JFreeChart在JSP中的应用有哪些?
JFreeChart在JSP中的应用实例
前段时间,也就是去年,在做一个项目的时候有这样一个需求,根据用户在Web页面上向服务器提交的数据,根据条件从数据库中取出相应的一系列数据后,要能在web浏览器上以图表的形式显示结果,形成直观的对比,于是就要我们实现饼图,柱图的动态生成。在网上找了很久,找到了JFreeChart这么一个东西。
JFreeChart 是一个开源的 JAVA 项目,它主要用来开发各种各样的图表,这些图表包括:饼图、柱状图 ( 普通柱状图以及堆栈柱状图 ) 、线图、区域图、分布图、混合图、甘特图以及一些仪表盘等等。在这些不同式样的图表上可以满足目前商业系统的要求。 JFreeChart 是一种基于 JAVA 语言的图表开发技术。 JFreeChart 可用于 Servlet 、 JSP 、 Applet 、 Java Appication 环境中,通过 JDBC 可动态显示任何数据库数据,结合 Itext 可以输出至 PDF 文件。
这个东西正符合我们的需求,于是对他进行了研究并试验。前些时间懒,一直没有把研究测试心得写出来,现在闲下来,整理了一下,搞两个例子放上来供大家参考吧。
一、饼图实例
jsp页面:index.jsp
<%
@pagecontentType="text/html;charset=GBK"%>
<%
@pageimport="org.jfree.data.general.DefaultPieDataset"%>
<%
@pageimport="org.jfree.chart.*"%>
<%
@pageimport="org.jfree.chart.plot.*"%>
<%
@pageimport="org.jfree.chart.servlet.ServletUtilities"%>
<%
@pageimport="org.jfree.chart.labels.StandardPieToolTipGenerator"%>
<%
@pageimport="org.jfree.chart.urls.StandardPieURLGenerator"%>
<%
@pageimport="org.jfree.chart.entity.StandardEntityCollection"%>
<%
@pageimport="java.io.*"%>
<HTML>
<HEAD>
<METAhttp-equiv=Content-Typecontent="text/html;charset=GBK">
<METANAME="Author"CONTENT="Alpha">
<TITLE>程序员学历情况调查表-ByAlpha</TITLE>
</HEAD>
<BODY>
<%
DefaultPieDatasetdata=newDefaultPieDataset();
//数据初始化
data.setValue("高中以下",380);
data.setValue("高中",1620);
data.setValue("大专",6100);
data.setValue("本科",8310);
data.setValue("硕士",3520);
data.setValue("博士",180);
//HttpSessionsession=request.getSession();
PiePlot3Dplot=newPiePlot3D(data);//生成一个3D饼图
//plot.setURLGenerator(newStandardPieURLGenerator("DegreedView.jsp"));//设定图片链接
JFreeChartchart=newJFreeChart("",JFreeChart.DEFAULT_TITLE_FONT,plot,true);
chart.setBackgroundPaint(java.awt.Color.white);//可选,设置图片背景色
chart.setTitle("程序员学历情况调查表-ByAlpha");//可选,设置图片标题
plot.setToolTipGenerator(newStandardPieToolTipGenerator());
StandardEntityCollectionsec=newStandardEntityCollection();
ChartRenderingInfoinfo=newChartRenderingInfo(sec);
PrintWriterw=newPrintWriter(out);//输出MAP信息
//500是图片长度,300是图片高度
//Stringfilename=ServletUtilities.saveChartAsPNG(chart,500,300,info,session);
Stringfilename=ServletUtilities.saveChartAsJPEG(chart,500,300,info,session);
ChartUtilities.writeImageMap(w,"map0",info,false);
StringgraphURL=request.getContextPath()+"/servlet/DisplayChart?filename="+filename;
360docimg_64_%>
360docimg_65_
360docimg_66_<PALIGN="CENTER">
360docimg_67_<imgsrc="<%=graphURL%>"width=500height=300border=0usemap="#map0">
360docimg_68_</P>
360docimg_69_</BODY>
360docimg_70_</HTML>
360docimg_71_
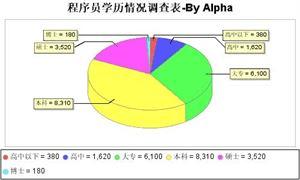
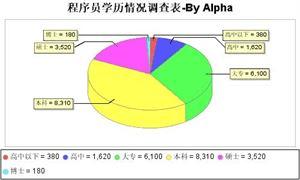
本例效果图:
360docimg_72_
二、柱图实例
jsp页面:index1.jsp
<% @pagecontentType = " text/html;charset=GB2312 " %>
<% @pageimport = " java.io.FileNotFoundException " %>
<% @pageimport = " java.io.FileOutputStream " %>
<% @pageimport = " org.apache.commons.logging.Log " %>
<% @pageimport = " java.io.IOException " %>
<% @pageimport = " org.apache.commons.logging.LogFactory " %>
<% @pageimport = " org.jfree.chart.ChartFactory " %>
