iOS架构-组件化(项目实战-项目首页架构)
UI架构设计
设计模式:外观模式、代理模式、适配器模式(adapter)
注意:一版本只是搭建结构!
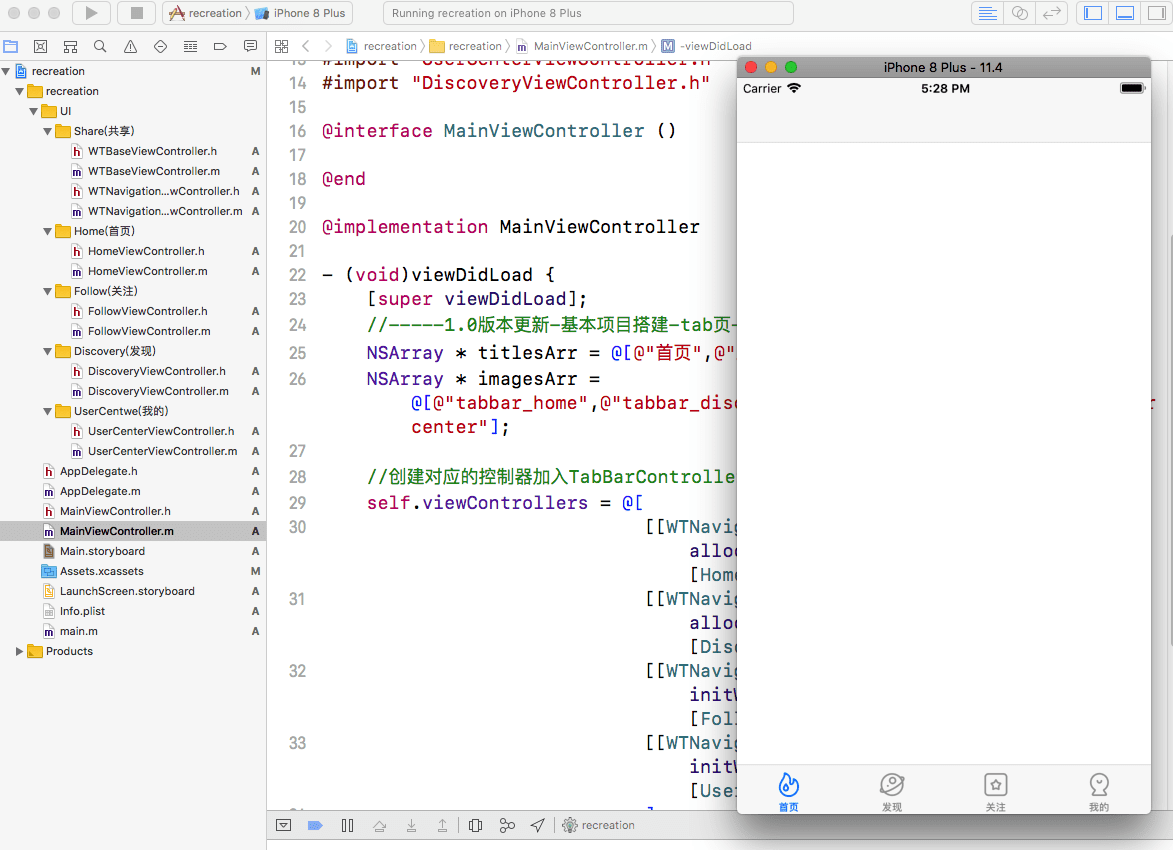
一. 1.0-Tab搭建

二. 1.1-新增UICollectionView
主页->整体设计基于->UICollectionView(滑动组件)->左右滑动
嵌套->UITableView->上下滑动
数据展示都是动态下发(整体UI排版由服务器配置决定)
json格式(动态编码:动态创建UI)
嵌套->UICollectionView->广告轮播图
普通写法:ViewController->业务代码
#import "HomeViewController.h"
@interface HomeViewController ()<UICollectionViewDelegate,UICollectionViewDataSource,UICollectionViewDelegateFlowLayout>
@property (nonatomic, strong) id dataManager;
@property (nonatomic, strong) NSArray *dataArray;
//选项卡控制器
@property (nonatomic, strong) UIView *tabSegmentedControl;
@property (nonatomic, strong) UICollectionView *collectionView;
@end
@implementation HomeViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor orangeColor];
_tabSegmentedControl = [UIView new];
[self.view addSubview:_tabSegmentedControl];
_collectionView = [UICollectionView new];
_collectionView.delegate = self;
_collectionView.dataSource = self;
[self.view addSubview:_collectionView];
}
#pragma mark colloctionView delegate
//cell被选择时被调用
- (void)collectionView:(UICollectionView *)collectionView didSelectItemAtIndexPath:(NSIndexPath *)indexPath {
}
//每一个cell的大小
