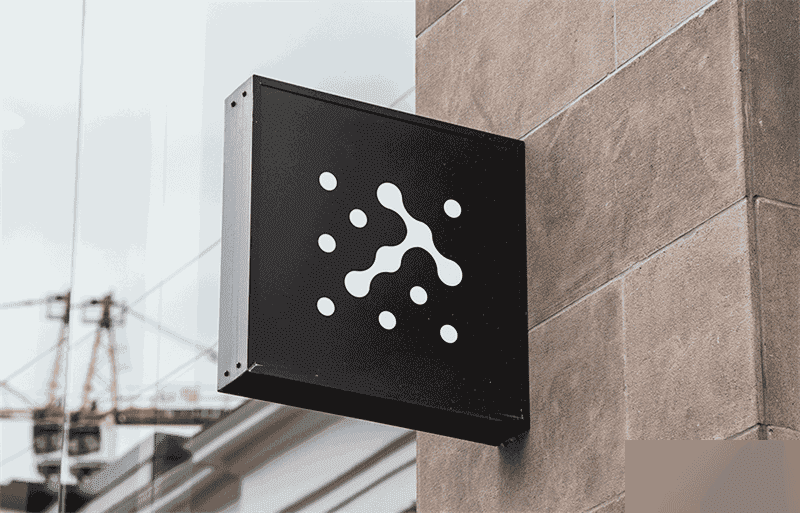
这里的点的连线部分已经用一种"未断欲断"的手法表现出来,而其他的部分则相比就显得更独立,有一种对比,在45度角的对称也有一种倾斜的活力。
四、点的构图运用圆点波尔卡抽象图案
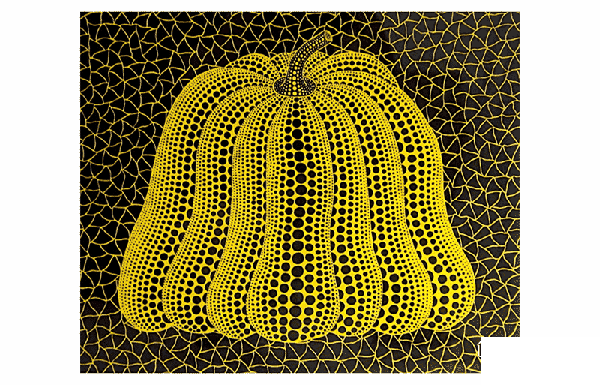
在运用点作为主角构图的案例中,最常见的就是利用点的集合关系进行构图,日本草间弥生的作品是最具有代表性的。圆点本身的造型柔美、可爱,利用大大小小的圆点安排空间深度的关系,有机组合就能形成有趣的图案。下图是草间弥生的南瓜图。

由于圆点本身的抽象性,这个图也同样姿态万千,未必是一个南瓜。这份创作理念自然是大师的手笔,我们能从中学到的是她运用圆点的创作技巧。她把南瓜分成了对称的瓣状,每一瓣安排了圆点来形成一种立体关系,让你感受到南瓜表面的起伏。
纹理背景
点也可以大面积铺开形成纹理,根据点的形状来表达不同的氛围。

利用五彩缤纷的圆点形成类似气球一样的欢乐氛围,不仅作为背景存在,也由于圆点的有机的位置安排,显得非常洒脱自在。
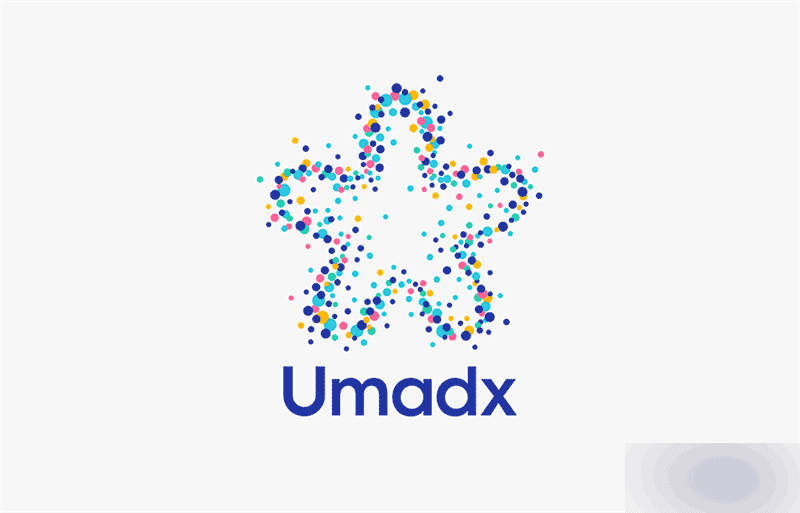
聚合成形
也是同样运用上例的圆点,采用一种较为规律的构图方式,形成一个边缘略散,但依然能成形的聚合体,整个图形往外扩散,给人一种膨胀的张力。

