在微信小程序中制作猫眼电影的方法
在微信小程序中制作猫眼电影的方法
有用户喜欢看电影有喜欢玩微信小程序,今天小编就给大家带来了在微信小程序中制作猫眼电影的详细步骤,感兴趣的小伙伴就赶紧和小编一起来看看吧。
正文
废话不多说,先上效果图

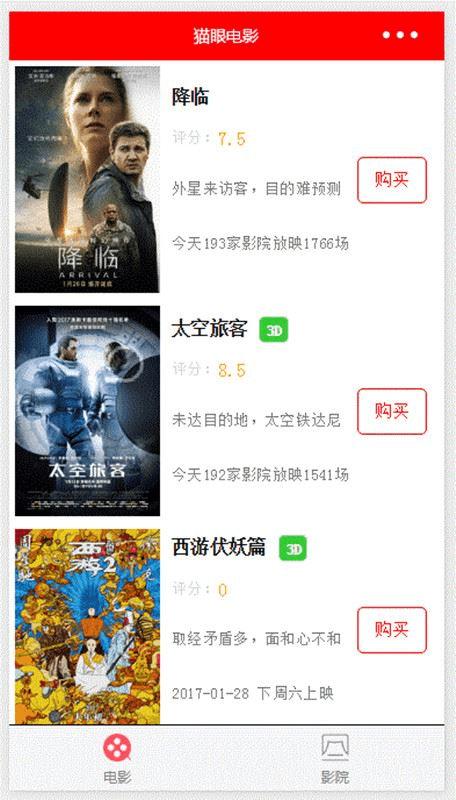
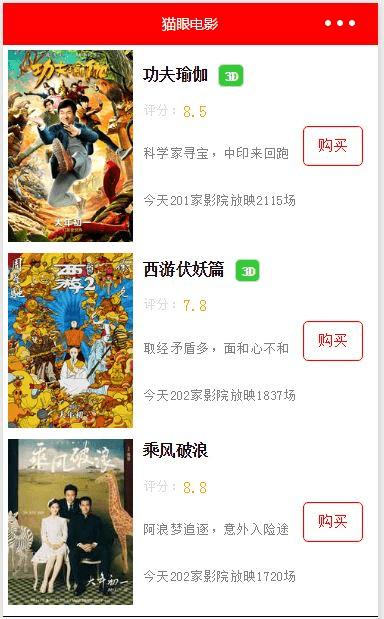
效果图
本demo完成共耗费近两周,也是在空余时间去写的,因为涉及到新知识JS、HTML和CSS3,所以也是边学习边写,代码编写上有什么不当处,还需小伙伴在评论处指明,帮助作者更上一层楼!
(注:本文章已默认各位小伙伴已经熟悉微信小程序的目录结构以及每个文件所代表的的含义和小程序API的使用,所以文中不会详细说明,结尾会直接给出完整代码)
猫眼电影api:点击此处
一、目录结构

目录结构
采用的开发工具是Egret Wing(点击进入官网下载),主要目录说明:
从目录可知整体结构简单,主要就是三个界面:首页homepage、电影详情页moviedetail、影院列表页cinema。
二、首页

首页
tab代码,打开app.json如图:

pages和tabBar
这里我想说下,微信小程序自带对tabBar选择效果作者还是挺喜欢的(如果在Android上还要给每个tab写个selector选择器的XML文件)由于这段没什么技术难点,所以就不多说了。
接下来进入首页homepage,一个界面的文件结构离不开三个文件:xxx.js、xxx.wxml、xxx.wxss
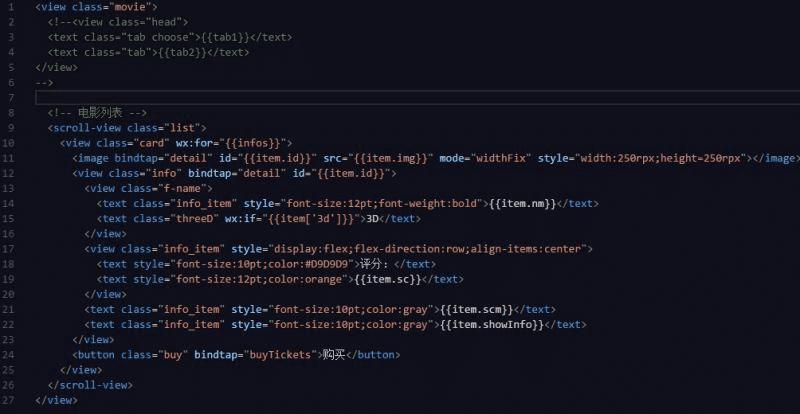
先来看看布局代码:

在这里作者承认当初写的时候偷了下懒,有些标签属性我直接用style写了,但真正开发时,最好把每个标签的style写在.wxss文件里,通过自定义的class名称(或者id),相同布局的地方可以直接引用同一个class就可以了,不然会像作者这样有些属性重复写了几次(手动尴尬)。
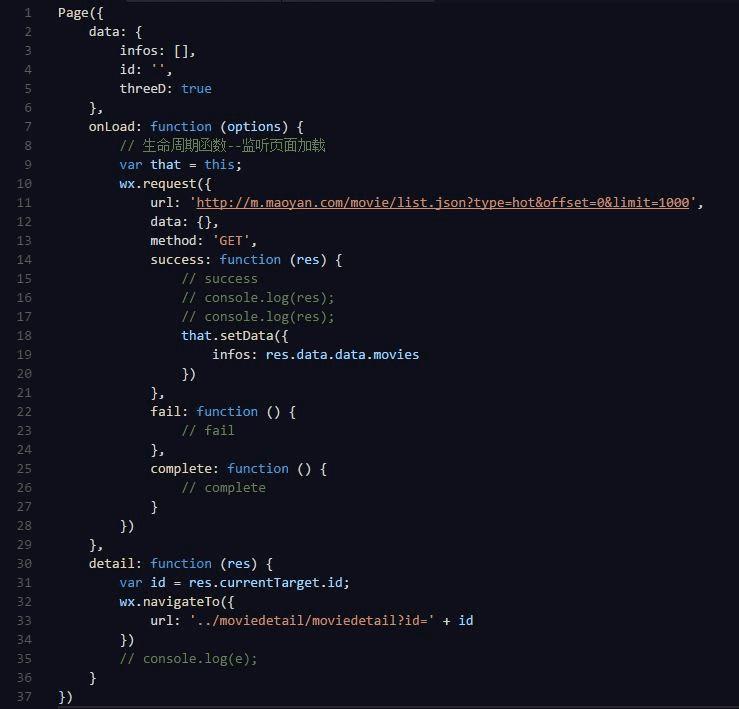
.js代码往下看:

homepage.js
电影列表的信息本放到了定义的infos[]数组中,小程序也不存在json解析,在wx.request请求下得到的res取相应的值res.data.data.movie,直接在homepage.html标签中用wx:for=“{{infos}}”遍历,元素默认为item,取值的时候用“item.值的名称”就可以取到数据。
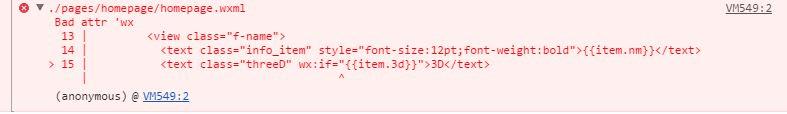
这里有个小地方需要说明下,当时为了解决也是花了点时间:在json数据里有个参数名称为“3d”,而且这个标签不是所有电影都有的,所以定义了threeD:true这个变量,为了能在.wxml中取到值,就可想而知的直接写成了wx:if="{{item.3d}}",结果就报错了:

错误信息
问题就出在这个3d上,后来查资料才得知改写成wx:if="{{item['3d']}}"就立马解决啦,没什么原因,约定俗成,只是作者这只前端小白不知道而已(莫见怪......手动微笑)
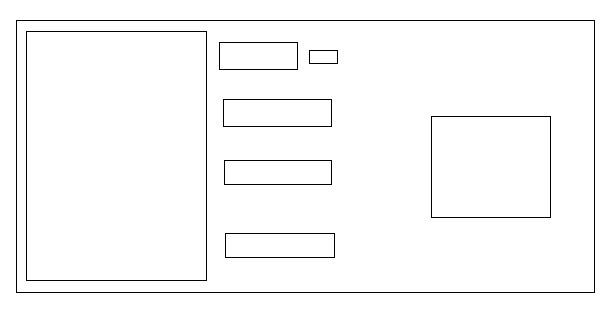
为了让大家更清楚了解电影列表快的布局,作者画了个草图(真的很草......):

电影列表布局
发个牢骚:第一次写布局时心里就想,还是Android布局写起来方便,刚开始接触CSS3时觉得好麻烦,这个class要给个style,那个也要给个,而且有时要设置id,在同一个class下不同的id也要在wxss给个style,现在适应后感觉还算良好了。因为布局参数没难点,所以这里就不贴代码了。