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath {
return CGSizeMake(collectionView.bounds.size.width, collectionView.bounds.size
.height);
}
#pragma mark colloctionView datasource
- (nonnull __kindof UICollectionViewCell *)collectionView:(nonnull UICollectionView *)collectionView cellForItemAtIndexPath:(nonnull NSIndexPath *)indexPath {
UICollectionViewCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:@"" forIndexPath:indexPath];
return cell;
}
//collectionView里有多少个组
- (NSInteger)collectionView:(nonnull UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section {
return _dataArray.count;
}
#pragma mark UICollectionViewDelegateFlowLayout
//cell的最小行间距
- (CGFloat)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout minimumLineSpacingForSectionAtIndex:(NSInteger)section {
return 0;
}
//cell的最小列间距
- (CGFloat)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout minimumInteritemSpacingForSectionAtIndex:(NSInteger)section {
return 0;
}
//指定inset
- (UIEdgeInsets)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout insetForSectionAtIndex:(NSInteger)section {
return UIEdgeInsetsZero;
}
@end

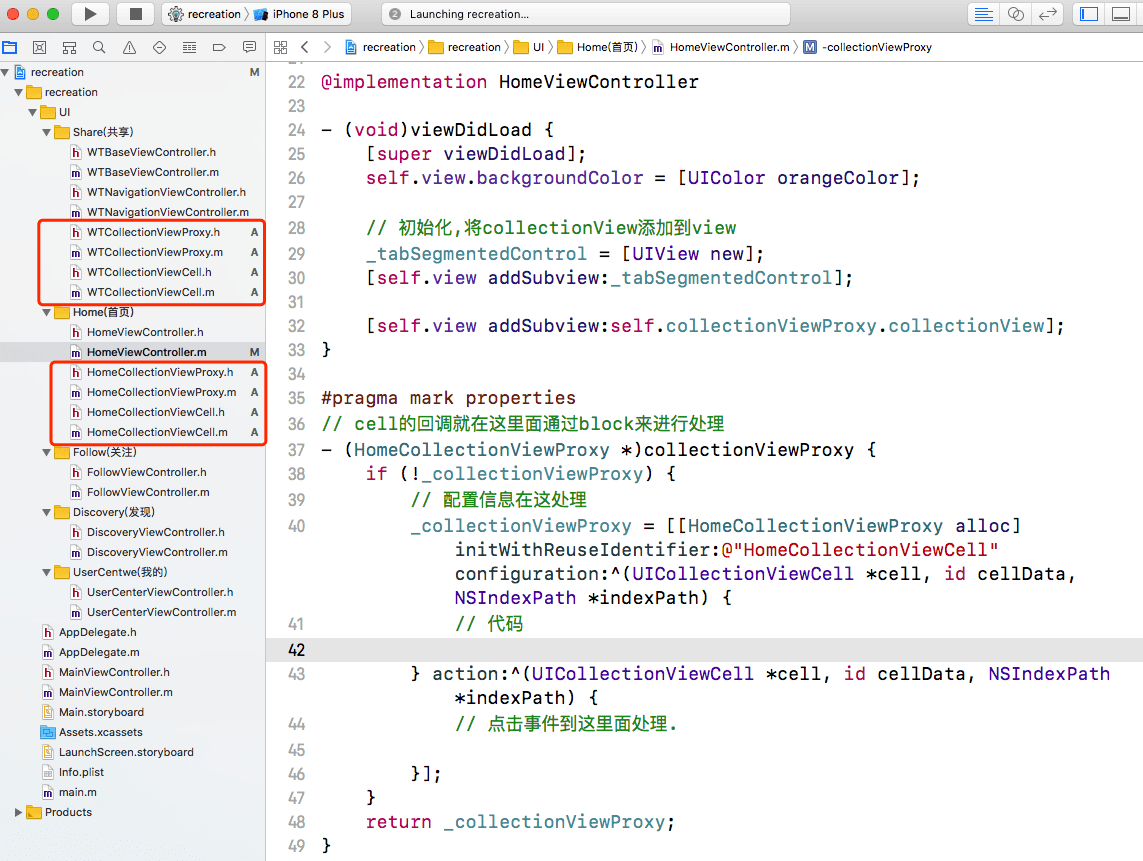
三. 1.2-首页UICollectionView抽象
1、适配器模式 ->iOS当中分别表示什么?