本例中,你可以看出,当点试着抛弃中心构图,抛开规则而成群出现的时候,有一种动感。这种动感通过色彩、大孝位置就能轻易获得一种完美的张力。这是利用圆点之间的关系而形成的。
五、想和做理论毕竟是停留在文字阶段,实践是,我们通过圆的构思来设计一个轻网页的首页界面。
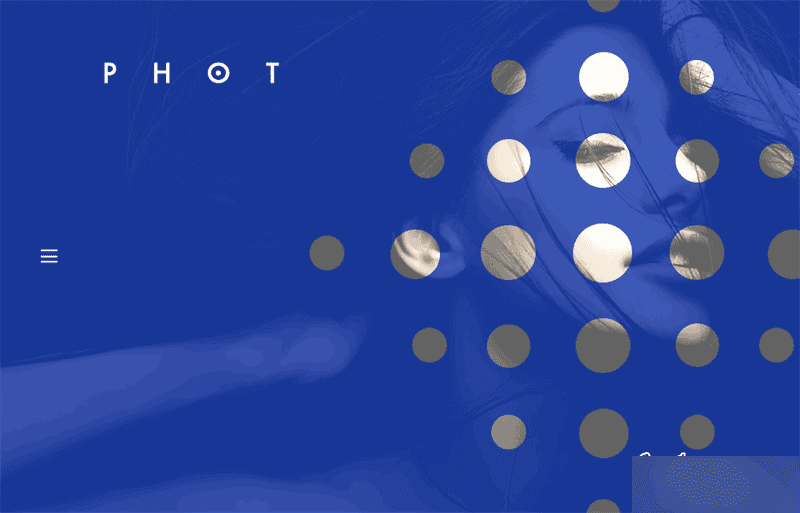
这个界面是一个摄影作品的网站,首页如果直接按照九宫格或者瀑布流排列摄影作品的方式显然有点太规范,采用"轻"的思维方式,我们只需要展示一张大图即可表现出作品的美感。但在这个网站中,我们还想要透出一种含蓄美,或者一种隐藏起来的美,这时,可以想到这个点的方式,因为点可以凝聚成面,这个面不太具体,给人一种虚化的感受。
步骤01
我们先做出这个点的组合图案,采用渐次变化的方法,中心大,往两端渐变校这样的构图产生了空间深度。

步骤02
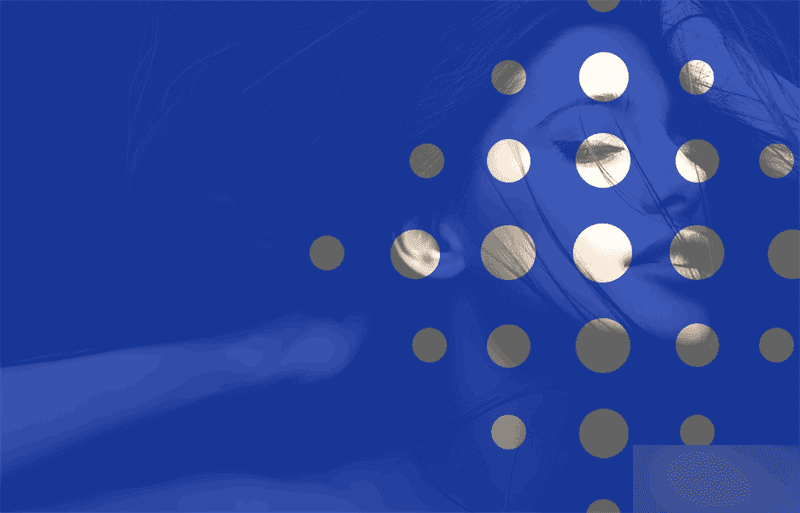
再将摄影作品大图全屏展示,形成一种全屏的视野。

步骤03
在图片的上方增加一个纯色的深蓝色图层,图层的靠右侧,也是摄影作品的右边人物面部焦点处利用蒙板制作出步骤一的图案,略降低这个图层的透明度。

步骤04
添加上LOGO和汉堡包菜单图标。显然这个作品网站是极简风格,因此导航隐藏起来可以减少页面的干扰。用户的视觉首先会被右侧的这种隐约其中的效果所吸引,再关注到LOGO、菜单等。这是我们所安排的用户的视觉流。
LOGO的图案并不是像其他网站一样靠左,而是略往中心移动,这样做的目的是为了增加页面左边的视觉的趣味,让LOGO和右侧的画面有呼应,不至于分成两个完全不相干的陌生部分。
菜单的图标放置于左侧中线,刚好也和右侧图案的最左一个圆在一条水平线上。它们同样产生了一种遥相呼应的关系。

整个界面在左侧保持了留白,让右侧的画面更突出。大家可以想象如果左侧放太多信息,不但削弱了右侧的视觉效果,整体的视觉将会失去重点。这是我们在设计中应该尽力避免的。
后记点的魅力绝无这么简单可以说尽,在设计时,我们会因为拥有太多技能,希望穷尽所有的功力去表达,往往事与愿违,事实上,你只需要从中挑选一种,比如就用点这个元素来表现,都值得我们往深处挖掘。