<% @pageimport = " org.jfree.chart.ChartUtilities " %>
<% @pageimport = " org.jfree.chart.JFreeChart " %>
<% @pageimport = " org.jfree.chart.plot.PlotOrientation " %>
<% @pageimport = " org.jfree.data.category.CategoryDataset " %>
<% @pageimport = " org.jfree.data.category.DefaultCategoryDataset " %>
<% @pageimport = " java.awt.Color " %>
<% @pageimport = " org.jfree.chart.renderer.category.BarRenderer3D " %>
<% @pageimport = " org.jfree.chart.labels.StandardCategoryItemLabelGenerator " %>
<% @pageimport = " org.jfree.chart.axis.CategoryAxis " %>
<% @pageimport = " org.jfree.chart.plot.CategoryPlot " %>
<%
DefaultCategoryDatasetdataset = new DefaultCategoryDataset();
dataset.addValue( 150 , " 北京 " , " 苹果 " );
dataset.addValue( 530 , " 上海 " , " 苹果 " );
dataset.addValue( 160 , " 广州 " , " 苹果 " );
dataset.addValue( 120 , " 北京 " , " 梨子 " );
dataset.addValue( 230 , " 上海 " , " 梨子 " );
dataset.addValue( 360 , " 广州 " , " 梨子 " );
dataset.addValue( 600 , " 北京 " , " 葡萄 " );
dataset.addValue( 430 , " 上海 " , " 葡萄 " );
dataset.addValue( 560 , " 广州 " , " 葡萄 " );
dataset.addValue( 400 , " 北京 " , " 香蕉 " );
dataset.addValue( 530 , " 上海 " , " 香蕉 " );
dataset.addValue( 660 , " 广州 " , " 香蕉 " );
dataset.addValue( 500 , " 北京 " , " 荔枝 " );
dataset.addValue( 630 , " 上海 " , " 荔枝 " );
dataset.addValue( 430 , " 广州 " , " 荔枝 " );
JFreeChartchart = ChartFactory.createBarChart3D( " 水果销量图统计-ByAlpha " , " 水果种类-http://www.blogjava.net/Alpha/ " , " 销量 " ,dataset,PlotOrientation.VERTICAL, true , false , false );
chart.setBackgroundPaint(Color.WHITE);
CategoryPlotplot = chart.getCategoryPlot();
CategoryAxisdomainAxis = plot.getDomainAxis();
// domainAxis.setVerticalCategoryLabels( false );
plot.setDomainAxis(domainAxis);
BarRenderer3Drenderer = new BarRenderer3D();
renderer.setBaseOutlinePaint(Color.BLACK);
// 设置每个地区所包含的平行柱的之间距离
renderer.setItemMargin( 0.1 );
// 显示每个柱的数值,并修改该数值的字体属性
renderer.setItemLabelGenerator( new StandardCategoryItemLabelGenerator());
renderer.setItemLabelsVisible( true );
plot.setRenderer(renderer);
// 设置柱的透明度
plot.setForegroundAlpha( 0 .8f);
ChartUtilities.writeChartAsJPEG(response.getOutputStream(),chart, 640 , 400 );
%>
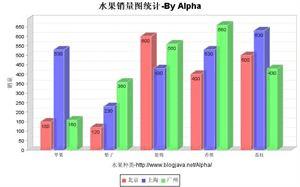
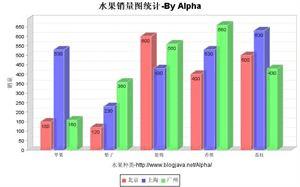
本例效果图:
360docimg_73_
三、服务配制
web.xml文件的配制一直困扰了我很久,之前在网上找到的配制都是有问题的,搞得生成出来的图形显示不出来,后来自己才把这个配制研究成功,网上的东西也很不可靠,找了N多配制,都是一样的,同现同样的问题,看来都是转来转去的结果。
web.xml 文件
<? xmlversion="1.0"encoding="ISO-8859-1" ?>
<! DOCTYPEweb-app
PUBLIC"-//SunMicrosystems,Inc.//DTDWebApplication2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
< web-app >
< servlet >
< servlet-name > DisplayChart </ servlet-name >
< servlet-class > org.jfree.chart.servlet.DisplayChart </ servlet-class >
</ servlet >
< servlet-mapping >
< servlet-name > DisplayChart </ servlet-name >
< url-pattern > /servlet/DisplayChart </ url-pattern >
</ servlet-mapping >
< welcome-file-list >
< welcome-file > index.jsp </ welcome-file >
</ welcome-file-list >
</ web-app >