应用场景(本身iOS系统UITableView设计其实就是适配器)
角色一:适配器 ->WTCollectionViewProxy
角色二:被适配者 ->数据(动态下发数据) ->json数据
角色三:目标接口(目标对象)->UI界面(UIButton、UIView) ->UICollectionView
2、代理模式
角色一:目标接口 ->UICollectionViewDelegate, UICollectionViewDataSource
角色二:目标对象 ->UI界面 ->UICollectionView
角色三:代理对象
->父类:WTCollectionViewProxy
子类:HomeCollectionViewProxy
子类:……
功能更新
更新一:
新增UICollectionView抽象
WTCollectionViewProxy
设计模式:代理模式、适配器模式
更新二:
新增UICollectionViewCell
WTCollectionViewCell

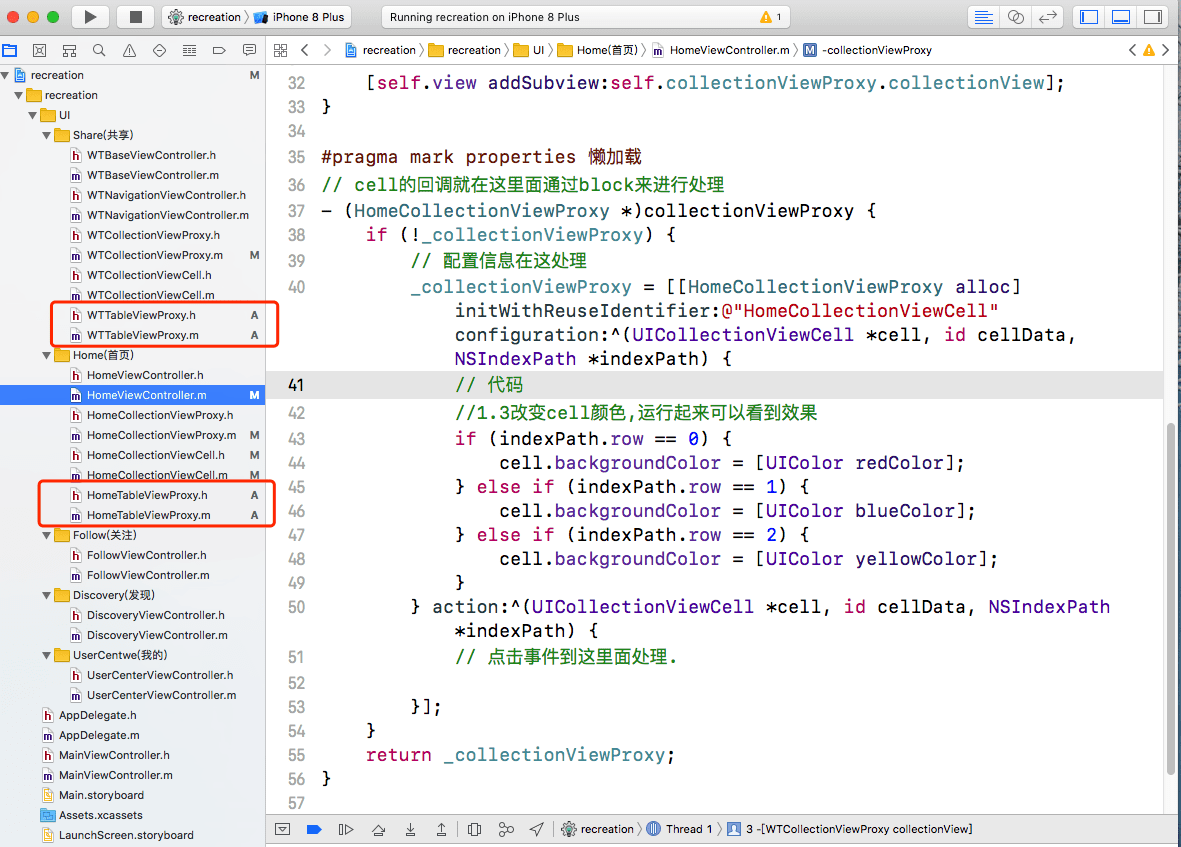
四. 1.3-添加UITabView
注意:设计同样也是采用和UICollectionView一模一样
整体架构设计基于:代理模式、适配器模式
1、适配器模式->iOS当中分别表示什么?
角色一:适配器->WTTableViewProxy
角色二:被适配者->数据(动态下发数据)->json数据
角色三:目标接口(目标对象)->UI界面(UIButton、UIView…)->UITableView
2、代理模式
角色一:目标接口
UITableViewDelegate
UITableViewDataSource
角色二:目标对象
UI界面->UITableView
角色三:代理对象
父类:WTTableViewProxy
子类:HomeTableViewProxy
以此类推……
功能更新
更新一:新增UITableView抽象
WTTableViewProxy
设计模式:代理模式、适配器模式

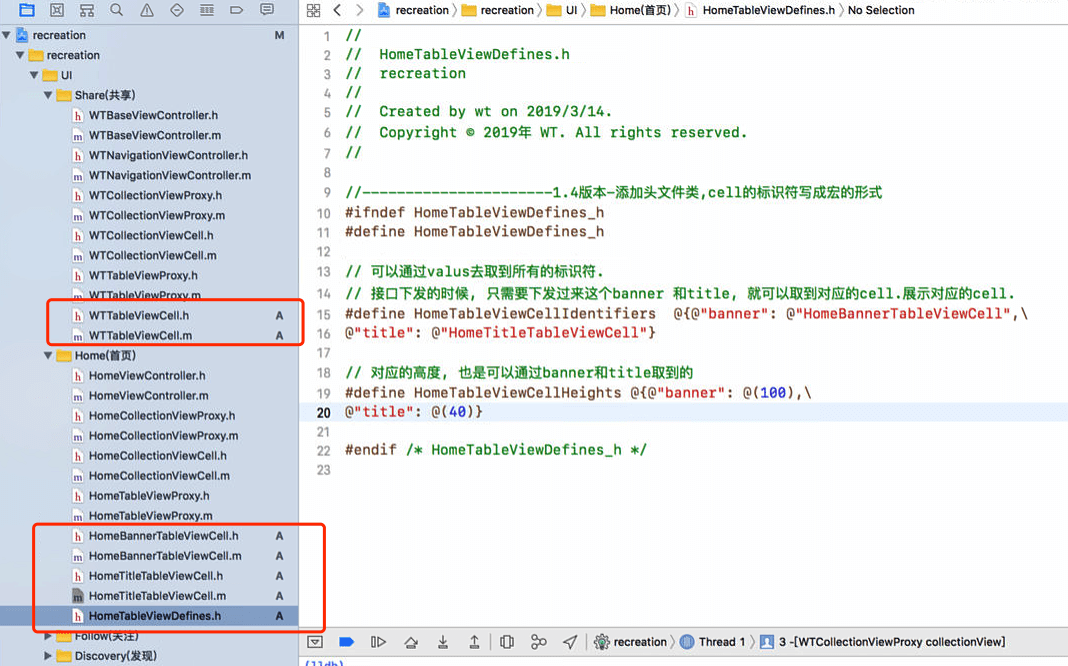
五. 1.4-添加UITableViewCell

六. 1.5-添加Carthage第三库管理
参考:iOS架构-组件化(Carthage管理工具)

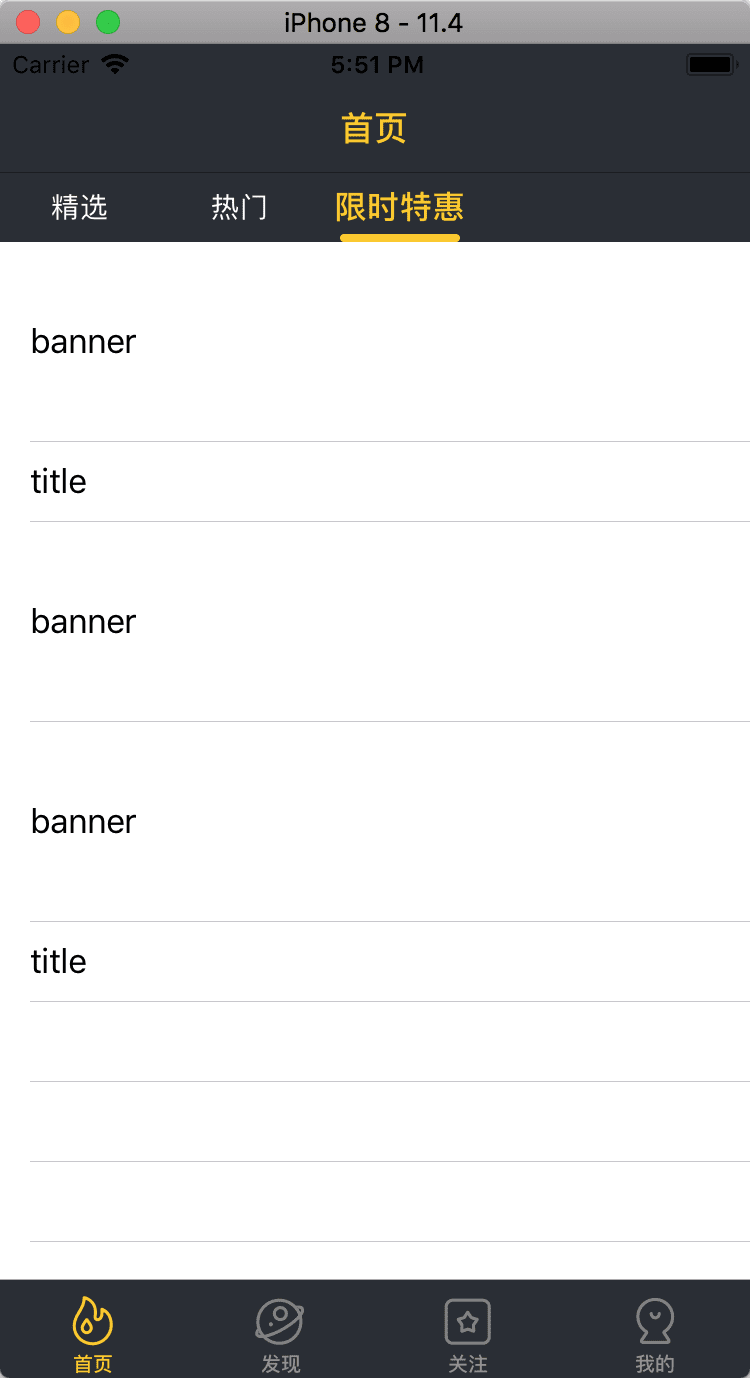
七. 1.6-数据与UI展示

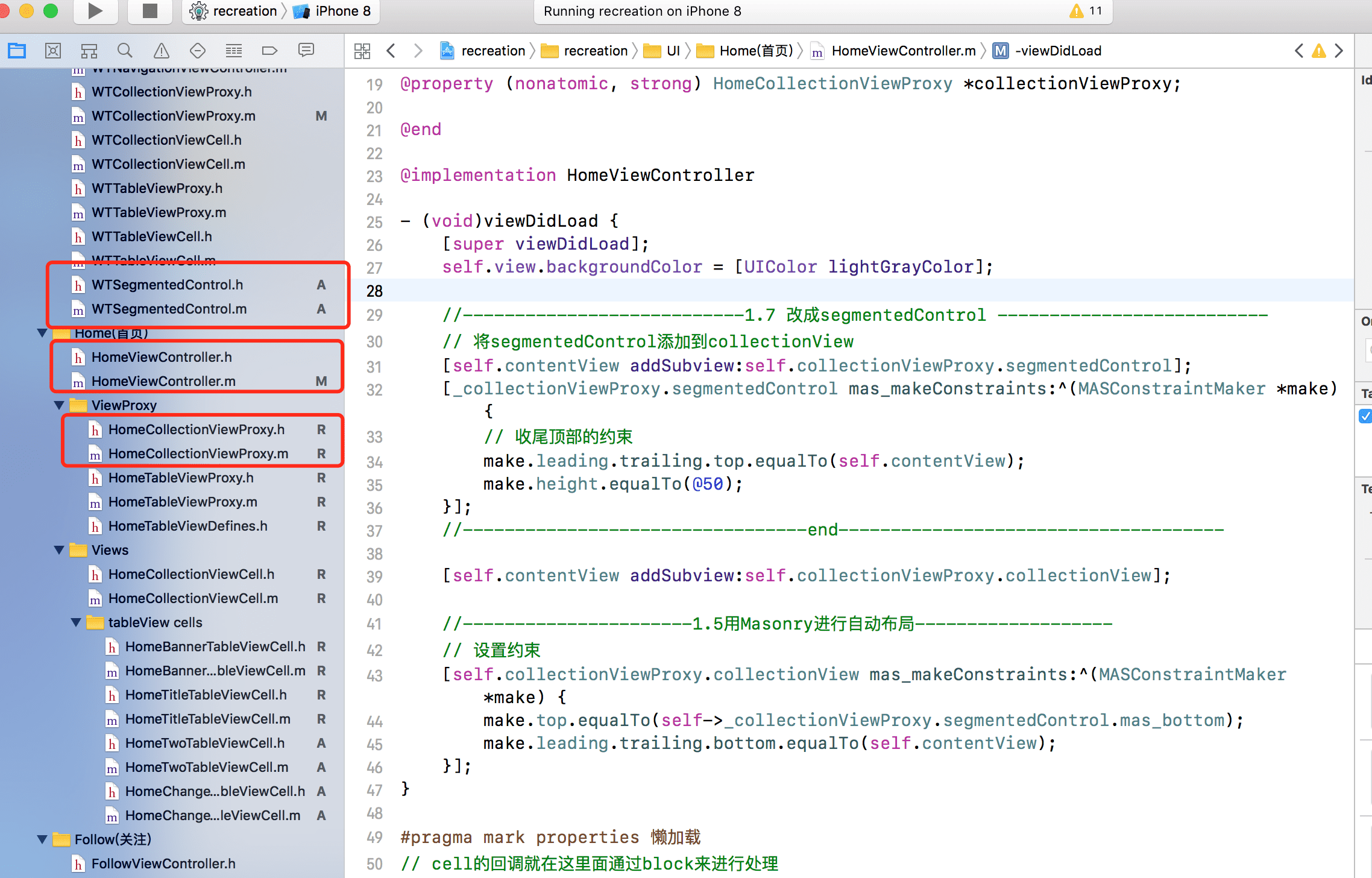
八. 1.7-添加联动

九. 1.8-联动完善
十. 1.9-HomeBannerCell轮播器完善